jQuery 连续列表实现代码 |
|
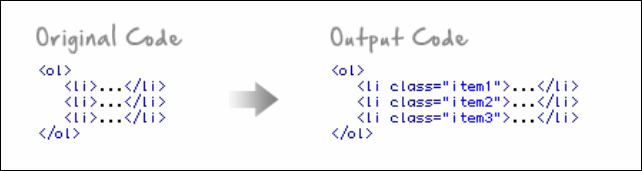
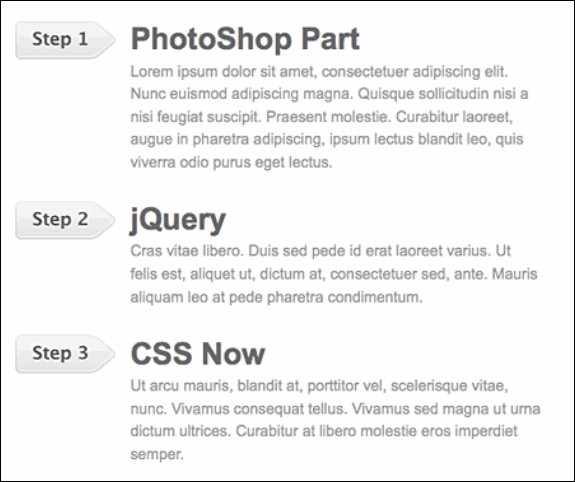
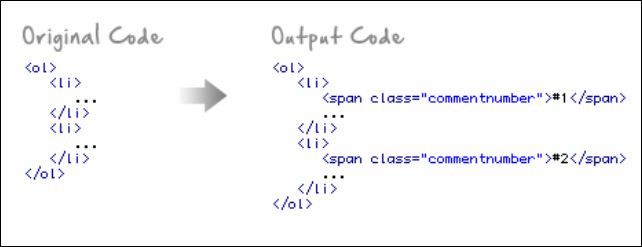
本文标签:jQuery,连续列表 这个教程将告诉你如何运用jQuery添加连续的CSS类生成一个生动的列表 。第二个示例是如何运用jQuery的prepend特性为留言列表添加一个留言计数 。 复制代码 代码如下: <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#step li").each(function (i) { i = i+1; $(this).addClass("item" i); }); }); </script> jQuery将如下输出html源码:  1b.CSS编码 相应的运用背景图片样式化<li>元素 。(step1.png, step2.png, step3.png等等) 。 复制代码 代码如下: #step .item1 { background: url(step1.png) no-repeat; } #step .item2 { background: url(step2.png) no-repeat; } #step .item3 { background: url(step3.png) no-repeat; }  2a.添加连续的内容 你也可以运用这种技巧添加有序的内容,运用jQuery的prepend方法 。下面就采用此种方法生成计数的留言列表 。 复制代码 代码如下: <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#commentlist li").each(function (i) { i = i+1; $(this).prepend(<span class="commentnumber"> # i </span>); }); }); </script> 将为每个<li>添加一个<span calss=”commentnumber”>计数</span>.  2b.CSS 样式化<li>:position:relative 用position:absolute把.commentnumber放在留言条目的右上角 。 复制代码 代码如下: #commentlist li { position: relative; } #commentlist .commentnumber { position: absolute; right: 0; top: 8px; } 2b.CSS 样式化<li>:position:relative 用position:absolute把.commentnumber放在留言条目的右上角 。 复制代码 代码如下: #commentlist li { position: relative; } #commentlist .commentnumber { position: absolute; right: 0; top: 8px; } 
|