 应用软件分类
应用软件分类
炫彩界面库Vv3.3.0破解版 |
|

|
| 炫彩界面库简介: 炫彩界面库是一款基于windows平台的纯C++界面设计软件,让用户快速开发桌面软件变的简单高效,让软件UI开发变得简单快速,用户可以通过本软件快速的开发出各种酷炫的桌面软件,功能丰富(一千多个API接口), 简单易用,轻量级,高度DIY自定义,一键换肤,支持Windows平台所有编程语言, Unicode字符编码,提供千余个API接口,完善的帮助文档及技术支持服务,可以很方便的构建高效,绚丽的,非常易于扩展的界面,适用于windows平台上的所有编程语言 。 
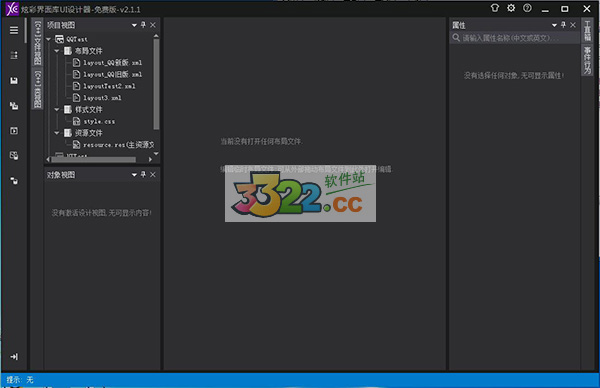
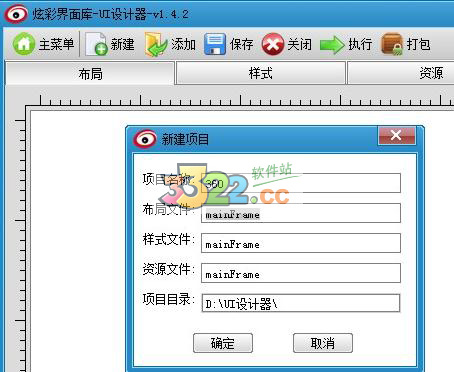
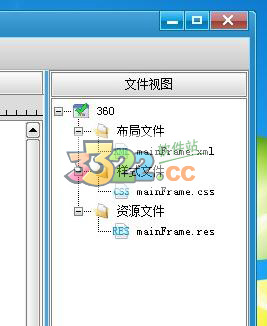
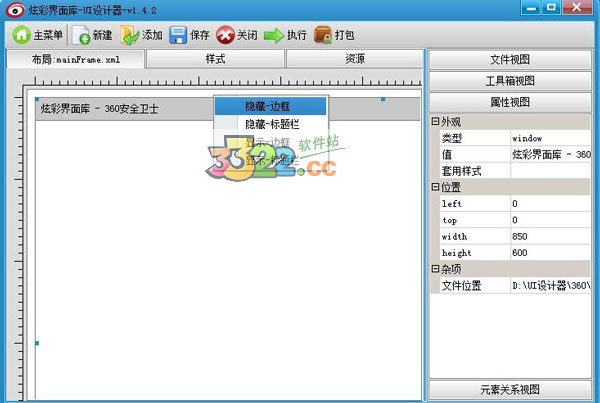
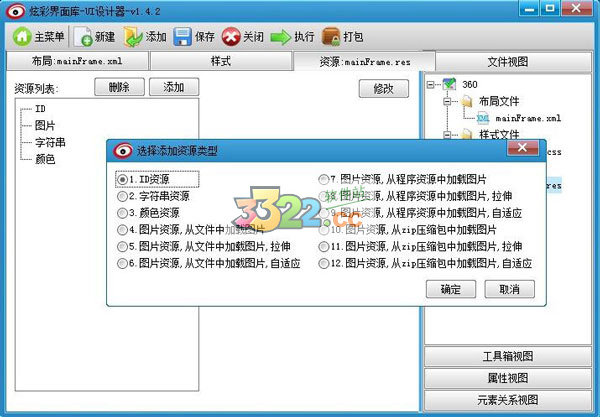
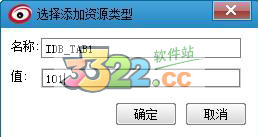
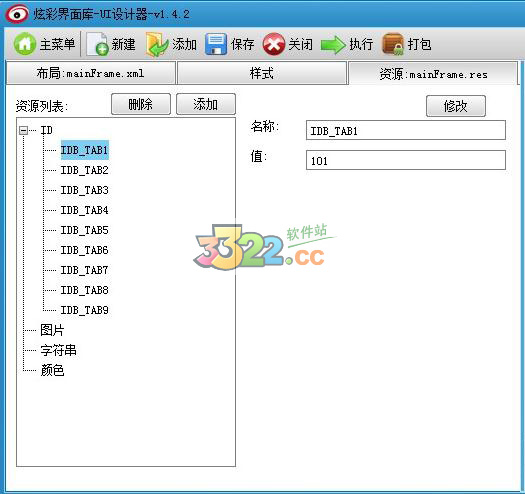
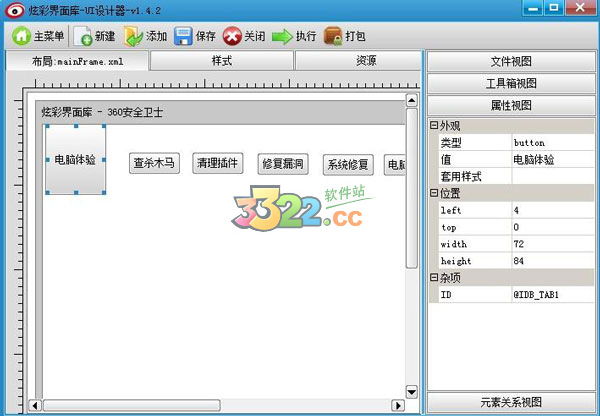
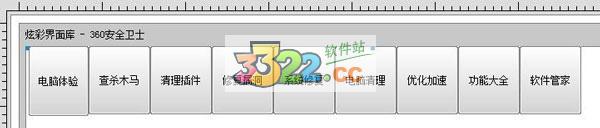
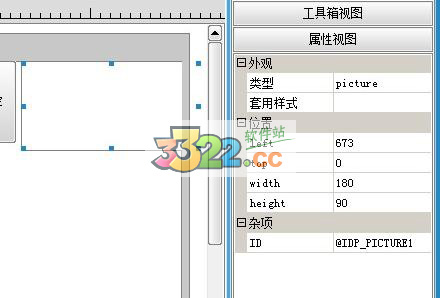
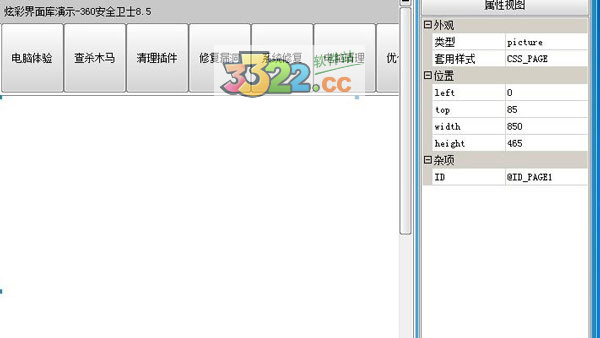
使用方法1. 打开UI设计器,主菜单->新建项目,在弹出的窗口中输入信息. 2.点击确定按钮,创建项目完成,在文件视图中,可以看见创建的项目,里面有3个文件,布局文件,样式文件和资源文件.  2.布局视图 2.1.在文件视图中,双击布局文件(mainFrame.xml)打开,然后在布局视图中显示. 点击右侧属性视图,设置属性参数,设置窗口名称,宽度850和高度600.在布局视图空白区域点鼠标右键,菜单->隐藏边框,因为360安全卫士没有边框“  2.2.在资源视图中添加ID,如下图所示. 步骤:文件视图->双击资源文件->资源视图中点击添加[按钮]->弹出选择资源类型窗口.这里选择ID资源,然后点击[确定]按钮.  2.3.在弹出的窗口中,输入资源ID名称和值,点击确定按钮.  2.4.添加9个按钮ID.  2.5. 在布局视图中选中客户区,让客户区拥有焦点边框, 以确定我们要放入元素的父元素, 从工具箱中选择按钮元素,将按钮放入布局视图,如下图所示.  在属性视图中输入按钮属性,及按钮名称,按钮ID等,如下图所示. 2.6.调整按钮位置和大小,可以通过键盘方向键微调坐标,如下图所示,按钮的ID:@IDB_TAB1 ... @IDB_TAB9  2.7.从工具箱中选中图片元素,放入布局视图,在属性视图中填入信息,如下图所示.  2.8在布局视图中,放入一个图片元素,作为第一个子页面,也就是[电脑体验]按钮对应的页面,如下图所示,输入参数.  2.8..1再在子页面上放入一个图片元素,如下图所示.  2.9如下图所示,放入其他几个UI元素,在资源视图中,定义所有的ID. 
炫彩界面库功能1、提供了UI设计器,支持XML布局、CSS样式表、XML资源,该库采用C语言开发,速度更快,支持多种开发语言调用,例如C#,易语言,不需要第三方库的支持,不需要MFC、ATL和WINDOWS标准控件 。2、采用DirectUI设计思想,在窗口内无子窗口,窗口相当于容器,界面元素都是逻辑上的区域,没有句柄.,灵活易扩展,即支持C语言风格开发,同时也支持C++语言开发,用户可以对元素句柄进行包装扩展,支持用户自绘,支持各种格式图片 。 更新日志增加窗口阴影功能UI设计器 -> 背景编辑器 -> 文本对象; UI设计器 -> 背景编辑器 -> 圆角矩形; UI设计器 -> 背景编辑器 -> 设置抗锯齿; UI设计器 -> 图片资源 -> 同步资源,同步图片到资源,需要设置根目录文件夹,不在目录中的资源将被清空; UI设计器 -> 图片资源 -> 支持拖动文件夹到资源,包含子目录; UI设计器 -> 图片资源 -> 退格返回上级目录; UI设计器 -> 对象视图 -> 展开收缩所有子项; UI设计器 -> CSS ->搜索功能 UI设计器 -> 样式视图 ->双击编辑背景资源; 新增接口: XRichEdit_IsReadOnly(); XRichEdit_IsMultiLine(); XRichEdit_IsPassword(); XRichEdit_IsAutoWrap(); WINAPI XRichEdit_SetCurrentInputTextColor(); WINAPI XWnd_SetShadowInfo(); window_transparent_ WINAPI XWnd_GetTransparentType(); WINAPI XModalWnd_EnableEscClose(); XTree_ExpandAllChildItem(); 优化: XRichEdit_InsertString(); XRichEdit_InsertStringEx(); XWnd_CreateCaret(); XC_LoadResourceFromString XAdapter*_ 优化为: XAd*_ XBkInfoM*_ 优化为: XBkM*_ HBKINFOM 优化为: HBKM XEle_GetBkInfoManager() 优化为: XEle_GetBkManager(); XWnd_GetBkInfoManager() 优化为: XWnd_GetBkManager(); XC_GetResIDValue() 优化为: XRes_GetIDValue XC_GetResImage() 优化为: XRes_GetResImage() XC_GetResImageEx() 优化为: XRes_GetResImageEx() XC_GetResColor() 优化为: XRes_GetResColor() XC_GetResFont() 优化为: XRes_GetResFont() XC_GetResBkInfoM() 优化为: XRes_GetResBkM() XC_LoadTemplate() 优化为: XTemp_Load() XC_LoadTemplateFromString() 优化为: XTemp_LoadFromString() XC_TemplateDestroy() 优化为: XTemp_Destroy() template_info_i 优化为: HTEMP listBox_item_i.pTempInfo 优化为: listBox_item_i.hTemp list_item_i.pTempInfo 优化为: list_item_i.hTemp list_header_item_i.pTempInfo 优化为: list_header_item_i.hTemp tree_item_i.pTempInfo 优化为: tree_item_i.hTemp listView_item_i.pTempInfo 优化为: listView_item_i.hTemp v3.3.0版本更新说明 移除: XEle_Move() XEle_MoveLogic() XShape_Move(); XSvg_GetOffset(); XSvg_SetOffset(); XWnd_Move(); XSvg_LoadString(); XImage_LoadSvgString(); 增加: ease_flag_ 枚举 缓动标识 XEase_Ex(); XEle_GetAlpha(); XWnd_SetPosition(); XEle_SetPosition(); XEle_SetPositionLogic(); XEle_GetPosition(); XEle_SetSize(); XEle_GetSize(); XSvg_SetPosition(); XSvg_GetPosition(); XSvg_SetAlpha(); XSvg_Show(); XSvg_LoadString(); XSvg_LoadStringW(); XSvg_LoadStringUtf8(); XSvg_GetAlpha(); XSvg_SetUserFillColor(); XSvg_SetUserStrokeColor(); XSvg_GetUserFillColor(); XSvg_GetUserStrokeColor(); XSvg_SetRotateAngle(); XSvg_GetRotateAngle(); XSvg_SetRotate(); XSvg_GetRotate(); XShape_SetPosition(); XShape_GetPosition(); XShape_GetSize(); XShape_GetSize(); XShape_SetAlpha(); XShape_GetAlpha(); XImage_LoadSvgString(); XImage_LoadSvgStringW(); XImage_LoadSvgStringUtf8(); 动画特效: XAnima_Run XAnima_Release XAnima_ReleaseEx XAnima_Create XAnima_Move XAnima_MoveEx XAnima_Rotate XAnima_RotateEx XAnima_Scale XAnima_ScaleSize XAnima_Alpha XAnima_AlphaEx XAnima_Color XAnima_ColorEx XAnima_LayoutWidth XAnima_LayoutSize XAnima_Delay XAnima_Show XAnimaGroup_Create XAnimaGroup_AddItem XAnimaItem_EnableCompleteRelease XAnimaRotate_SetCenter XAnimaScale_SetPosition XAnima_GetObjectUI XAnima_EnableAutoDestroy 炫彩界面库特色1、精巧高效率采用C语言开发设计,速度相当快,库图片大小仅五百多KB,不用第三方库的支持,不用MFC,ATL,和WINDOWS规范控制. 2、安全性 采用DirectUI设计观念,全部页面元素无返回值,避免别人网络嗅探,获得核心数据. 3、UI设计器 带来了UI设计器,支持XML合理布局,CSS页面布局,XML网络资源,动态性焕肤,合理布局. 4、DirectUI 采用DirectUI设计观念,在对话框内无子嗣对话框,对话框等同于器皿,页面元素全是层面上的地区,并没有返回值. 5、对话框动画特效 支持各种各样格式图片(bmp,gif,jpg,png,ico),支持响应式3d贴图,元素全透明,对话框全透明,对话框阴影边框,异形对话框,对话框制作结束后特效合成. 6、支持多种多样开发语言 支持C,C++,C#,e语言,C++Builder等,全部可以启用DLL的开发语言. 7、帮助文档 完备的帮助文档,同歩更新,帮忙解决开发设计难题. 以上便是KKX小编为需要编程的朋友分享的炫彩界面库 。 |
电信下载:炫彩界面库 移动下载:炫彩界面库 联通下载:炫彩界面库 |