ExtJs 实现动态加载grid完整示例 |
|
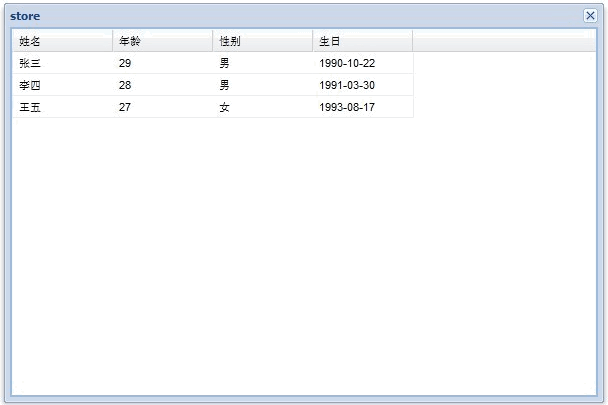
本文标签:ExtJs,动态加载grid Ext3.3完整包 Ext3.3中文文档 数据表的结构是:数据表table > 记录record > 字段 store的结构是: Ext.data.Store > Ext.data.Record>Ext.dataDataField store 首先驱动 DataProxy 加载数据 ,DataProxy加载完成会驱动 DataReader时行解析,最终获得Record对象 。 1.bean : 复制代码 代码如下: package com.leo.bean; public class Person { private String name; private int age; private String sex; private String birthday; public Person(String name, int age, String sex, String birthday) { super(); this.name = name; this.age = age; this.sex = sex; this.birthday = birthday; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getBirthday() { return birthday; } public void setBirthday(String birthday) { this.birthday = birthday; } } 2.action 复制代码 代码如下: package com.leo.action; import java.util.ArrayList; import java.util.List; import com.leo.bean.Person; import com.opensymphony.xwork2.ActionSupport; public class ExtjsAction extends ActionSupport { private long results; private List items; public long getResults() { return results; } public void setResults(long results) { this.results = results; } public List getItems() { return items; } public void setItems(List items) { this.items = items; } public String execute() throws Exception { this.results = 3; Person p1 = new Person("张三", 29, "男", "1990-10-22"); Person p2 = new Person("李四", 28, "男", "1991-03-30"); Person p3 = new Person("王五", 27, "女", "1993-08-17"); this.items = new ArrayList<Person>(); this.items.add(p1); this.items.add(p2); this.items.add(p3); return SUCCESS; } } 3.struts-xml 复制代码 代码如下: <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <include file="struts-default.xml" /> <package name="/json" namespace="/" extends="json-default"> <action name="extjsaction" class="com.leo.action.ExtjsAction"> <result type="json"> </result> </action> </package> </struts> 4.xml 复制代码 代码如下: <?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_9" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>*.action</url-pattern> </filter-mapping> </web-app> 5.jsp 复制代码 代码如下: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>ExtJs与Struts2结合</title> <link rel="stylesheet" href="ext-3.1.1/resources/css/ext-all.css" type="text/css"></link> <script type="text/javascript" src="ext-3.1.1/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext-3.1.1/ext-all.js"></script> <script type="text/javascript"> Ext.onReady(function() { var store = new Ext.data.JsonStore({ url:json/extjsaction.action,//返回的是DataProxy对象 root:items, fields:[name,age,sex,birthday] }); store.load(); var grid = new Ext.grid.GridPanel({ store:store, viewConifg:{ forceFit:true }, columns:[ {header:姓名,dataIndex:name}, {header:年龄,dataIndex:age}, {header:性别,dataIndex:sex}, {header:生日,dataIndex:birthday} ] }); var win = new Ext.Window({ title:store , width:600, height:400, layout:fit,//这个是布局 items:grid }); win.show(); }); </script> </head> <body> </body> </html> 图示: 
|