 图形图像分类
图形图像分类
图片打包工具(TexturePackerGUI)V5.4.0免费版 |
|

|
| 图片打包工具(TexturePackerGUI)简介: TexturePackerGUI是一款图片打包工具,从字面也是就是Texture(纹理) + Packer(打包),通过这款软件能够快速导入PSD、SWF、PNG、BMP等常见的图片格式,用于网页、游戏和动画的制作,能够把多个小图片汇聚成一个大图,在需要开始上传的时候速度很快 。除了可以快速将一系列的图片拼成一张完整的图片等一些基础的功能之外还可以生成程序所需框架,如Cocos2d,Corona(TM) SDK ,Gideros ,Sparrow ,LibGDX,LimeJS 和Moai等操作 。
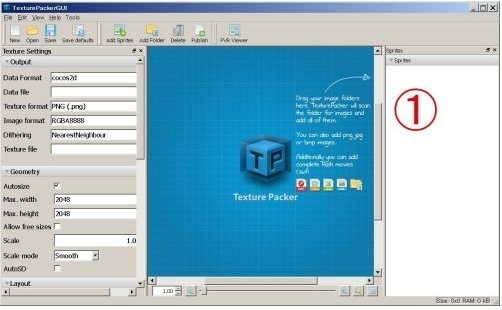
TexturePackerGUI使用方法1、打开TexturePacker 
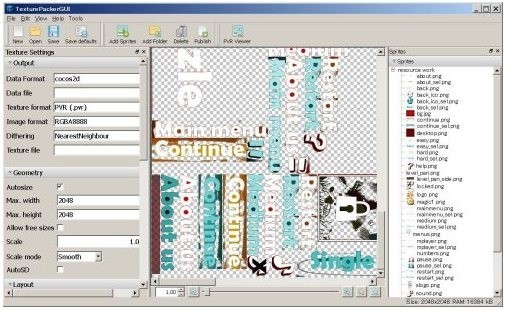
2、我的图片资源存放在F:\_datavPuzzle esource.work,如果你喜欢,你可以把整个文件夹拖到右边的①区,下图是拖进去以后的模样 。 
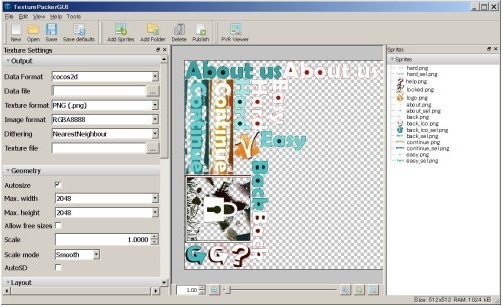
3、但是往往我们不想一股脑把所有图片合在一张超大的图中,所以我个人比较喜欢手动添加图片,这样便于控制 。 
4、我添加了一些图片,并把它们拖到上面图右边的区域 
5、ok,该保存了 。在data file处填入你要的plist文件路径,在texture format处选择你要的图片格式,在texture file填入你要生成的图片路径 。(其他还有很多细节的设定,请尝试体验几次就明白怎么用了)另外,最后,点击菜单条的publish按钮,哦了 。之后你可以利用它着手制作一款伟大的游戏了! TexturePackerGUI功能介绍1、自动添加所有图片: 将完整的资产文件夹拖放到Sprite面板中 。 2、整理你的sprites: 在文件夹中排序你的sprite,TexturePacker继承你的文件夹结构 。 3、组动画和相关子图: Flash动画显示为文件夹 。 4、保留文件夹结构作为sprite名称的一部分: TexturePacker使用子文件夹名称作为最终sprite名称的一部分 。 5、将sprite分布在多个工作表中: TexturePacker创建多个图像和数据文件,如果不是所有的精灵都可以打包到一个纹理 。 6、将精灵分类到多个纹理地图集: 为不同的类别,例如背景,字符,冲击对象等有不同的精灵表 。 7、使用更多动画和sprite: 使您的动画运行更流畅 。 8、保存内存: 压缩你的sprite表,大大减少内存使用 。 9、增加帧率: 更快地计算帧... 10、让您的游戏更快启动: 为了获得最佳性能,可直接导出到目标系统的图像格式,例如PVR 。 |
电信下载:图片打包工具(TexturePackerGUI) 移动下载:图片打包工具(TexturePackerGUI) 联通下载:图片打包工具(TexturePackerGUI) |