 应用软件分类
应用软件分类
摹客DT正式版V1.0.17 |
|

|
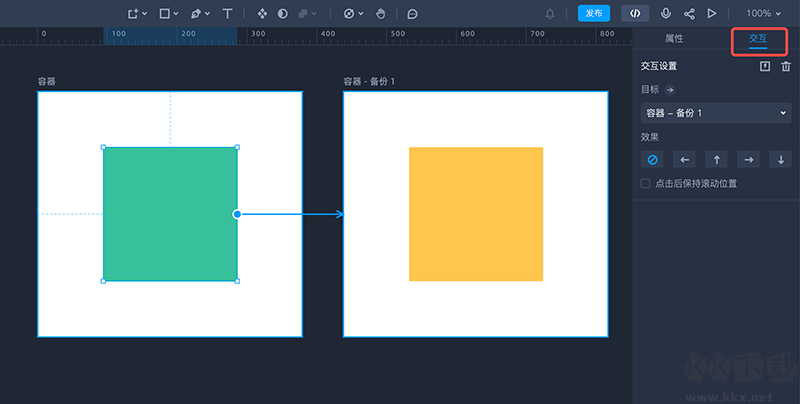
| 摹客DT正式版简介: 摹客DT正式版是一款免费提供给用户使用的可以在线协作进行UI设计的软件,这款软件内为用户提供了海量的实用设计工具,能够帮助用户在这里轻松的进行设计,实时协同操作,在线一键进行切图和快速复用资源等,可以有效的提升团队产品设计的协作效率,感兴趣或者有需要的小伙伴就快来kk网站下载体验一下吧 。 摹客DT正式版电脑端使用方法摹客DT交互设置步骤 1、选中需要添加交互的图层,在右侧属性面板上切换到“交互”,会出现一个红色的箭头,可以连接到目标画板上 。(温馨提示:目前仅支持图层与画板之间建立交互 。) 
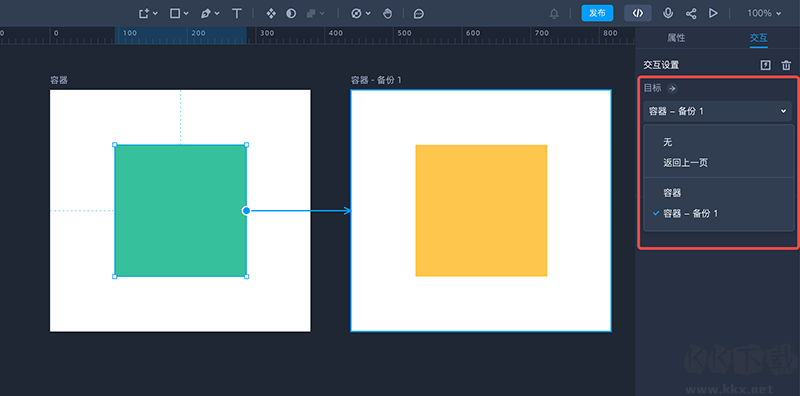
2、如果交互设置有误,在右侧面板上,可以手动切换交互目标 。 
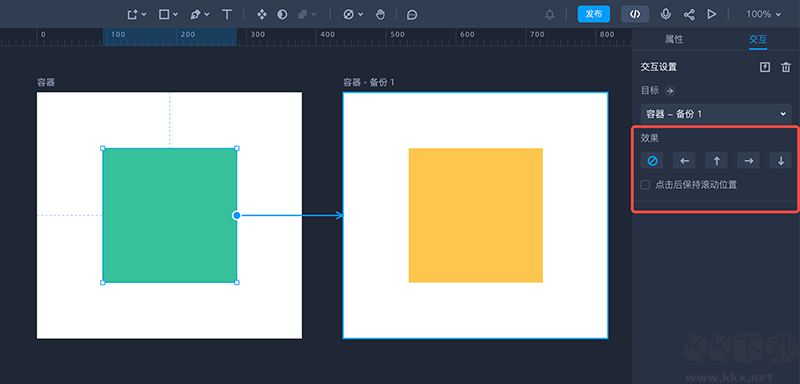
3、添加交互后,可以设置4种不同的动画:右侧滑入、底部滑入、左侧滑入、顶部滑入 。 
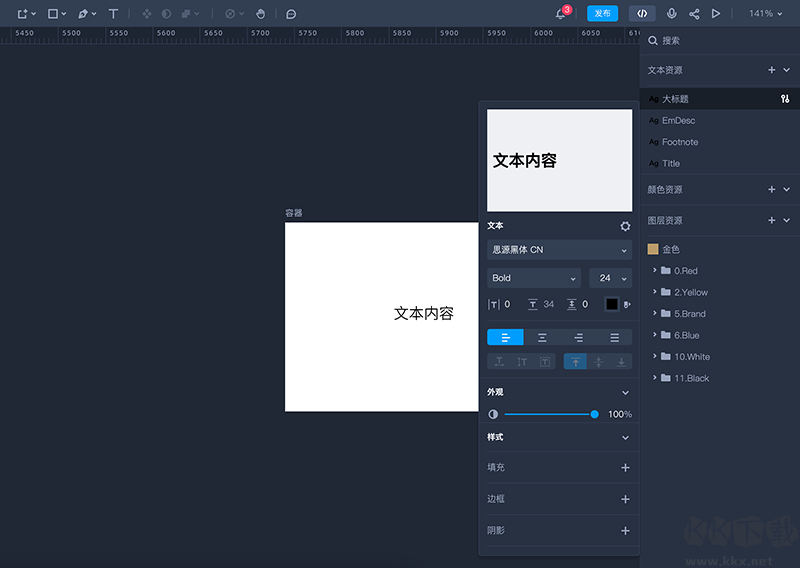
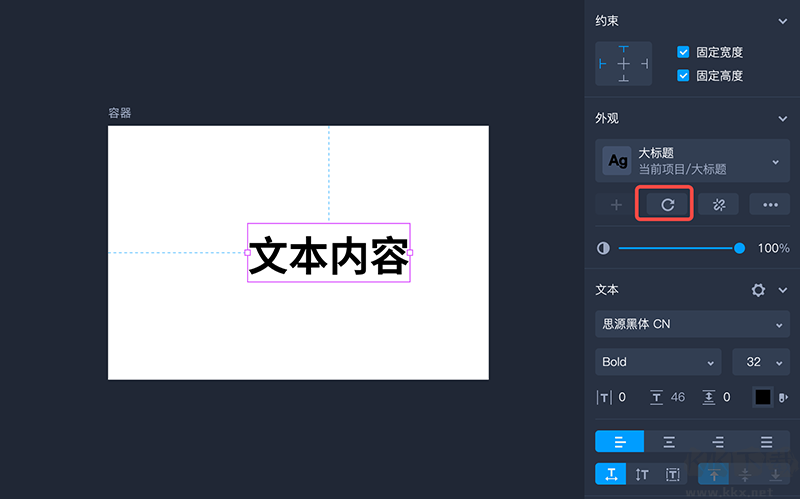
摹客DT的文本资源如何更新 1、需要修改文本资源时,设计师可在右侧的资源面板处修改,修改完成后项目内引用该文本资源的文本图层将同步最新样式 。 
2、设计师也可直接在引用文本资源的文本图层上修改完成更新,修改后需要手动点击“更新”才能完成文本资源的更新 。 
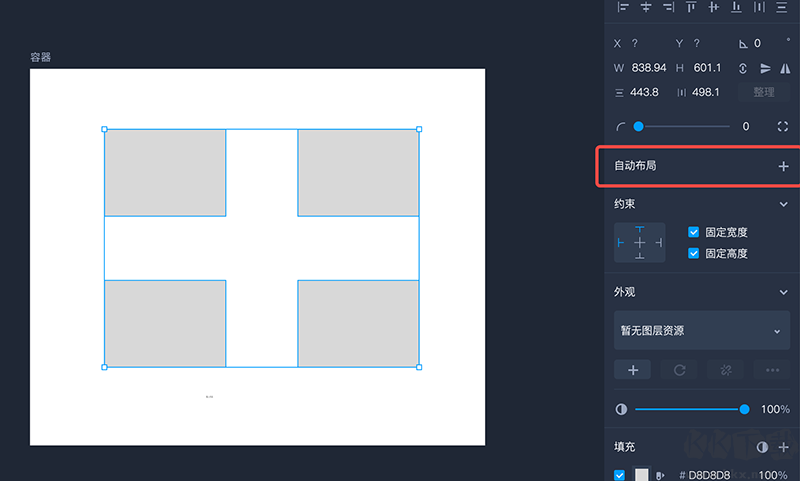
摹客DT如何开启/关闭自动布局 选中需要开启/关闭自动布局的对象,可以通过属性面板、右键菜单、快捷键“Shift+A/Alt+Shift+A”开启/关闭自动布局 。 一般在选中单个容器、多个层级相同的图层时,可以直接在右侧属性面板开启 。 其它情况右侧属性面板没有入口 。 
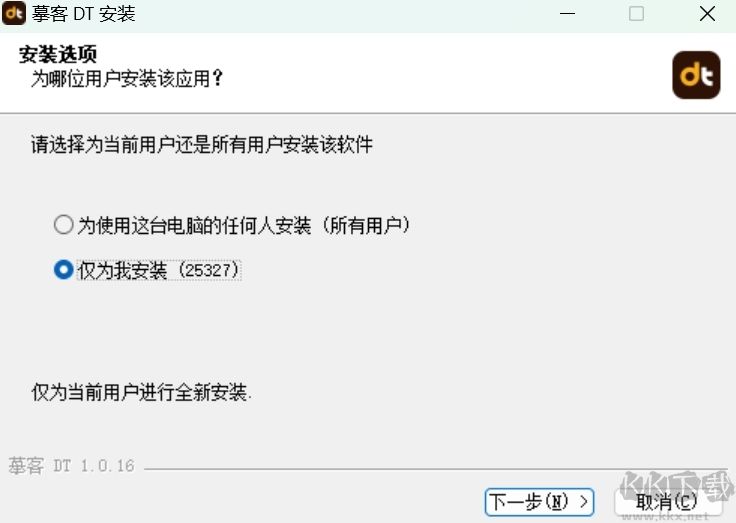
摹客DT正式版常见问题摹客DT获取插件途径: 摹客DT提供了丰富的扩展插件,你可以在主菜单处的插件管理中点击“获取插件”访问插件市场 。 在插件市场内,你可以搜索插件并在对应插件详情页直接安装使用 。 摹客DT的评论功能怎么用? 团队成员可以使用摹客DT的评论工具,对设计稿进行打点评论,完成设计评审 。在顶部工具栏点击评论图标或使用快捷键D,可开启评论工具 。 1、添加评论:点击任意位置,即可开始添加评论内容,评论内容支持@团队成员 。 2、复制评论链接:复制评论链接并分享给团队成员,团队成员可快速打开项目并定位到当前评论,提升设计修改效率 。 3、评论状态:在评论弹窗或右侧评论列表,可标记当前评论状态为:待处理/已处理 。标记完成后,可以在评论列表顶部进行筛选查看 。 4、关闭显示评论:评论默认在设计中是显示,如果在设计的时候觉得评论影响设计,可以在听过快捷键Shift+D或者通过点击菜单进行显示和隐藏评论 。 5、评论通知:当评论被人回复或有人@我时,可以在项目首页收到通知,点击通知可快速定位至目标评论 。 摹客DT如何导入Sketch/Figma/DT文件? 摹客DT支持导入Sketch、Figma的源文件以及本地的DT项目文件并进行二次编辑 。 1、导入方式:在主页处,点击“导入文件”按钮,即可打开导入弹窗,根据提示导入成功后将生成一个新的项目 。 你也可以直接拖拽单个或多个本地Sketch/Figma/DT文件至摹客DT,完成导入 。 2、关联Sketch外部资源库 导入Sketch文件至摹客DT后,由于项目数据发生了变更,原有项目间的资源库关联将默认丢失,你可通过“关联外部资源库”进行重新关联 。打开导入的Sketch文件,摹客DT将自动检测项目内的外部资源库并显示对应的项目名称和资源名称 。 你可以手动选择个人空间或当前团队内对应的项目进行关联,关联成功后将重现Sketch文件原有的资源库引用和更新 。 摹客DT的身份与权限: 在摹客DT中,可点击头像下拉列表处的“团队管理”进入单独的团队管理页面 。 DT编辑者 在摹客中,有五种身份:超级管理员、管理员、成员、协同人、访客 。团队的超级管理员或管理员可修改成员的身份,只要DT身份为编辑者,无论身份为何,均可创建、编辑、分享DT项目 。 摹客DT项目集设置入口? 入口1:点击项目集封面右边的三个点 - 设置(或右键),打开项目集菜单,点击打开项目集设置 。 入口2:项目集内,点击“创建者头像”,即可打开项目集设置弹窗 。 添加成员后,可通过右侧权限下拉选择框,为其配置相应的项目权限 。 也可点击部门右侧添加按钮,给部门配置项目权限,该部门下所有成员均继承此权限,若单独为部门成员配置了项目权限,则实际权限为部门与个人两者中最高权限 。 当团队中成员/部门被设为项目集成员并配置相应权限后,将拥有此项目集内所有项目的对应权限 。(注:若子项目中单独为其设置了权限,则实际权限取两者最高) 摹客DT正式版安装步骤1、在kk下载站下载最新安装包,按提示安装 
2、安装进行中,完成即可使用 
摹客DT正式版软件功能:在线设计:基于浏览器的在线设计工具,兼容Win/Mac/Linux等操作系统,设计不受限 。 实时保存:编辑内容毫秒级实时更新,告别手动保存,无惧数据丢失 。 协同编辑:可快速生成邀请链接,邀请工作伙伴以成员身份参与编辑,共同完成设计项目 。 历史版本:自动保存历史版本,可随时查看及还原项目历史版本 。 无限画布:支持单个页面工作区无限放大,设计创作更自由 。 矢量编辑:专业细腻的矢量编辑能力,提供强大的图形编辑与创造能力 。 多种图层样式:提供丰富的图层样式,快速实现高保真效果 。 布尔运算:支持联合、减去、排除、相交四种形状合成功能,可以利用多个形状来制作Logo、图标等更多复杂的形状 。 钢笔工具:支持使用钢笔工具自由绘制路径,创建和修改所需要的各种形状 。 铅笔工具:支持使用铅笔工具绘制任意线条及形状 。 裁剪路径:支持钢笔路径裁剪功能,可将路径剪成多段,修改路径形状更方便 。 富文本编辑:可自由调整富文本内容颜色,所见即所得 。 图层管理:页面分组、多画板(对应页面)管理、页面资源的图层管理 。 混合模式:可切换图层的混合模式和透明度,以便实现丰富的叠加效果 。 辅助绘图:支持设置网格、栅格、设置标尺与参考线,页面布局更系统更规范 。 响应式布局:支持使用响应式布局,使组件布局智能适应画板的尺寸调整,编排布局更轻松 。 等距分布:选中多个图层时,可以快速调整图层之间的间距,并保持间距相等 。 图层整理:选中多个图层后,可均匀的排列图层 。 资源复用:文本/颜色/图层支持创建为资源,可跨项目、团队共享 。资源修改后同步至引用的实例,大幅度提升设计效率 。 智能布局:支持对组件资源设置扩展方向,实现修改内容时图层尺寸自适应 。 组件管理:支持将所有的组件资源发送至“组件”页面进行管理,快速形成一套设计规范 。 组件替换:支持将实例内的覆盖层内容进行替换引用,设计风格更规范更统一 。 特色功能:提供“样式复制”、“变换”、“剪刀”、“路径合并”、“旋转福副本”、“缩放”等实用功能,高效完成设计 。 蒙版:可将图片与矢量形状应用蒙版,形成遮罩效果 。 查找替换颜色:查找项目内的颜色并一键完成替换 。 色彩管理:提供3种颜色配置以便用户快速切换 。 交互原型:设置画板间的交互跳转并进行预览,支持设置转场的过渡动画 。 标注导出:支持页面及元素的常用格式和不同倍率的导出 。 插件机制:开发者可自行开发DT插件,用户可自由安装插件,满足个性化应用场景 。 协作交付:支持将设计稿上传至协作平台,便于团队成员进行评论、批注、查看代码 。 摹客DT正式版软件特色【原子设计,构建企业级设计规范】 1、定义基础元素 专业的矢量设计能力,丰富的图层样式,帮助你快速打造精细设计效果,让每一张设计稿都能承载视觉传达的无限可能性 。 2、定义基础组件 可将元素存为组件快速复用,常用的颜色、文本样式、图层样式也可以保存为资源,支持将当前项目资源库共享至团队 。 3、定义复杂组件 组件兼容自动布局和智能布局两种布局方式,可自由切换设置,满足不同设计师的使用习惯,组件布局方式更丰富,界面编辑更灵活 。 4、完成设计和调整 实例修改样式后,替换组件支持继承修改内容 。对资源进行编辑修改,可自动同步到所有引用的实例上,大大提升设计创作及迭代的效率 。 【自动布局+智能布局,创建弹性画板】 1、灵活的自动布局 简单可控的界面布局功能,轻松定义相关元素的间距和对齐方式,可快速搭建横向/纵向自适应设计,设计效率大幅提升 。 2、聪明的智能布局 调整组件或组件内图层尺寸时,根据水平/垂直布局扩展特性,智能计算剩余图层尺寸、间距,无需频繁设置组件内图层参数 。 【评审、交付开发一站搞定】 1、评论工具,快速收集设计意见 内置评论模式,可对设计稿进行打点评论,无需借助其它工具即可完成设计评审 。 ?项目成员均可打点评论 ?支持设置评论状态:待处理/已处理 ?新评论、与我相关评论实时通知 无缝评审设计,加快设计定稿,团队协作更便利 。 2、开发模式,无缝衔接设计开发 开启“开发模式”,即可直接在设计项目中查看和复制设计稿样式、尺寸、颜色等属性 。 ?支持修改开发平台 ?支持复制不同语言的图层代码 ?支持批量导出不同倍率切图 开发人员可更快地将设计转化为代码,更好地确保代码与设计的一致性 。 【高效协同工作,提升团队协作效能】 在线实时协同,灵活设置项目权限,轻松搞定团队资产管理难题 1、云端协作 支持Win/Mac/Linux系统,不同操作系统也可以在线实时协同,编辑操作可追溯,数据即时同步,所见即所得 。 2、项目管理 支持项目集/项目级别的管理、编辑、查看权限,可设置项目集和私有项目成员、项目链接分享权限,项目管理更安全 。 3、字体共享 支持官方云端字体,也可以自由上传、共享字体文件,可收藏字体快速复用,轻松管理团队字体资产 。 4、无缝发布到CC 深度连接摹客设计云,支持一键发布设计稿至协作平台,兼容其它设计工具设计稿,搞定团队资产管理难题 。 【设计资产继承,降低创作成本】 支持三方文件导入,降低设计稿迁移成本 1、导入Sketch文件 完善的Sketch文件继承机制和资源库还原机制,57版本以上的文件均可导入摹客DT继续编辑 。 2、导入Figma文件 支持Figma本地文件导入,无惧网络问题,设计稿还原更精准,文件导入更流畅 。 3、导入/创建DT项目 可复用DT模板例子、导入DT项目文件或新建项目,专业矢量编辑功能,帮助你快速呈现设计 。 【更自由,更开放】 1、模板素材 项目管理首页提供常用模板资源,可保存至团队,复用设计内容及组件库,节省基础设计时间 。 2、插件市场 提供数据填充、图标资源、快速复制等官方插件,可自由安装使用,提升设计效率 。 3、插件API 提供自由开放的插件机制和应用接入方式,满足开发者和企业团队的个性化定制需求 。 |
电信下载:摹客DT正式版 移动下载:摹客DT正式版 联通下载:摹客DT正式版 |