 编程开发分类
编程开发分类
Slider Revolution幻灯片插件中文汉化版 |
|

|
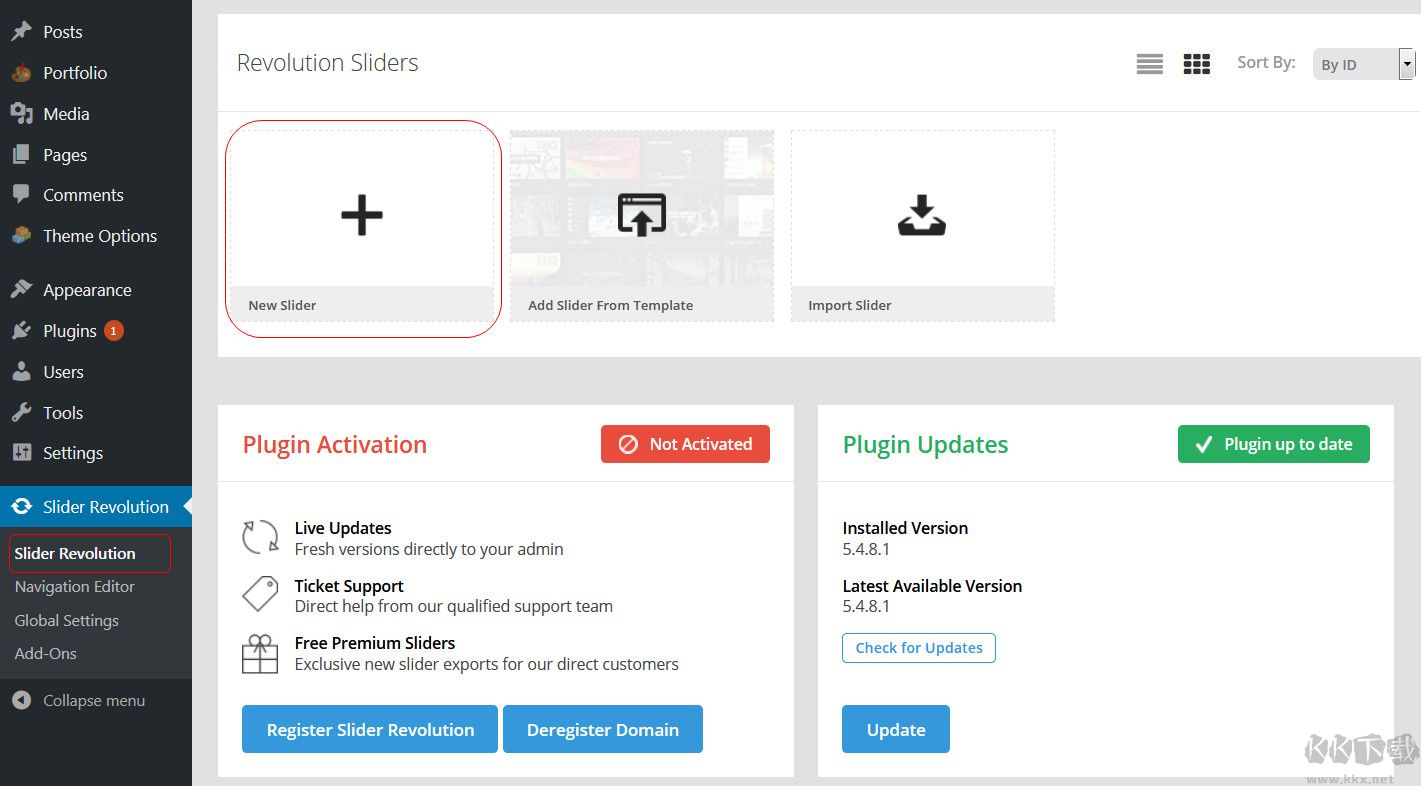
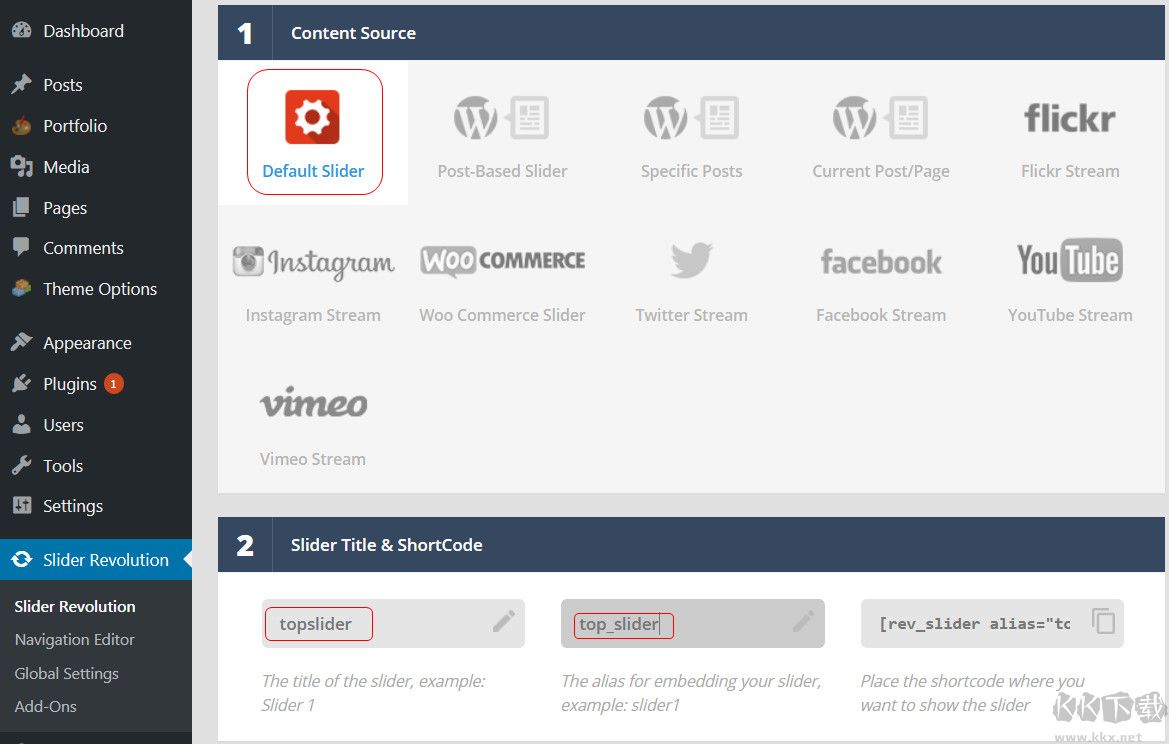
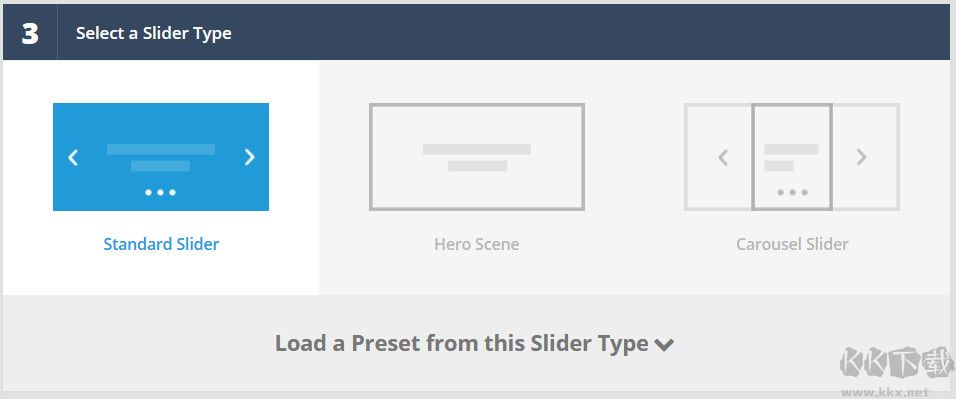
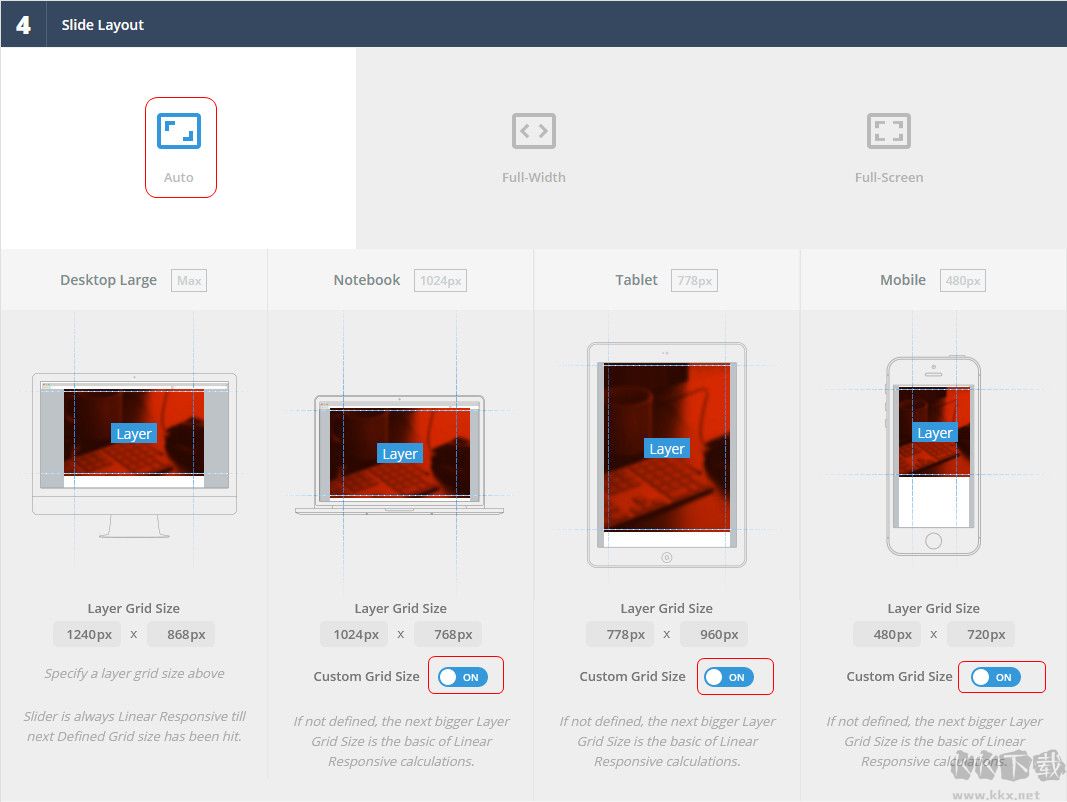
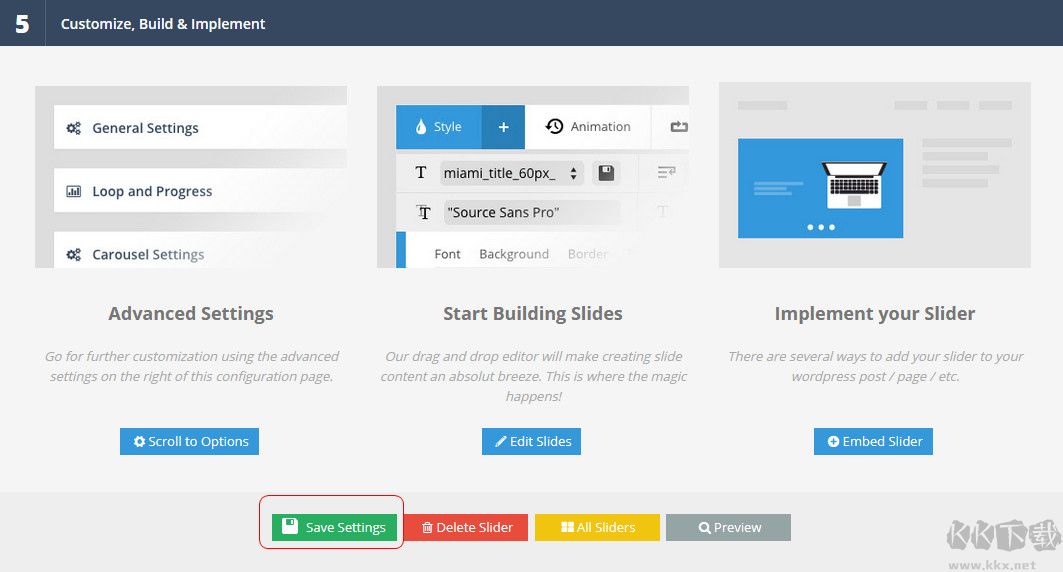
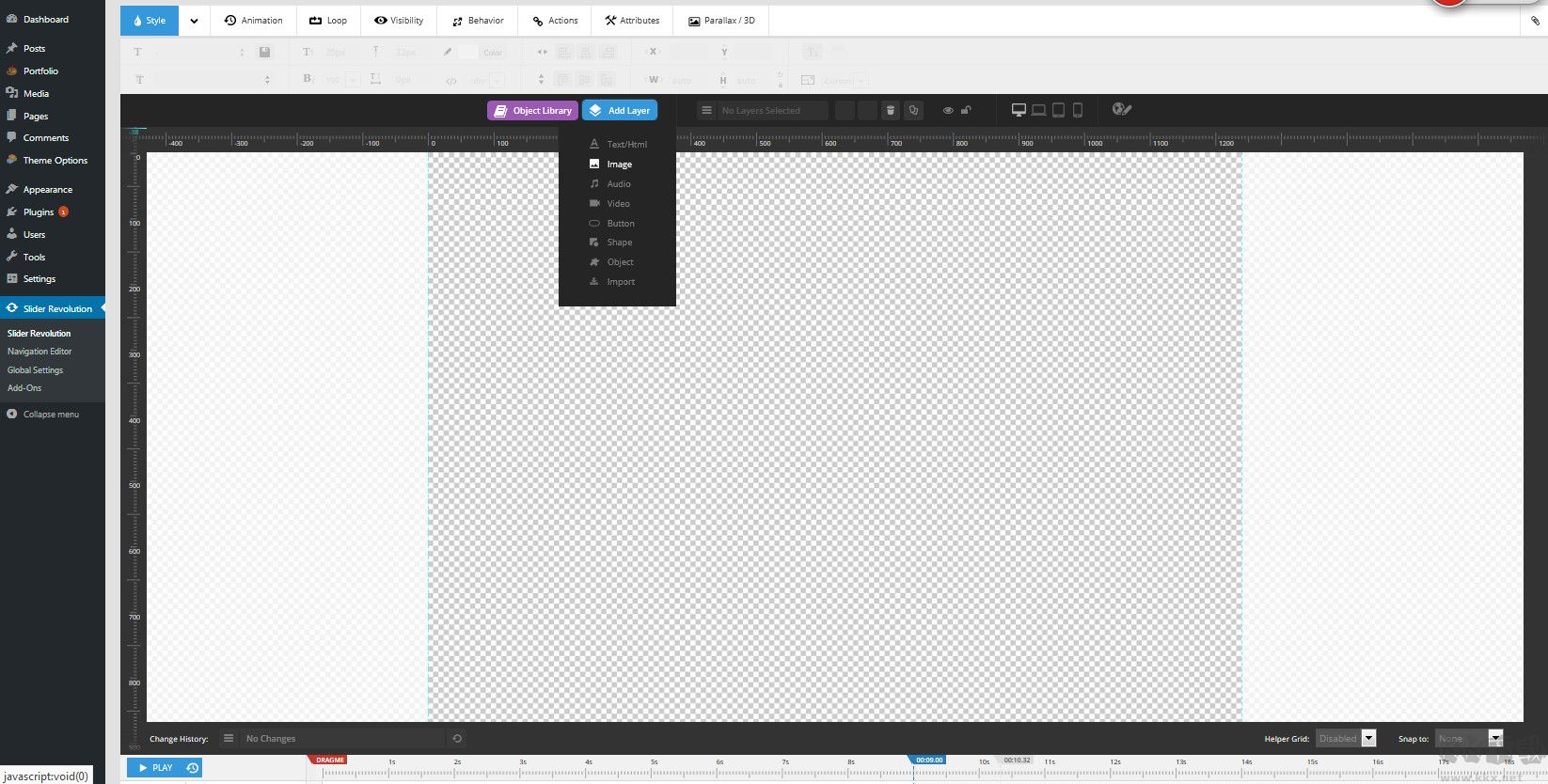
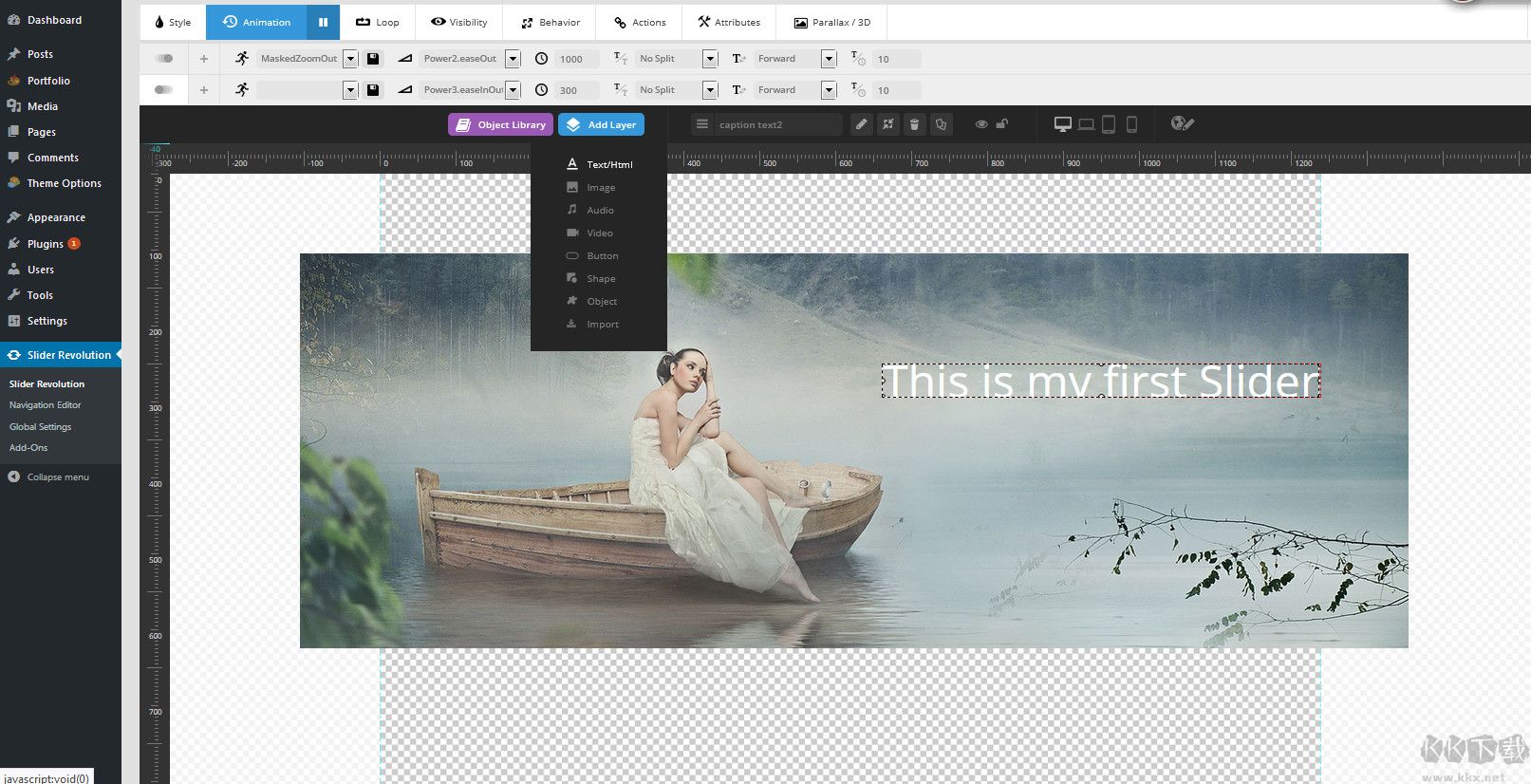
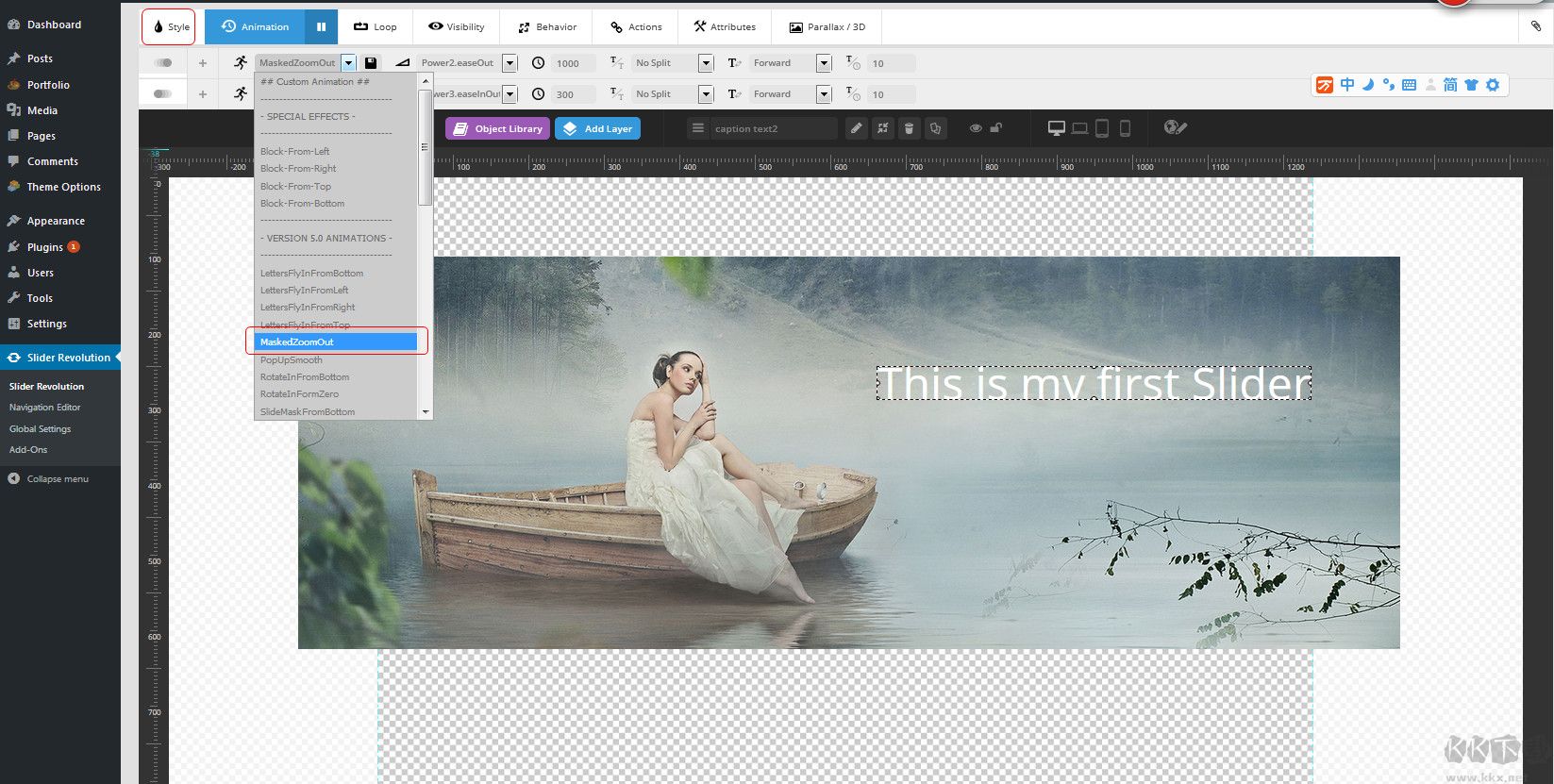
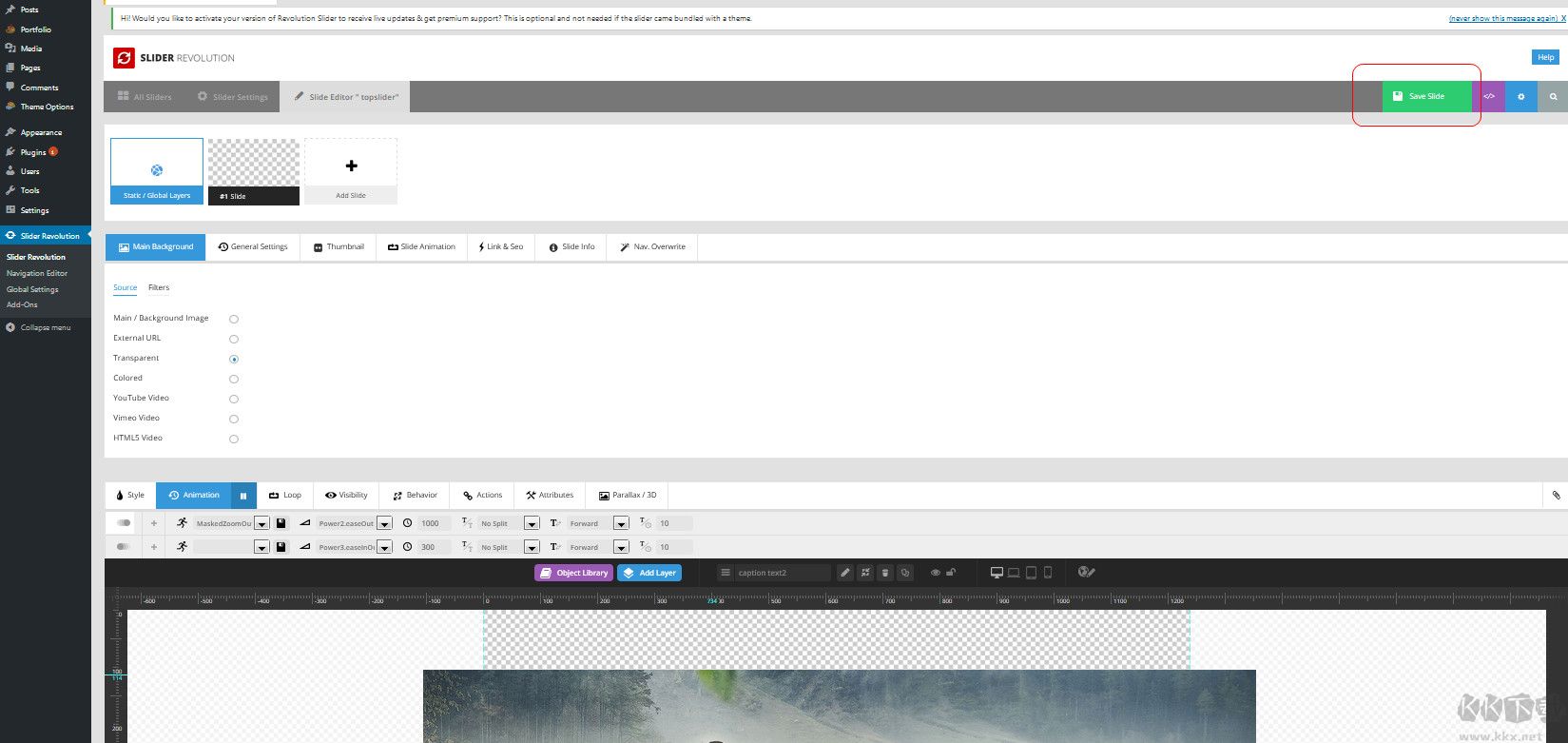
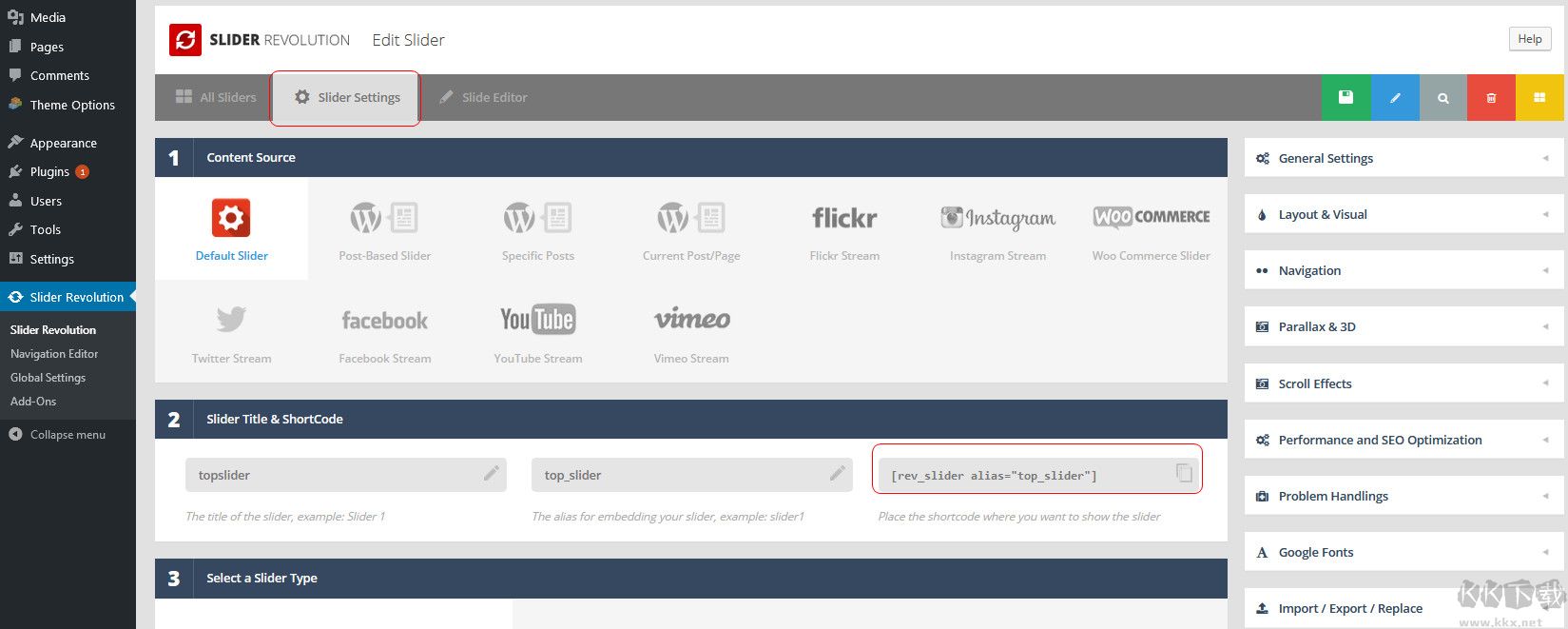
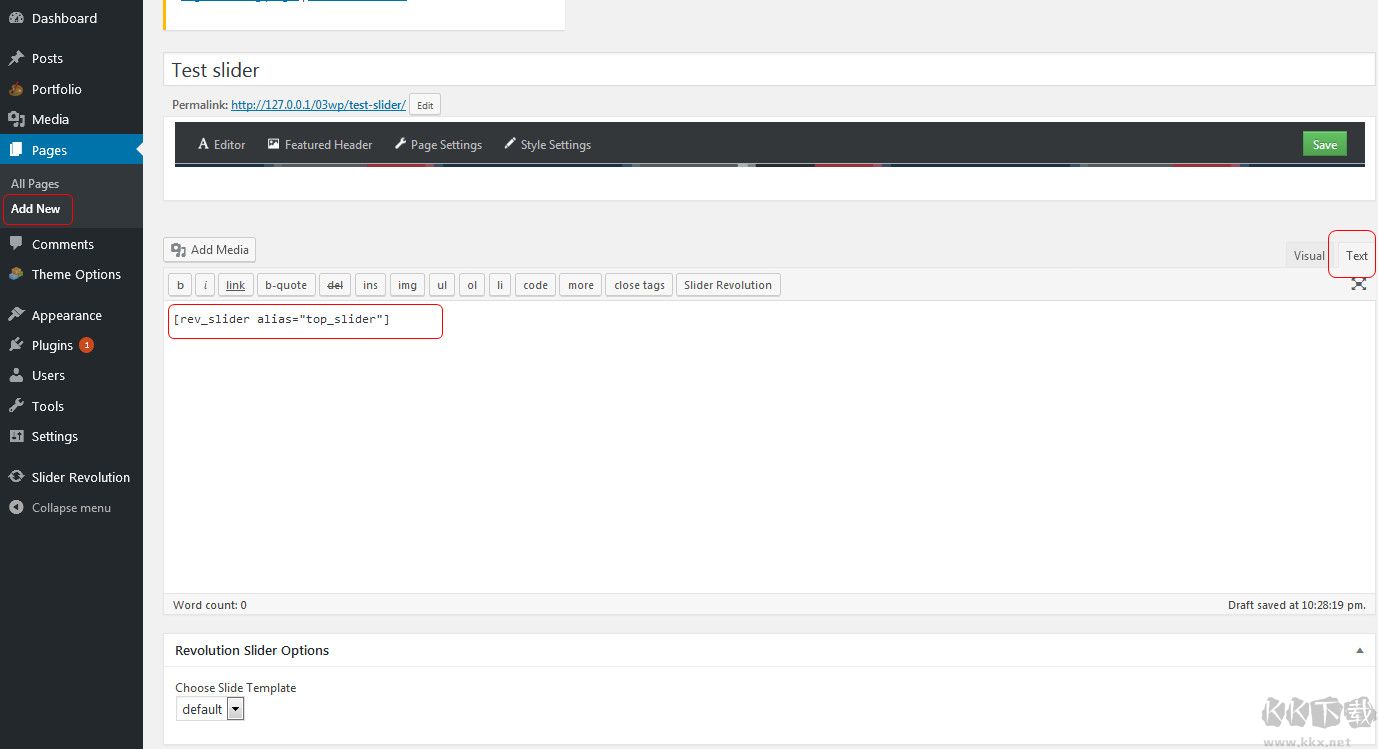
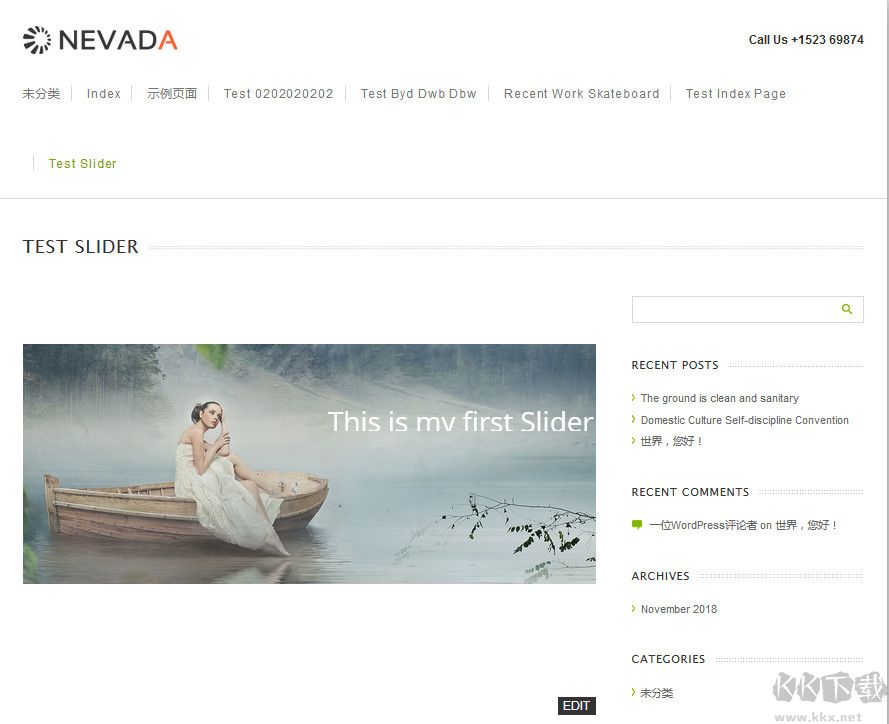
| Slider Revolution幻灯片插件中文汉化版简介: Slider Revolution是一款功能强大的Wordpress幻灯片插件,拥有便捷的建立、调整和修改幻灯片的功能 。通过Slider Revolution,可以轻松地设置和修改幻灯片的颜色、字幕、图片等内容 。欢迎来KK下载并体验 。 slider revolution特色1.内置微软雅黑、黑体、宋体等国内字体 2.图片和缩略图自动调整大小 3.无限字幕层 4.轻松创建图片、文字、HTML、视频等字幕层 5.无限的幻灯片 6.支持iPhone和Android触摸滑动幻灯片 7.100%后台自定义 8.大大提高加载速度 9.容易整合到您的网站上 10.可视化操作字幕 11.全宽、自适应(8级)模式 12.带阴影选项 13.无数种过渡方式 14.10种不同的动画类型 15.20种不同的幻灯片过渡 16.兼容wpml 使用教程1.打开新建界面 在wordpress后台,点击“slider revolution”,然后点击“New slider” 。  2.选择相关设定     三.编辑slider 1.添加图片 经过上面的“save settings”之后,会进入到一个新的界面,在界面上点击执行“add layer--images”功能 。  然后在弹出的窗口中,上传你要作为幻灯片的图片 。 2.添加文字 执行“add layer--text/html”功能,给幻灯片添加文字 。  3.给文字添加动画 点击“style”标签页,可以设定文字的大小、颜色等,点击“Animation”标签页,可以给文字添加动画效果 。  4.保存slider 点击顶部的“save slider”按钮,保存我们刚刚设定的slider.  三、使用Slider 1.复制幻灯片地址 点击“slide settings”,找到幻灯片地址,并复制 。  2.新建一个页面,切换到“text”模式,将上面一个步骤复制的代码粘贴到页面中 。  3.预览效果 浏览刚刚建立的页面,可以发现幻灯片已经成功显示 。  更新日志添加了删除用户幻灯片模板的选项 粘性层的布局设置已更改 删除不需要的CSS行和缩小CSS输出settings.css 修复了与我们的空白全宽模板和WordPress 4.7不兼容 合并Google字体加载调用次数较少 删除不需要的CSS行和缩小CSS输出settings.css 添加了选项以在轮播模式下在所有幻灯片上显示层 添加了在幻灯片上为YouTube视频背景使用YouTube视频封面的选项 添加box-shadow:none css默认设置在层内的标签,以避免Wordpress基本主题边框 新选项添加到淡出主角内容可选,当视差滚动激活时,像幻灯片背景,层,静态层,视差层 添加了一个选项来按%设置组大小 。 组的内容也可以设置为基于% 增加了新的轮播幻灯片速度和速度选项添加新的轮播幻灯片速度选项 添加了一个选项,允许首先在视口中显示轮播 。 添加了用于添加选项卡索引的层选项 。 添加了版本检查加载模块和一些功能来处理缓存问题 重新设计幻灯片模板的导入过程 轮播幻灯片将始终淡入,而不会出现开始幻灯片效果,这在某些情况下是恼人的 轮播将作用于幻灯片甚至由于可点击元素 扩展空闲/悬停样式编辑器在幻灯片编辑器模式下更快的工作过程 jQuery和Slider CSS编辑器也可用,因为Slide Editor模式可以简化Slide构建过程 静态/全局样式现已过时 Font Awesome库更新到4.7.0 轻微提高汉化率 几十项已知BUG修复 |
电信下载:Slider Revolution幻灯片插件中文汉化版 移动下载:Slider Revolution幻灯片插件中文汉化版 联通下载:Slider Revolution幻灯片插件中文汉化版 |