Asp.net mvc 数据调用示例代码 |
|
本文标签:mvc,数据调用 (1)首先我们创建一个mvc项目,当然最好是mvc1.0版本以上 。
(2)我这个小Demo,没有重新配置路由解析,使用的是mvc项目默认的路由解析地址 。当然如果谁感兴趣也可以自己添加一个默认路由!
(3)我这里有一个名字叫Database1.mdf的数据库,里面包含一个News表 。
 (4)然后我们右击Models文件夹,Models》添加新项,选择:
 名字可以自己随便起 。我这里叫做Test.edmx,然后点击添加 。
下一步:
这里我们可以点击新建连接,来选择自己想要的数据库,最下面的是WebConfig中存储的连接字符串名称,我们可以自己修改 。
下一步:
这里选择模型中的数据库对象 。然后点击完成 。
在解决方案管理器中我们可以看到Models文件夹下:
 这样我们的数据库连接就完成了 。下面是如何使用该数据库 。
(5)下面我们添加Controller类文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//实例化数据对象 。
var model = db.News.ToList();//调用数据库中News表
return View(model);//返回一个model
}
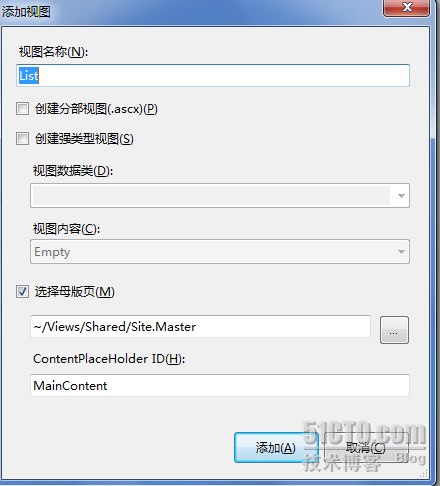
(6)然后我们右击List(),选择添加视图 。
  选择添加 。
(7)这样我们就在Views文件在看到:
 多出来一个News文件夹和List.aspx文件 。
打开List.aspx文件,在首行我们需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
这样我们就可以获取到相应的数据模型了 。
在视图界面我是如下布局的:
<h2>
List</h2> <table> <tr> <th> 标题 </th> <th> 作者 </th> </tr> </table> <%foreach (var item in Model) { %> <table> <tr> <td><a href="/Home/Index/<%=Html.Encode(item.News_Id) %>"><%=Html.Encode(item.News_Title) %></a> </td> <td> <%=Html.Encode(item.News_Author) %> </td> </tr> </table> <%} %> 在新闻标题上我还添加了一个链接,获取该新闻的id 。
(8)这样我们就实现了在mvc项目中使用数据库实例 。
来看一下效果图:
 我们点击标题后:就会跳转到:
 最后一个参数是新闻的id 。这样我们就实现了数据库数据的显示 。
|