JQuery团队打造的javascript单元测试工具QUnit介绍 |
|
本文标签:JQuery,QUnit 什么是单元测试? 单元测试又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作 。单元测试主要是用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试 。通常由撰写程式码的程式设计师负责进行 。 通常来说,程式設計師每修改一次程式就會進行最少一次單元測試,在編寫程式的過程中前後很可能要進行多次單元測試,以證實程式達到軟件規格書(en:Specification)要求的工作目標,沒有臭蟲;雖然单元测试不是什么必须的,但也不坏,這牽涉到專案管理的政策決定 。 —— 维基百科 (中文,英文) 单元测试的优点 1、它是一种验证行为 。 2、它是一种设计行为 。 3、它是一种编写文档的行为 。 4、它具有回归性 。 参考: http://miiceic.org.cn/phrase/200602281036115.html http://tech.ddvip.com/2009-06/1245992965124860.html http://www.blogjava.net/square/articles/158103.html javscript中单元测试框架
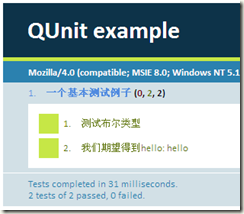
参考: 下面我们重点来介绍一下QUnit QUnit 介绍 JavaScript 依然需要很好的可读性,所以重构也必不可少,我们知道没有单元测试的重构是不靠谱的,有好的单元测试覆盖会让我们重构时更容易成本也更低,所以对于优秀的javascript编程人员来说非常需要单元测试框架,QUnit 是一款强大而且容易使用的JavaScript 测试框架,它被用于jQuery 与其插件的测试,同时它也同样可以测试普通的JavaScript 代码 。 使用QUnit 首先我们先要http://docs.jquery.com/QUnit中找到qunit.js 和 qunit.css两个文件,Qunit的框架如下: 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script src="http://code.jquery.com/jquery-latest.js"></script> <link rel="stylesheet" href="qunit.css" type="text/css" media="screen" /> <script type="text/javascript" src="qunit.js" ></script> <script> $(document).ready(function() { }); </script> </head> <body> <h1 id="qunit-header">QUnit example</h1> <h2 id="qunit-banner"></h2> <h2 id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol> </body> </html> 注:body中的元素id命名必须依照如下形式,否则无法正常显示,我们可以将要测试的内容放在$(document).ready()中 。 我们先来看一个简单的例子 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd%22> <html> <head> <script src="http://code.jquery.com/jquery-latest.js%22></script> <link rel="stylesheet" href="qunit.css" type="text/css" media="screen" /> <script type="text/javascript" src="qunit.js" ></script> <script> $(document).ready(function() { test("一个基本测试例子", function() { ok( true, "测试布尔类型" ); var value = "hello"; equals( "hello", value, "我们期望得到hello" ); }); }); </script> </head> <body> <h1 id="qunit-header">QUnit example</h1> <h2 id="qunit-banner"></h2> <h2 id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol> </body> </html> 将此文件存为html直接在本地运行,结果如下  test( name, expected, test ):加入测试去运行,其中可以包含若干断言函数,比方说ok,equals等 。 ok( state, [message] ) 是QUnit中常用的一个判断函数,可以判断布尔类型,整型非零为true,字符串非“”为true 。 复制代码 代码如下: <head> <script src="http://code.jquery.com/jquery-latest.js"></script> <link rel="stylesheet" href="qunit.css" type="text/css" media="screen" /> <script type="text/javascript" src="qunit.js"></script> <script> $(document).ready(function() { test("a basic test example", function() { ok(true, "this test is fine"); var value = "hello"; equals("hello", value, "We expect value to be hello"); }); module("Module A"); test("first test within module", function() { ok(true, "all pass"); }); test("second test within module", function() { ok(true, "all pass"); }); module("Module B"); test("some other test", function() { expect(2); equals(true, false, "failing test"); equals(true, true, "passing test"); }); }); </script> </head> <body> <h1 id="qunit-header">QUnit example</h1> <h2 id="qunit-banner"></h2> <h2 id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol> </body> </html> 得到的结果:  module( name, lifecycle ):是用于对测试模块进行分组,[lifecycle] 用于初始化测试和清理测试 。 参考如下实例: 复制代码 代码如下: module("module2", { setup: function() { ok(true, "once extra assert per test"); this.testData = "foobar"; }, teardown: function() { ok(true, "and one extra assert after each test"); } }); test("test with setup and teardown", function() { expect(3); same(this.testData, "foobar"); }); 异步测试: 复制代码 代码如下: codeasyncTest("异步测试", function() { expect(2); $.getJSON("/Home/JosnDemo", function(result) { equals(result.x, "sss"); equals(result.y, "sss"); start(); }); }); "/Home/JosnDemo"是提供json数据的地址,这里需要注意的是必须在写完断言函数后调用start()函数 。 Qunit还提供了在测试时的一些更为高级的应用,比如希望在某个测试开始时做些工作等,可以参见http://docs.jquery.com/QUnit#Integration_into_Browser_Automation_Tools JQuery的很多核心套件是使用Qunit来进行测试的,http://docs.jquery.com/QUnit#Reference_Test_Suites中有很多的例子可以供大家参考 。 |