该如何加载google-analytics(或其他第三方)的JS |
|
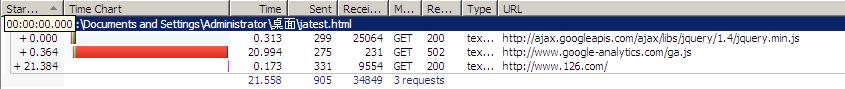
注册ga后,ga就会生成一段js脚本,很多人直接把这段js复制到<body>的最后面就完事(包括 博客园、CSDN、BlogJava) 。可是ga自动生成的这段JS真的就是最合理的吗? 哪怎么样才算是合理,怎样才是不合理了?因ga只是1个分析工具,它的使用绝对不能影响到我们的程序,如果影响了,则是不合理的 。不影响则是合理的 。 目前ga的使用: 先看看ga自动生成的js脚本,如下: 复制代码 代码如下: <script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src=" + gaJsHost + "google-analytics.com/ga.js type=text/javascript%3E%3C/script%3E")); </script> <script type="text/javascript"> try { var pageTracker = _gat._getTracker("UA-123456-1"); pageTracker._trackPageview(); } catch(err) {}</script> 看这段代码,使用document.write来加载JS,注意了,这样加载js是阻塞加载的,就是这个js没加载完,后面的所有资源和JS都不能下载和执行 。可能你会觉的这段代码在body的最后面,后没已经没内容,没什么会阻塞的了 。 还有一些你忽略了,相信很多人在写JS的时候需要在页面加载完毕后执行一些JS或AJAX,一般写在window.onload 事件,或者写入jquery的$(document).ready()方法中 。这些JS就会被阻塞 。如果我们的页面上很多数据在window.onload中使用AJAX加载,而偏偏这个时候ga因为某些原因(和谐和谐)不能访问,或者访问很慢的时候 。问题就来,我们自己的JS一直在等待ga的JS加载完,只有等ga的js加载超时后才会执行我们的JS 。 实例: 下面的代码使用jquery在document.ready发送1个ajax请求(请求126.com) 。测试前修改host文件,让ga的js无法加载: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $.get("http://www.126.com/"); }); </script> </head> <body> <script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src=" + gaJsHost + "google-analytics.com/ga.js type=text/javascript%3E%3C/script%3E")); </script> <script type="text/javascript"> try { var pageTracker = _gat._getTracker("UA-123456-1"); pageTracker._trackPageview(); } catch(err) {}</script> </body> </html> 监控图:  上图可以看出ga加载不了,在20秒超时后,才执行我们的ajax请求,我们的ajax请求才花0.173s,但却等了20s 。 合理使用ga: 要合理使用ga,需要解决2个问题: 1. 如何非加载ga的js, 2. 如何在ga的ja加载完毕后立刻执行 var pageTracker = _gat._getTracker("UA-123456-1");pageTracker._trackPageview(); 代码 。 非阻塞加载js的方法,主要有2种: 1. 动态创建<script标签 2.使用new Image().src="", 这种方法只会下载JS,而不会解析JS 。所以用这个加载js后,里面的函数也不能调用(这种方法一般用于预加载) 。 完善后的代码: 复制代码 代码如下: <script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); var head = document.getElementsByTagName("head")[0] || document.documentElement; var script = document.createElement("script"); script.src = gaJsHost + "google-analytics.com/ga.js"; var done = false; // 防止onload,onreadystatechange同时执行 // 加载完毕后执行,适应所有浏览器 script.onload = script.onreadystatechange = function() { if (!done && (!this.readyState || this.readyState === "loaded" || this.readyState === "complete")){ done = true; try { var pageTracker = _gat._getTracker("UA-123456-16"); pageTracker._trackPageview(); } catch(err) {} script.onload = script.onreadystatechange = null; } }; head.insertBefore(script,head.firstChild); </script> 上面代码修改自jquery的ajax代码 。上面代码很容易理解,动态创建script来加载js,通过onload,或 onreadystatechange 事件来加载完毕后执行代码 。 代码修改完毕后再监控测试如下;
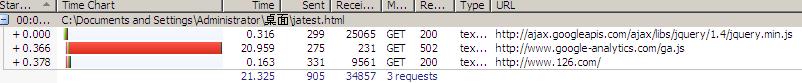
 图中看出ga照样加载了20s,但我们的ajax请求并没有等20s后才执行,而是立刻执行了 。
jquery 加载ga:
可能你觉的上面的代码写的比较多,比较繁琐,如果你用jquery的话,可以简化成下面这样:
复制代码 代码如下: var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); $.getScript(gaJsHost + "google-analytics.com/ga.js",function(){ try { var pageTracker = _gat._getTracker("UA-123456-16"); pageTracker._trackPageview(); } catch(err) {} }); 有需要请查看:高性能WEB开发系列 [声明] 转载请注明出处:http://www.cnblogs.com/BearsTaR/ 。 禁止商用! |