理解Javascript_11_constructor实现原理 |
|
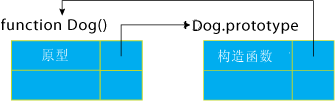
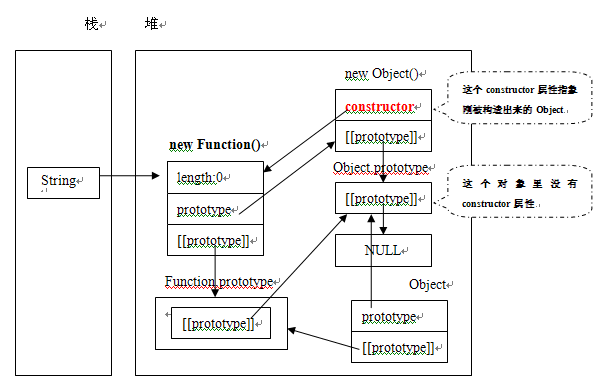
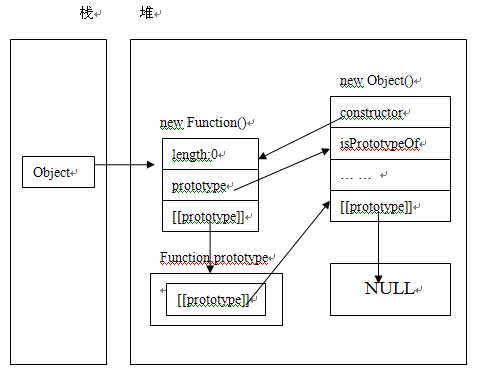
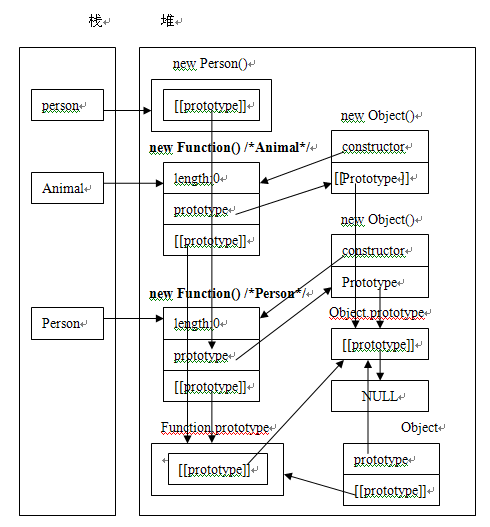
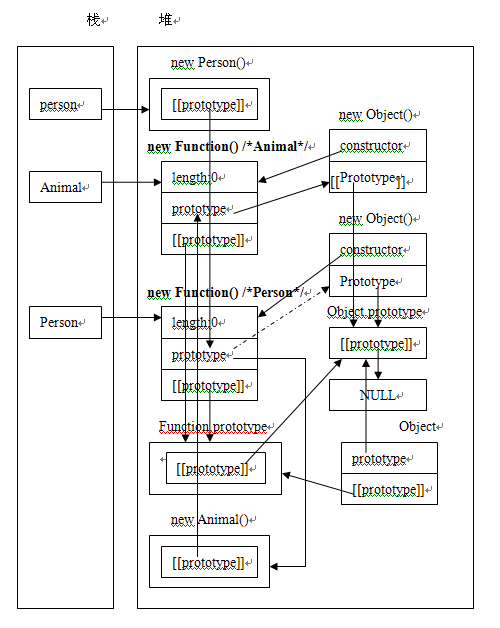
本文标签:constructor,实现原理 constructor是什么 简单的理解,constructor指的就是对象的构造函数 。请看如下示例: 复制代码 代码如下: function Foo(){}; var foo = new Foo(); alert(foo.constructor);//Foo alert(Foo.constructor);//Function alert(Object.constructor);//Function alert(Function.constructor);//Function 对于foo.constructor为Foo,我想应该很好理解,因为foo的构造函数为Foo 。对于Foo、Object、Function的构造函数为Function,我想也没什么好争议的 。(因为Foo,Object,Function都是函数对象,又因为所有的函数对象都是Function这个函数对象构造出来,所以它们的constructor为Function,详细请参考《js_函数对象》) Prototype与Constructor的关系 复制代码 代码如下: function Dog(){} alert(Dog === Dog.prototype.constructor);//true 在 JavaScript 中,每个函数都有名为“prototype”的属性,用于引用原型对象 。此原型对象又有名为“constructor”的属性,它反过来引用函数本身 。这是一种循环引用,如图:  constructor属性来自何方 我们来看一下Function构造String的构造过程:  注:Function构造任何函数对象的过程都是一样的,所以说不管是String,Boolean,Number等内置对象,还是用户自定义对象,其构造过程都和上图一样 。这里String只是一个代表而矣! 图中可以看出constructor是Function在创建函数对象时产生的,也正如prototype与constructor的关系中讲的那样,constructor是函数对象prototype链中的一个属性 。即String=== String.prototype.constructor 。 我还想用一段代码来证明一下,理论是正确的: 复制代码 代码如下: function Person(){} var p = new Person(); alert(p.constructor);//Person alert(Person.prototype.constructor);//Person alert(Person.prototype.hasOwnProperty(constructor));//true alert(Person.prototype.isPrototypeOf(p));//true alert(Object.prototype.isPrototypeOf(p));//true alert(Person.prototype == Object.prototype);//false 到现在,你会发现这和前面《原型链的实现原理》中的默认prototype指向Object.prototype有冲突,显然当时的理论不是很全面 。 特别的Object 用心的读者可能会提出这样一问题,你这一套理论并不能适用于Object 。因为以下的代码和你上面的理论是冲突的: 复制代码 代码如下: alert(Object.prototype.hasOwnProperty(constructor));//true alert(Object.prototype.hasOwnProperty(isPrototypeOf));//true,如果按上面的理论,这里应该返回false 真的是这样吗?不是!那我们来看一下特殊的Object是如何处理的:  你会发现,这图的原理和上面一张图的原理是一样的 。这就能正确解释Object.prototype.hasOwnProperty(isPrototypeOf)为true! constructor探究 复制代码 代码如下: function Animal(){} function Person(){} var person = new Person(); alert(person.constructor); //Person 根据上一节的内容,你能正确的理解这段代码的结果吗?思考后,看一下其内存表示:  这张图明确有表明了Function构造Animal和Person的过程 。同时也显示了实例person与Person的关系 。 再深入一点,代码如下: 复制代码 代码如下: function Animal(){} function Person(){} Person.prototype = new Animal(); var person = new Person(); alert(person.constructor); //Animal 这个时候,person的构造函数成了Animal,怎么解释?  注:图中的虚线表示Person默认的prototype指向(只作参考的作用) 。但是我们将Person.prototype指向了new Animal 。 此时,Person的prototype指向的是Animal的实例,所以person的constructor为Animal这个构造函数 。 结论:constructor的原理非常简单,就是在对象的原型链上寻找constructor属性 。 注:如果你无法正确理解本文内容,请回顾前面章节的内容 。 |