jQuery LigerUI 使用教程表格篇(1) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
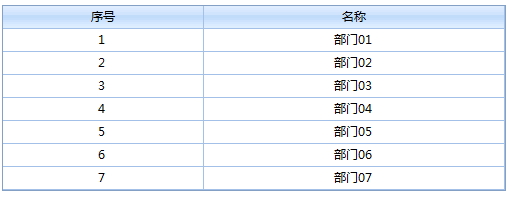
本文标签:LigerUI 第一个例子 简介 ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等 。 支持本地数据和服务器数据(配置data或者url) 支持排序和分页(包括Javascript排序和分页) 支持列的“显示/隐藏” 支持多表头 支持固定列 支持明细行 支持汇总行 支持单元格模板 支持编辑表格(三种编辑模式,单元格编辑、行编辑、明细编辑) 支持树表格 支持分组 代码 首先引入基本的css和js文件 复制代码 代码如下: <link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> <script src="http://www.cnblogs.com/lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="http://www.cnblogs.com/lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script> 然后就可以使用liger Grid了 复制代码 代码如下: <div id="maingrid"></div> <script type="text/javascript"> var griddata = [ { id: 01, name: 部门01 }, { id: 02, name: 部门02 }, { id: 03, name: 部门03 }, { id: 04, name: 部门04 }, { id: 05, name: 部门05 }, { id: 06, name: 部门06 }, { id: 07, name: 部门07 } ]; var grid = $("#maingrid").ligerGrid({ columns: [ { name: id, display: 序号, width: 200 }, { name: name, display: 名称, width: 300 } ], data: { Rows: griddata } }); </script> 效果  数据结构 表格数据结构 表格数据有两个属性,一个是Rows,一个是Total 。其中Rows是一个数据数组,Total是记录的总数 。 实则是Total在使用本地数据的时候是不需要提供的 。我们使用本地数据的格式可以这样: 复制代码 代码如下: { Rows: [ { id: 01, name: 部门01 }, { id: 02, name: 部门02 }, { id: 03, name: 部门03 }, { id: 04, name: 部门04 }, { id: 05, name: 部门05 }, { id: 06, name: 部门06 }, { id: 07, name: 部门07 } ] } id、name都是记录的属性,这里是可以任意自定义的,而在配置columns的时候,并不一定要配置相应的列,只需要配置相应显示的列 。在后续的操作中,这些属性都可以取得 。比如方法getSelected() 。自定义单元格函数render 。 树形表格数据结构 树形结构师在表格数据的基础上多了一个children的参数,比如: 复制代码 代码如下: { Rows: [ { id: 01, name: 部门01, children: [ { id: 0101, name: 部门0101 }, { id: 0102, name: 部门0102 }, { id: 0103, name: 部门0103 } ] }, { id: 02, name: 部门02 }, { id: 03, name: 部门03 }, { id: 04, name: 部门04 }, { id: 05, name: 部门05 }, { id: 06, name: 部门06 }, { id: 07, name: 部门07 } ] } 两种绑定数据的方式 ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据 。 在第一个例子中,我们配置了data参数,这种方式是本地方式 。另一种方式是配置url参数,使用远程数据 。 配置column 表格显示了多少个列,列宽,列单元格要显示的内容都是由columns属性配置,下面是column的配置参数: 复制代码 代码如下: { display: 序号, //表头列显示的文本,支持html //表头内容自定义函数 headerRender: function (column) { return "<b>" + column.display + "</b>"; }, name: id, //单元格映射的行数据属性 align: center, //单元格内容对齐方式:left/center/right hide: false, //是否隐藏 width: 100, //列的宽度 minWidth: 50, //列的最小宽度 isSort: true, //是否允许此列排序,默认为允许排序 isAllowHide: true, //是否允许隐藏,如果允许,将会出现在【显示/隐藏列右键菜单】 type: string, //类型,用于排序 //自定义单元格渲染器 render : function (record, rowindex, value, column) { //this 这里指向grid //record 行数据 //rowindex 行索引 //value 当前的值,对应record[column.name] //column 列信息 return value; //返回此单元格显示的HTML内容(一般根据value和row的内容进行组织) }, //列汇总 totalSummary: { align: center, //汇总单元格内容对齐方式:left/center/right type: count, //汇总类型sum,max,min,avg ,count 。可以同时多种类型 render: function (e) { //汇总渲染器,返回html加载到单元格 //e 汇总Object(包括sum,max,min,avg,count) return "<div>总数:" + e.count + "</div>"; } }, //单元格编辑器 editor: { type: text }, //多表头支持 columns: null }, 表格的列提供了很完整的接口可以扩展 。无论是内容单元格或者是表头单元格都可以对内容、布局、大小进行自定义 。 自定义表头 比如表头,我们可以把display直接设置一段html: 复制代码 代码如下: { display: <a href="javascript:void(0)">部门</a>, //表头列显示的文本,支持html name: name, align: left }, 或者使用headerRender: 复制代码 代码如下: //表头内容自定义函数 headerRender: function (column) { return "<b>" + column.display + "</b>"; }, 效果图  自定义单元格 column的name是定义单元格链接到 行数据 哪一个属性 。比如说上面例子的第一行,把name配置为id,那么显示出来应该就是 "01",如果配置成name,那么显示出来就是 "部门01" 。还有align参数,是确定单元格的对齐方式 。 如果没有配置render,那么单元格显示的内容将由name确定 。 复制代码 代码如下: { name: id, display: 序号, width: 200 }, { name: name, display: 名称, width: 300 }  上面介绍的是单元格的默认显示方式 。除了这种方式,还可以用格式器和自定义函数 。 单元格内容的显示规则: ,如果配置了render,使用render ,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染 。比如定义了货币格式的格式化器 ,最后才是使用默认显示方式 格式化器 通过扩展$.ligerDefaults.Grid.formatters[columntype]来实现,columntype是column配置的type参数 。比如现在要格式化一个货币格式的: 复制代码 代码如下: $.ligerDefaults.Grid.formatters[currency] = function (num, column) { //num 当前的值 //column 列信息 if (!num) return "$0.00"; num = num.toString().replace(/\$|\,/g, ); if (isNaN(num)) num = "0.00"; sign = (num == (num = Math.abs(num))); num = Math.floor(num * 100 + 0.50000000001); cents = num % 100; num = Math.floor(num / 100).toString(); if (cents < 10) cents = "0" + cents; for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++) num = num.substring(0, num.length - (4 * i + 3)) + , + num.substring(num.length - (4 * i + 3)); return "$" + (((sign) ? : -) + + num + . + cents); }; 这样只要column的type配置为currency 。都会使用这个函数来自定义单元格内容 复制代码 代码如下: { display: 单价, name: UnitPrice, align: right ,type:currency } 效果图
复制代码 代码如下: var grid = $("#maingrid").ligerGrid({ columns: [ { name: id, display: 序号, width: 100, render: function (record, rowindex, value, column) { //this 这里指向grid //record 行数据 //rowindex 行索引 //value 当前的值,对应record[column.name] //column 列信息 return "<a href=edit.htm?id=" + value + ">编辑</a>"; } }, { name: id, display: 序号, width: 120, render: function (record, rowindex, value, column) { return <input type="button" value="Add"/><input type="button" value="Edit"/><input type="button" value="Delete"/>; } }, { name: name, display: 名称, width: 300 } ], data: { Rows: griddata } }); 效果图
复制代码 代码如下: editor: { type: spinner } 将会使用$.ligerDefaults.Grid.editors[spinner] 进行创建编辑器进行构建 。 ligerGrid内置提供了 复选框、文本框、日期、数字调整器、下拉框 等编辑器 。 效果图  column的参数很多,这里不作一一列举,只介绍了几个常用的参数 更多的可以查看api: http://api.ligerui.com 排序和分页 排序和分页也有两种方式 。一种是本地排序和分页 。一种是服务器排序和分页 。这里只介绍本地的方式 。 默认的情况 。是启用排序和分页的 。如果要取消分页功能,如下: 复制代码 代码如下: usePager: false 效果图  事件和方法 事件
例子 复制代码 代码如下: var grid = $("#maingrid").ligerGrid({ columns: [ { name: id, display: 序号, width: 200 }, { name: name, display: 名称, width: 300 } ], data: { Rows: griddata }, onSelectRow: function (rowdata, rowindex) { //行记录 对于数据行 //行索引 第几行,从0开始 alert(rowdata.name); } }); grid.bind(SelectRow, function (rowdata, rowindex) { //this 这里的this都是指向grid //行记录 对于数据行 //行索引 第几行,从0开始 alert(rowdata.name); }); 方法
复制代码 代码如下: <a class="l-button" href="javascript:selectRow(2)">选择行(3)</a> <a class="l-button" href="javascript:getSelectRow()">获取选择</a> 复制代码 代码如下: var grid = $("#maingrid").ligerGrid({ columns: [ { name: id, display: 序号, width: 200 }, { name: name, display: 名称, width: 300 } ] }); grid.set({ data: { Rows: griddata} }); function selectRow(index) { grid.select(index); } function getSelectRow() { var rows = grid.getSelecteds(); for (var i in rows) { alert(rows[i].name); } } |