JQuery EasyUI 对话框的使用方法 |
||||||||||||||||||||||||||||||||
|
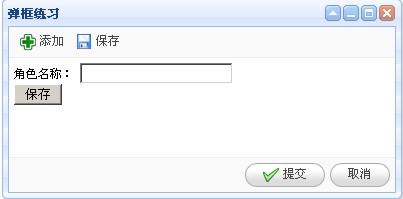
本文标签:EasyUI 下面看一下EasyUI的对话框效果图  js代码: 复制代码 代码如下: <script language="javascript" type="text/javascript"> function Open_Dialog() { $(#mydialog).show(); $(#mydialog).dialog({ collapsible: true, minimizable: true, maximizable: true, toolbar: [{ text: 添加, iconCls: icon-add, handler: function() { alert(添加数据) } },{ text: 保存, iconCls: icon-save, handler: function() { alert(保存数据) } }], buttons: [{ text: 提交, iconCls: icon-ok, handler: function() { alert(提交数据); } }, { text: 取消, handler: function() { $(#mydialog).dialog(取消); } }] }); } </script> HTML代码 复制代码 代码如下: <span onclick="Open_Dialog()">弹框</span> <div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="弹框练习"> <input id="txRoleID" type="hidden" runat="server" value="0" /> <label class="lbInfo">角色名称:</label> <input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br /> <label class="lbInfo"> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" /> <label id="lbmsg" runat="server"></label> </div> 下面来介绍Window的具体用法,首先来看属性大多数的属性和窗口(Window)的属性是相同的,下面列出一些 Dialog私有的属性:
Dialog的事件和窗口(Window)的事件相同 。 方法 除了”header”和”body”以外,Dialog的函数方法和窗口(Window)的相同 |