十个迅速提升JQuery性能让你的JQuery跑得更快 |
|
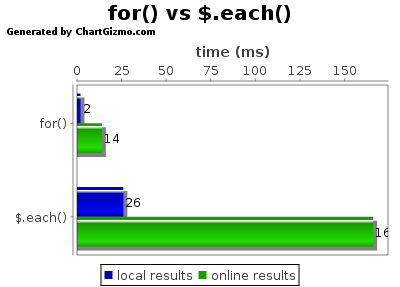
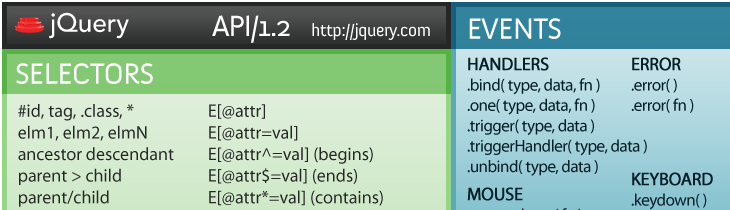
本文标签:jquery,性能,提升 本文提供即刻提升你的脚本性能的十个步骤 。不用担心,这并不是什么高深的技巧 。人人皆可运用!这些技巧包括: 使用最新版本 合并、最小化脚本 用for替代each 用ID替代class选择器 给选择器指定前后文 建立缓存 避免DOM操作 避免使用concat(),利用join()处理长字串 返回false值 利用小抄和参考文档 使用最新版本 jQuery一直处于不断的开发和改进过程中 。 John 和他的团队不断研究着提升程序性能的新方法 。 一点题外话,几个月前他还发布了Sizzle,一个据说能在Firefox中把程序性能提升3倍的JS选择器库 。 如果你不想时刻关注是否有新版本,然后再花时间下载上传,Google 就又能帮你一把了 。他们的服务器上存储了大量Ajax库供您选择 。 复制代码 代码如下: <!-- 利用一个简单的script标签调用API --> <script type="text/javascript" src="http://www.google.com/jsapi"></script> <script type="text/javascript"> /* 加载 jQuery v1.3.2 */ google.load ("jquery", "1.3.2", {uncompressed: false}); /* 加载完成后弹出消息 */ function onLoad () { alert ("jQuery + Google API!"); } google.setOnLoadCallback (onLoad); </script> 另一个更为简单快速的方法是直接使用脚本链接 。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用最新版,下面这句代码就够了: 复制代码 代码如下: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script> 特定版本的还可以这样加载: 复制代码 代码如下: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> 合并、最小化脚本 大部分浏览器都不能同时处理多个脚本文件,所以它们都是排队加载——加载时间也相应地延长了 。 考虑到你网站的每个页面都会加载这些脚本,你应该考虑把它们放到单个文件中,然后利用压缩工具(比如 Dean Edwards 的这款)把它们最小化 。更小的文件无疑将带来更快的加载速度 。 JavaScript和CSS压缩的目的是在保持脚本的执行性能的同时,减少数据传递的字节数(可以通过减小原始文件,也可以利用gzip 。大多数产品级的网络服务器都把gzip作为HTTP协议的一部分) 。引自 YUI compressor,一款 jQuery官方推荐的压缩脚本的工具 。 用for替代each 原生函数总是比辅助组件更快 。 如果遇到需要遍历对象的情况(如从远程接收的JSON对象),你最好重写你的(JSON)对象为一个数组,数组的循环处理要容易些 。 利用Firebug,我们能测定每个函数的执行时间 。 复制代码 代码如下: var array = new Array (); for (var i=0; i<10000; i++) { array[i] = 0; } console.time(native); //原生for函数 var l = array.length; for (var i=0; i<10000; i++) { }  上面的结果显示原生代码只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒 。而且这还只是我在本机上测试一个基本上啥也没做的函数的结果,当遇到更复杂的情况,例如设置css属性或DOM操作时,时间差异肯定更大 。 用ID替代class选择器 利用ID选择对象要好得多,因为这时jQuery会使用浏览器的原生函数getElementByID()来获取对象,查询速度很快 。 因此,比起利用那些方便的css选择技巧,使用更为复杂的选择器也是值得的(jQuery也为我们提供了复杂选择器) 。你也可以手工书写自己的选择器(其实比你想象中简单),或者为你想要选择的元素指定一个有ID的容器 。 复制代码 代码如下: //下例创建一个列表并且填充条目内容 //然后每个条目都被选择一次 //首先使用class选择 console.time(class); var list = $(#list); var items = ; for (i=0; i<1000; i++) { items += item ; } items += ; list.html (items); for (i=0; i<1000; i++) { var s = $(.item + i); } console.timeEnd(class); //然后利用ID选择 console.time(id); var list = $(#list); var items = ; for (i=0; i<1000; i++) { items += item ; } items += ; list.html (items); for (i=0; i<1000; i++) { var s = $(#item + i); } console.timeEnd(id); 上面的例子很好地说明了不同选择方式之间的显著性能差异 。请看下图,利用class来做选择,时间无限增大,甚至超过了五秒 。 给选择器指定前后文 jQuery的参考文档里说:传递给jQuery() 原始DOM节点的前后文(如果没有东西被传递,则前后文为整个文档) 。目的是连同选择器一起,实现更为准确的查询 。 所以,如果你一定要利用class来指定目标,至少为选择器指定上下文,以免jQuery费精力去遍历整个DOM文档: 与其这样写: 复制代码 代码如下: $(.class).css (color #123456); 为选择器加上前后文比较好(expression: 目标选择器;context: 前后文): 复制代码 代码如下: $(expression, context) 也就是说: 复制代码 代码如下: $(.class, #class-container).css (color, #123456); 这样做要快得多,因为它不用遍历整个DOM 。只要找到#class-container就好了 。 建立缓存 不要犯不断重新选择同一个东西的错误 。你应该把你要处理的元素缓存为一个变量 。 更不要在一个循环里重复选择同一个元素!这样做十分影响速度! 复制代码 代码如下: $(#item).css(color, #123456); $(#item).html(hello); $(#item).css(background-color, #ffffff); // 这样写更好 $(#item).css(color, #123456).html(hello).css(background-color, #ffffff); // 甚至这样 var item = $(#item); item.css(color, #123456); item.html(hello); item.css(background-color, #ffffff); // 遇到循环,这样做非常不好 console.time(no cache); for (var i=0; i<1000; i++) { $(#list).append(i); } console.timeEnd(no cache); // 下面这样要好得多 console.time(cache); var item = $(#list); for (var i=0; i<1000; i++) { item.append (i); } console.timeEnd(cache); 避免DOM操作 DOM操作应该越少越好,因为诸如prepend(),append(),after()的插入动作都很费时 。上面的例子如果用html()会更快: 复制代码 代码如下: var list = ; for (var i=0; i<1000; i++) { list += +i+ ; } (#list).html (list); 避免使用concat(),利用join()处理长字串 听起来可能挺奇怪,不过这样做真的能提升速度,尤其是当连接特别长的字串时 。先建立一个数组,放入你想要串联的东西 。join()方法比字符串的concat()函数要快得多 。 复制代码 代码如下: var array = []; for (var i=0; i< =10000; i++) { array[i] = +i+; } $(#list).html(array.join ()); “ += 操作符更快——比把字串片段放到数组中然后join起来还要快”,“作为字串缓冲(string buffer)的数组在大部分浏览器中都比string.prototype.concat.apply方法效率更高,Windows下的Firefox 2.0.0.14例外 。” — Tom Trenka 返回false值 您可能已经注意到,如果函数执行后不返回false,你就会被跳转到页面顶部 。如果页面较长,这种反应是很烦人的 。 所以,与其这样: 复制代码 代码如下: $(#item).click (function () { // stuff here }); 不如多加一句: 复制代码 代码如下: $(#item).click (function () { // stuff here return false; }); 额外小贴士 – 小抄和参考文档  这条建议并不直接提升函数的执行速度,不过如果你肯花时间在这上面,研究研究这些小抄和参考文档,你将来定能节约很多时间 。 请在手边随时放一张小抄以作快速参考 。 |