jQuery UI 实现email输入提示实例 |
|
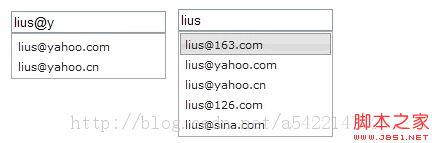
本文标签:jQuery,email输入提示 效果:  复制代码 代码如下: 使用了Jquery UI ,要导入的js和css: <link rel="stylesheet" href="../../themes/base/jquery.ui.all.css"> <link rel="stylesheet" href="../demos.css"> <script src="../../jquery-1.7.2.js"></script> <script src="../../ui/jquery.ui.core.js"></script> <script src="../../ui/jquery.ui.widget.js"></script> <script src="../../ui/jquery.ui.position.js"></script> <script src="../../ui/jquery.ui.autocomplete.js"></script> <script> var emails=["163.com","yahoo.com","yahoo.cn","126.com","sina.com"]; $( function () { //为输入框绑定事件 $( "#email" ).keyup( function(){ emailiInp(); }); }); function emailiInp(){ var arrs= new Array() inpVal=$( "#email" ).val(); //根据输入的值,动态的创建下拉列表 $.each(emails, function (index,info){ if (inpVal.indexOf("@" )==-1) { //没有输入@ arrs[index]=inpVal+ "@" +info; } else { //输入@ arrs[index]=inpVal.substring(0,inpVal.indexOf( "@" ))+"@" +info; } }) $( "#email" ).autocomplete({ //绑定下拉列表内容 source: arrs }); } </script> 最后再来个文本框: <input id="email" /> |