求数组最大最小值方法适用于任何数组 |
|
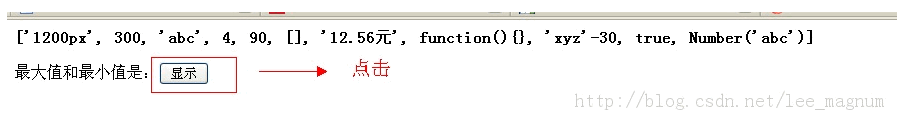
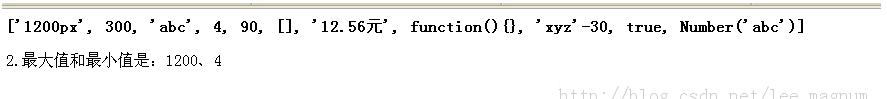
本文标签:数组,最大最小值 今天为大家分享一个方法,这个方法是针对数组的 。在日常工作中,我们在遇到数组的问题时候也许会很头疼 。特别是让我们从奇形怪状的数组中寻找出最大最小值 。之前虽然介绍过一种求数组最大最小值的方法,但那个方法只是用于数组中都是数字的 。 复制代码 代码如下: <div id="box"> <b>[1200px, 300, abc, 4, 90, [], 12.56元, function(){}, xyz-30, true, Number(abc)]</b> <p>最大值和最小值是:<input id="inpu" type="button" value="显示" /></p> </div> html预览:  JavaScript代码: 复制代码 代码如下: //var arr = [ 1200px, 300, abc, 4, 90, [], 12.56元, function(){}, xyz-30, true, Number(abc) ]; /* 找出最大值和最小值:1200、4 */ window.onload = function(){ var arr = [1200px, 300, abc, 4, 90, [], 12.56元, function(){}, xyz-30, true, Number(abc)]; /* getMinMax 获取最大最小值的方法 arr array 获取最大最小值的数组 num number 可传big或small 返回 number 参数若是big会返回最大值,small会返回最小值 */ function getMinMax (arr,num) { var big = parseInt(arr[0]), small = parseInt(arr[0]), i = 0, al = arr.length; for( i = 0; i < al; i++) { if(parseInt(arr[i]) > big) { big = parseInt(arr[i]) } else if(parseInt(arr[i]) < small) { small = parseInt(arr[i]); } } if (num=="big") return big; else if (num=="small") return small; } //点击显示,会出现最大值12或最小值4 document.getElementById("inpu").onclick = function () { this.parentNode.innerHTML = "2.最大值和最小值是:" + getMinMax (arr,"big") + "、"+ getMinMax (arr,"small"); } } 预览效果:  以上便是我分享的数组最大最小方法 。希望对大家有所帮助 。有啥建议咱们可以随时交流哈 。' |