一行代码实现纯数据json对象的深度克隆实现思路 |
|
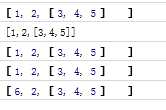
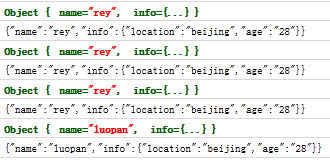
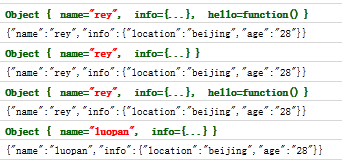
本文标签:纯数据,json对象,克隆 复制代码 代码如下: var dataObjCloned=JSON.parse(JSON.stringify( dataObj )) 这是昨天晚上从大城小胖的微博上看到的,当时很感兴趣,就mark了下 。 今天整理了下资料,分析下为什么一句话可以实现纯数据json对象的深度克隆 。 1.JSON.stringify函数 复制代码 代码如下: 将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串 。 JSON.stringify(value [, replacer] [, space]) 参数 value 必需 。 要转换的 JavaScript 值(通常为对象或数组) 。 replacer 可选 。 转换结果的函数或数组 。 如果 replacer 为一个函数,则 JSON.stringify 会调用该函数,并传入每个成员的键和值 。 使用返回值而不是原始值 。 如果此函数返回 undefined,则排除成员 。 根对象的键是一个空字符串:"" 。 如果 replacer 为一个数组,则仅转换该数组中具有键值的成员 。 成员的转换顺序与键在数组中的顺序一样 。 当 value 参数也为数组时,将忽略 replacer 数组 。 space 可选 。 向返回值 JSON 文本添加缩进、空白和换行符以使其更易于读取 。 如果省略 space,则将生成返回值文本,而没有任何额外空白 。 如果 space 为一个数字,则返回值文本在每个级别缩进指定数目的空格 。 如果 space 大于 10,则文本缩进 10 个空格 。 如果 space 是非空字符串(例如“\t”),则返回值文本在每个级别中缩进字符串中的字符数 。 如果 space 是长度大于 10 个字符的字符串,则使用前 10 个字符 。 返回值 一个包含 JSON 文本的字符串 。 从上面的介绍可以看出这个函数把一个对象或数组转换成了一个json字符串 。 2.JSON.parse函数 复制代码 代码如下: 将 JavaScript 对象表示法 (Json) 字符串转换为对象 。 JSON.parse(text [, reviver]) 参数 text 必需 。 一个有效的 JSON 字符串 。 reviver 可选 。 一个转换结果的函数 。 将为对象的每个成员调用此函数 。 如果成员包含嵌套对象,则先于父对象转换嵌套对象 。 对于每个成员,会发生以下情况: •如果 reviver 返回一个有效值,则成员值将替换为转换后的值 。 •如果 reviver 返回它接收的相同值,则不修改成员值 。 •如果 reviver 返回 null 或 undefined,则删除成员 。 返回值 一个对象或数组 。 从上面的介绍可以看出这个函数把一个json字符串转换成了一个对象或数组 。 3.示例 数组的克隆: 复制代码 代码如下: var obj = [1,2,[3,4,5]]; var objCloned = JSON.parse(JSON.stringify(obj)); console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); objCloned[0] = 6; console.log(obj); console.log(objCloned); 实验结果:  从上面的结果中我们发现,确实深度克隆了一个数组 。 对象的克隆: 复制代码 代码如下: var obj = {name:rey,info:{location:beijing,age:28}}; var objCloned = JSON.parse(JSON.stringify(obj)); console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON.stringify(objCloned)); objCloned.name = luopan; console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON.stringify(objCloned)); 实验结果:  从上面的实验我们发现,这样的方法也可以克隆对象 。 4.但是上面所有的实验都是针对纯数据的,就是说,这种方法只在纯数据的数组或者对象克隆中有效 。 非纯数据的实验: 复制代码 代码如下: var obj = {name:rey,info:{location:beijing,age:28},hello:function(){console.log(hello world!);}}; var objCloned = JSON.parse(JSON.stringify(obj)); console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON.stringify(objCloned)); objCloned.name = luopan; console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON.stringify(objCloned)); 实验结果:  从上面的实验结果中可以看出,非纯数据的函数不能参与到转换中,它被“鄙视”了 。 所以,这种一句话深度克隆的方法只针对于纯数据,这个是开发中需要注意的地方 。 |