 应用软件分类
应用软件分类
HBuilderXV2.9.8.20200820 官方中文版 |
|

|
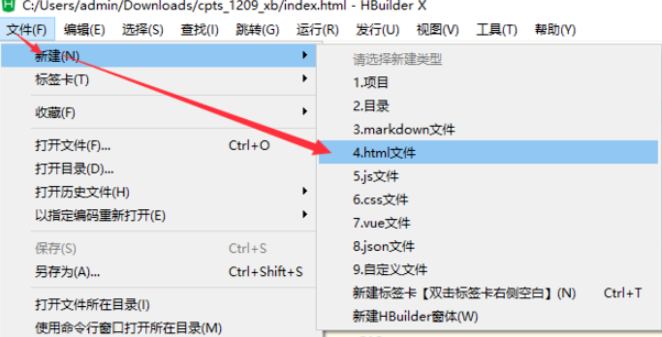
| HBuilderX简介: HBuilderX是一款专业的Web前端开发工具,软件支持HTML、CSS、JS、PHP等各种代码语言,且支持代码提示、代码错误检测等实用功能,可以帮助用户轻松完成各种代码的编辑工作 。此外HBuilderX还提供了运行调试功能,用户在编辑好代码后可以直接运行进行调试,使用起来非常方便,有需要的朋友赶紧下载使用吧!  HBuilderX使用说明HBuilderX怎么运行 1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择 。 
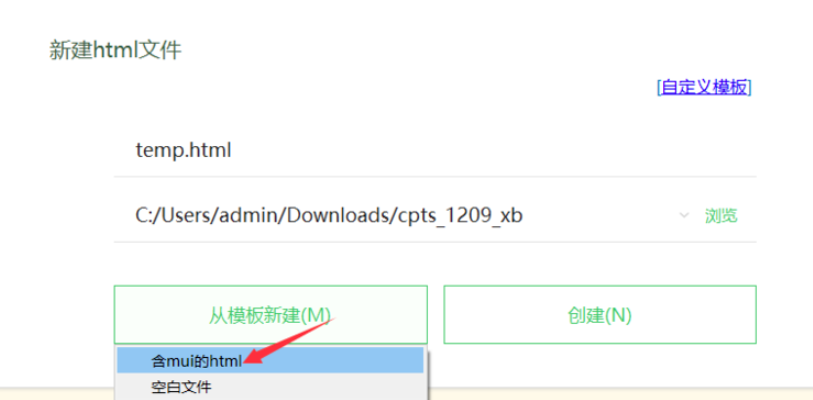
2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】 。 
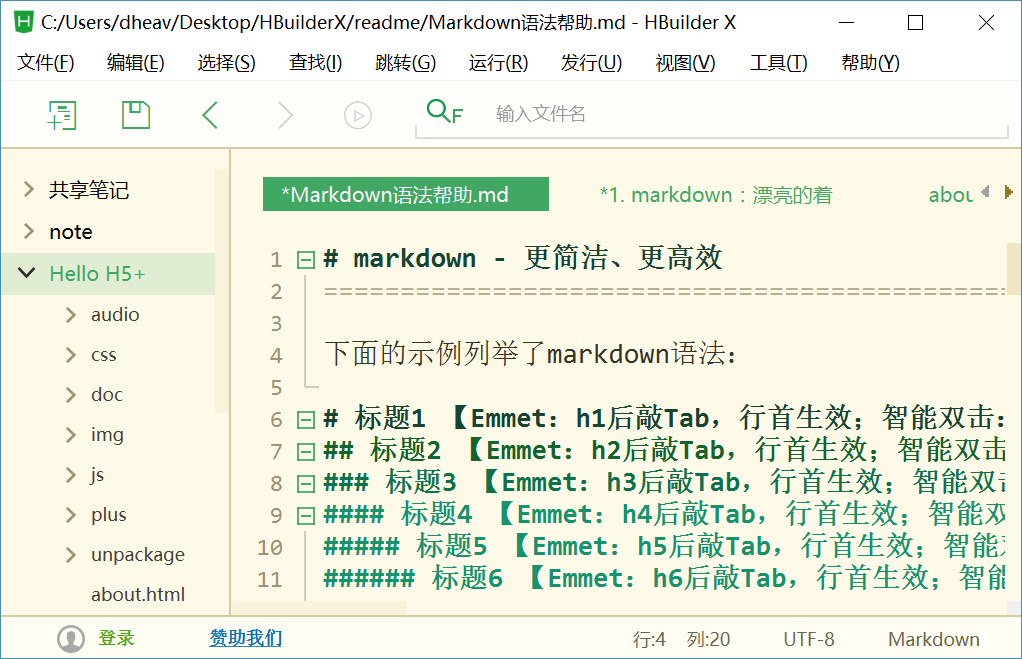
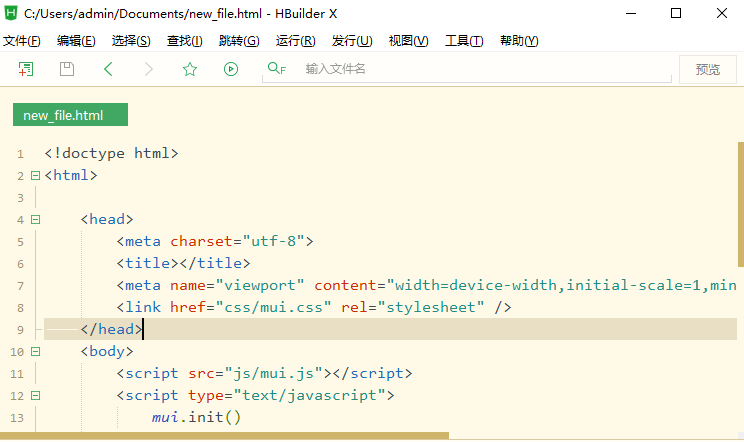
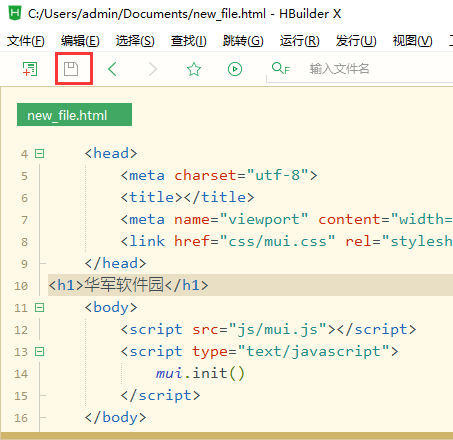
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了 。 
4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件 。 
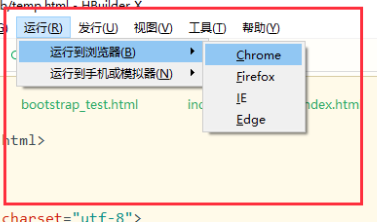
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了 。 
6、然后在您选择的浏览器中出现运行的结果 。 hbuilderx 如何调试 1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具 。 
2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了 。 
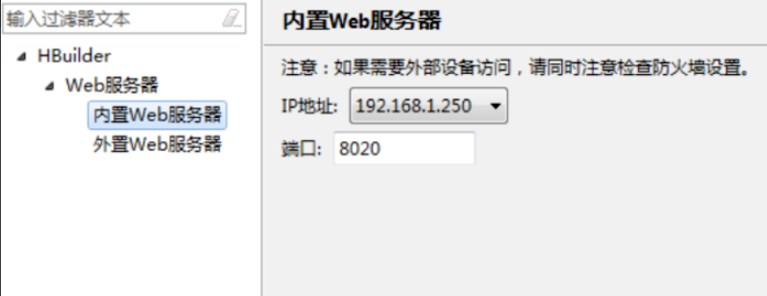
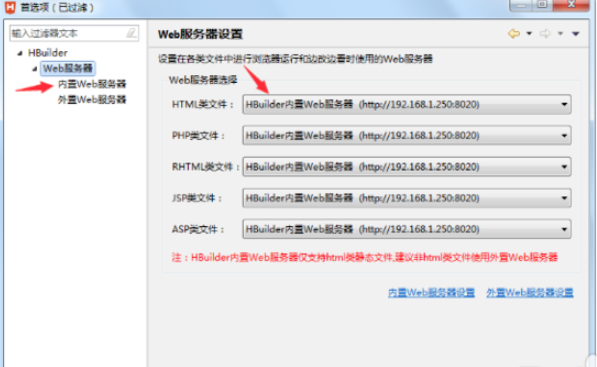
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突 。 
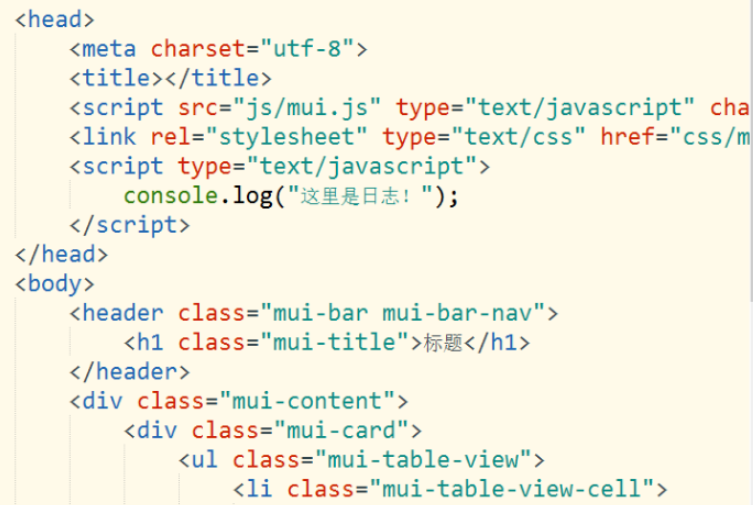
4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面 。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新 。 
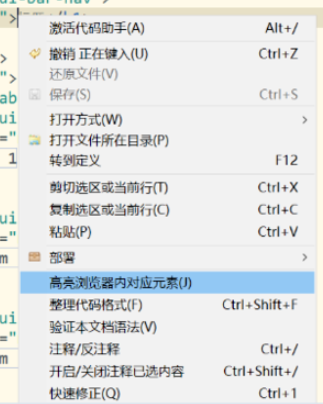
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了 。 HBuilderX软件特色小巧,速度极快 。 |
电信下载:HBuilderX 移动下载:HBuilderX 联通下载:HBuilderX |