ASPNETPAGER分页控件的使用方法[图文] |
|
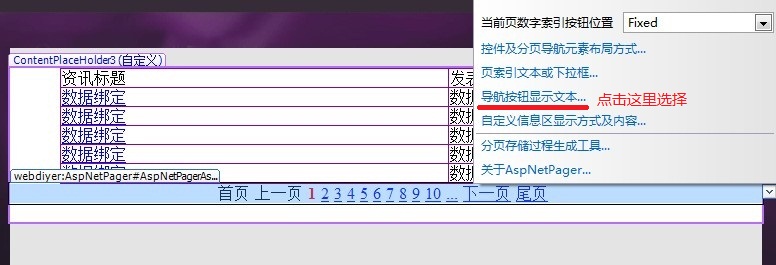
本文标签:ASPNETPAGER,分页控件 1. 加入dll文件这是必须的 。 2.拖入控件到应用位置,添加引用: 引用: <%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %> 控件: 复制代码 代码如下: <div style="text-align:center;"> <webdiyer:AspNetPager ID="AspNetPagerAskAnswer" runat="server" AlwaysShow="True" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" onpagechanged="AspNetPagerAskAnswer_PageChanged" PrevPageText="上一页" PageSize="15"> </webdiyer:AspNetPager> <br /> </div> (显示首页 下一页 上一页 有一个快捷简便的方法如下图)  到这里前台基本搞定,就是后台代码的编写了: 复制代码 代码如下: private void bind(){SqlConnection connection= new SqlConnection(ConfigurationManager.ConnectionStrings["tianzi"].ConnectionString); SqlCommand cmd = new SqlCommand("select * from ask", connection); SqlDataAdapter sda = new SqlDataAdapter(cmd); DataSet ds = new DataSet(); AspNetPagerAskAnswer.PageSize = 5;//设置分页大小 AspNetPagerAskAnswer.RecordCount = AskManager.GetAllAsks().Rows.Count;//设置总数据条数 sda.Fill(ds, AspNetPagerAskAnswer.PageSize * (AspNetPagerAskAnswer.CurrentPageIndex - 1), AspNetPagerAskAnswer.PageSize, "asks");//固定不变的 RepeaterAskAnswer.DataSource = ds.Tables["asks"]; RepeaterAskAnswer.DataBind(); } 写到这里运行的确是没问题了,但是点击翻页就发现数据都是一样的,为什么呢?的确我们忘记了一件事,分页改变事件: 复制代码 代码如下: protected void AspNetPagerAskAnswer_PageChanged(object sender, EventArgs e) { bind(); } 到这里就基本好了! |