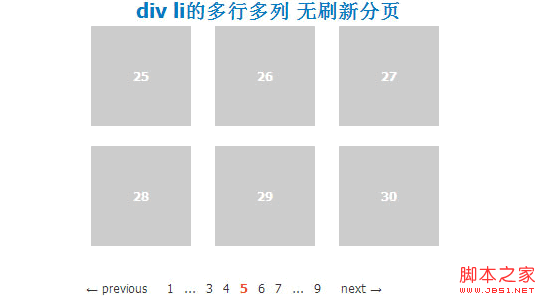
div li的多行多列 无刷新分页示例代码 |
|
本文标签:多行多列,无刷新,分页 翻页文件一次加载了全部的内容,因而不是很适合大型的网站,而适用于数据比较少的情况 。 本例未使用数据库 。  PHP Code 复制代码 代码如下: <div class="container"> <ul id="content"> <?php for ($i=1; $i<=53; $i++){?> <li><span><?php echo $i?></span></li> <?php }?> </ul> <div class="holder"></div> </div> JavaScript Code <script type="text/javascript"> $(document).ready(function() { $("div.holder").jPages({ containerID : "content", perPage: 6 }); }); </script> [/code] CSS Code 复制代码 代码如下: body { text-align: left; direction: ltr; font-family:tahoma,verdana,arial,sans-serif; font-size: 11px; } .container { width: 370px; height: 100%; margin: 0 auto; } /* @@ Demo */ ul { margin: 0; padding: 20px 0px; } ul li { list-style-type: none; display: inline-block; line-height: 100px; text-align: center; font-weight: bold; width: 100px; height: 100px; margin: 10px; background: #ccc; } ul li span { color: #fff; padding: 3px; } /* @@ Pagination */ .holder { margin: 5px 0; } .holder a { font-size: 12px; cursor: pointer; margin: 0 5px; color: #333; } .holder a:hover { background-color: #222; color: #fff; } .holder a.jp-previous { margin-right: 15px; } .holder a.jp-next { margin-left: 15px; } .holder a.jp-current, a.jp-current:hover { color: #ed4e2a; font-weight: bold; } .holder a.jp-disabled, a.jp-disabled:hover { color: #bbb; } .holder a.jp-current, a.jp-current:hover, .holder a.jp-disabled, a.jp-disabled:hover { cursor: default; background: none; } .holder span { margin: 0 5px; } 本例还使用了一个js jquery.pages.js 请到演示页面查看源码 |