动态加载图片路径 保持JavaScript控件的相对独立性 |
|
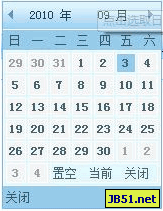
本文标签:动态加载,图片路径 当时考虑有三种方法: 1.直接把路径写在js文件里,但如果引用页面路径层级改变就没辙了 。 2.写个class,放在主题包里的css文件或者单独创建一个css文件给日期控件专用 。但是控件中的其他元素并没有使用class的需要,单独建立相应css文档似乎小题大做 。 3.把以上两个方法排除后,自然要采用动态加载图片路径的方法咯 。 关键代码如下: 复制代码 代码如下: //创建一个全局变量保存路径 var imgRootUrl = ""; //获取图片路径所在目录 var strPath=window.document.location.pathname; //获取主机地址之后的目录部分 var thisUrlCount = strPath.split(/); var hierarchyOfFolders = thisUrlCount.length-2;//获取目录层级 for(iRoot=0;iRoot<hierarchyOfFolders;iRoot++) { imgRootUrl +="../"; } imgRootUrl +="Images/"; //这个Images其实也可设为参数,由于所有项目图片文件夹命名固定,所以没有设立参数,但仍然保存可扩展性 。 加图后,控件效果是相当美观了:  顺便附上所有window.document.location其下属性: document.location.hash // #号后的部分 VS window.location.hash document.location.host // 域名+端口号 document.location.hostname // 域名 document.location.href // 完整URL document.location.pathname // 目录部分(应用程序) document.location.port // 端口号 document.location.protocol // 网络协议(http:) document.location.search // ?号后的部分 |