Javascript中产生固定结果的函数优化技巧 |
|
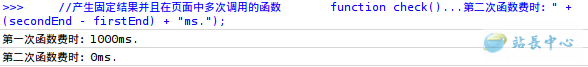
本文标签:固定结果,函数优化 分享一个Javascript编写函数的优化技巧 。 复制代码 代码如下: //产生固定结果并且在页面中多次调用的函数 function check() { //模拟耗时操作 var begin = Date.now(); //ECMAScript5添加的,若不支持请改成 +new Date(); var ONE_SECOND = 1000, result = false; while(true) { if(Date.now() - begin >= ONE_SECOND){ result = true; break; } } //函数重写,直接返回结果 check = function() { return result; } return result; } var firstBegin = Date.now(); check(); //第一次函数调用 var firstEnd = Date.now(); check(); //第二次函数调用 var secondEnd = Date.now(); console.log("第一次函数费时:" + (firstEnd - firstBegin) + "ms."); console.log("第二次函数费时:" + (secondEnd - firstEnd) + "ms."); 显示结果如下: 
|