 应用软件分类
应用软件分类
kindeditorV4.1.7绿色汉化版 |
|

|
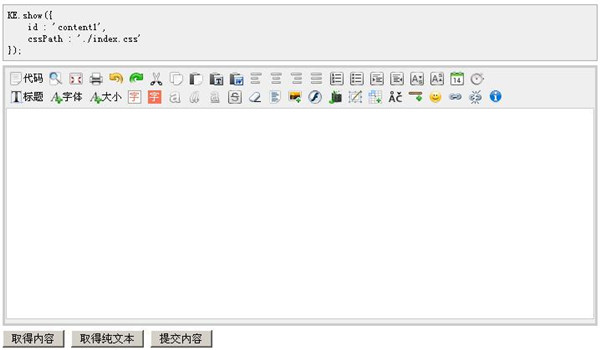
| kindeditor简介: kindeditor编辑器是一款适用于网页编辑者使用的一款非常好用的html编辑器,采用JavaScript编写而成,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器 。kindeditor编辑器有着强大的执行功能和跨平台性,主要功能是用于让用户在网站上获得所见即所得编辑效果,它可以无缝的于Java、.NET、PHP、ASP等程序相接合,同时能够完美兼容IE、Firefox、Chrome、Safari、Opera等各种主流浏览器而且本次的更新还新增单元格编辑功能,可以让各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观 。本文中kkx小编给大家分享的 kindeditor为绿色汉化版,有需要的用户快通过下面地址来获取吧! 
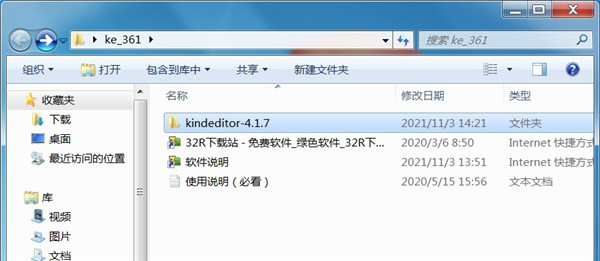
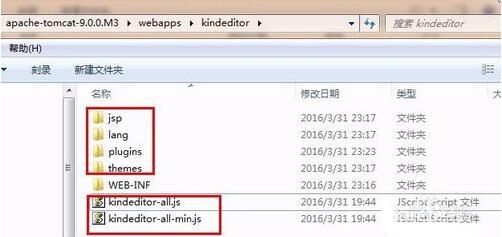
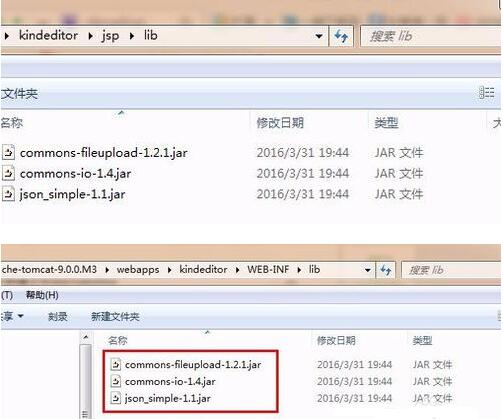
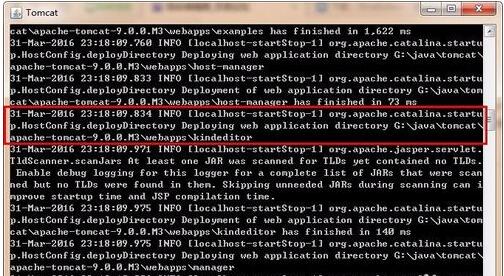
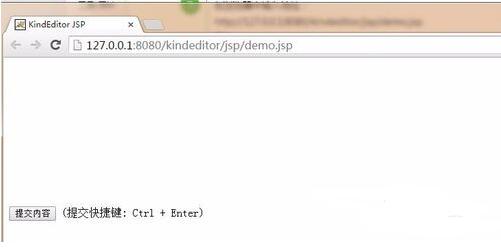
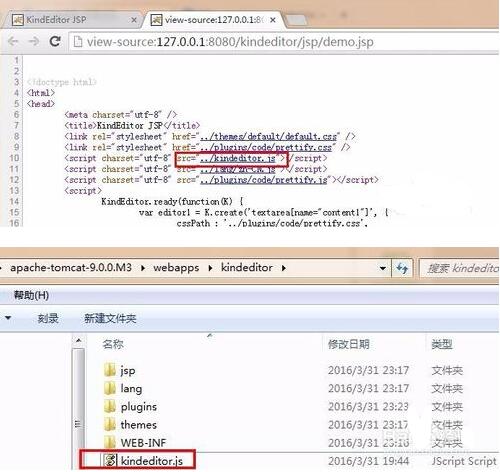
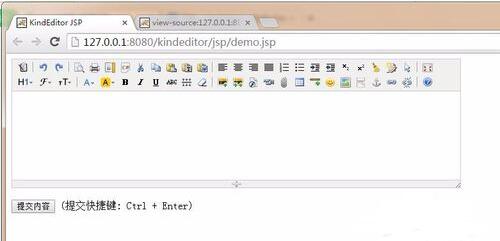
kindeditor使用方法1、将本站下载的压缩包进行解压得到如下文件; 2、在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js;  3、因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录;  4、启动tomcat;  5、在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面;  6、查看下源码发现这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js;  7、重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了 。 
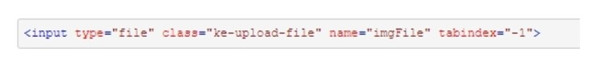
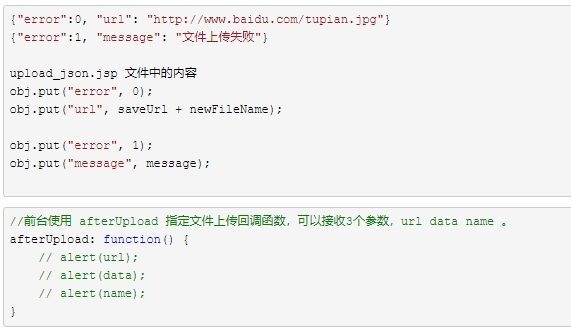
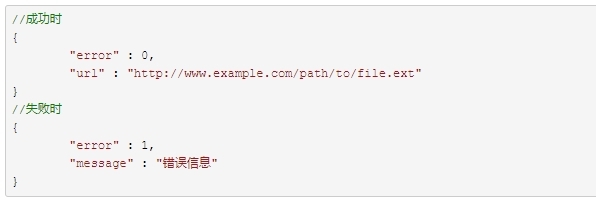
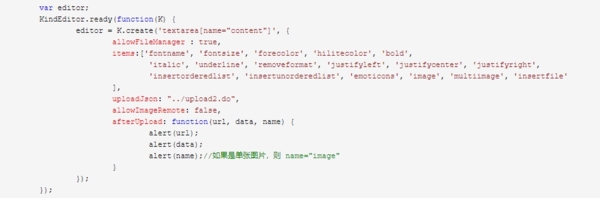
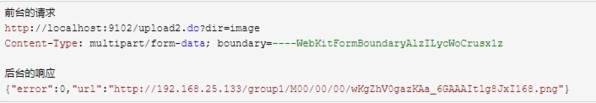
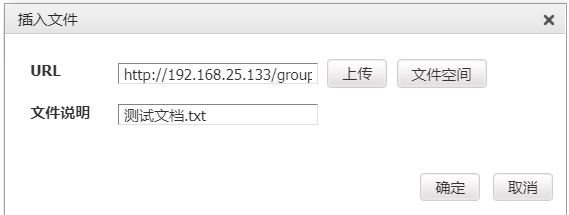
kindeditor上传教程在编辑器中添加上传图片的按钮功能并不是简单的添加按钮即可,需要先进行代码的编辑,在软件中完成表单的制作,图片上传前后端接口的添加,然后和服务器进行连接,一系列的复杂操作之后,才能成功添加该功能,下面小编为大家带来该教程 。1、首先将工具栏中图片上传的表单name值为imgFile;  2、图片上传前后端接口,必须返回这样格式的 json 字符串,才会回调 afterUpload 属性指定的回调函数 。  3、请求参数 ?1)imgFile:文件form名称 ? 2)ir:上传类型,分别为image、flash、media、file  4、服务器响应数据  5、回调函数 5、回调函数1)url:表示上传成功时返回的文件url地址 2)data:服务器响应的json对象 3)name:上传类型,如:图片上传,多图片上传,文件上传 。取值: image multiimage insertfile 注意:参数是按照位置给值的,如果回调只有一个参数,那么就表示 url , 如果回调有2个参数,那么依次表示 (url, data) , 如果回调有3个参数,那么依次表示 (url, data, name)  6、单图片上传交互数据  
kindeditor功能特色1、迅速:体型小,载入速度更快 。2、开源系统:开放源码,高质量,高质量 。 3、最底层:内嵌自定DOM类库,精准实际操作DOM 。 4、拓展:根据插件设计,全部功能全是插件,可根据自己的需求调整功能 。 5、风格:修改在线编辑器风格非常容易,仅需修改一个CSS文档 。 6、适配:适用绝大多数主流浏览器,例如IE、Firefox、Safari、Chrome、Opera等 。 更新日志html在线编辑器 v4.1.7更新日志(2021-11-3)1、新增单元格编辑功能(右键点击单元格可以看到编辑选项) 。 2、各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观 。 3、移除table格式的阴影效果,通过CSS3实现dialog阴影,IE6~IE8不显示阴影 。 以上便是KKX小编给大家分享的html在线编辑器——kindeditor! |
电信下载:kindeditor 移动下载:kindeditor 联通下载:kindeditor |