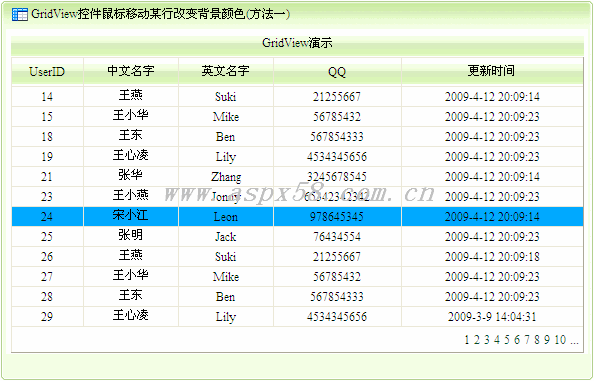
asp.net GridView控件鼠标移动某行改变背景颜色(方法一) |
|
复制代码 代码如下: using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class Demo19 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Page.IsPostBack == false) { BindData(); } } public void BindData() { string strSql = "select UserID,C_Name,E_Name,UpdataDate,QQ from Demo_User "; DataTable dt = SqlHelper.ExecuteDataset(SqlHelper.CONN_STRING, CommandType.Text, strSql, null).Tables[0]; GridView.DataSource = dt; GridView.DataKeyNames = new string[] { "UserID" };//主键 GridView.DataBind(); } protected void GridView_PageIndexChanging(object sender, GridViewPageEventArgs e) { GridView.PageIndex = e.NewPageIndex; BindData(); } protected void GridView_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { //鼠标经过时,行背景色变 e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor=#00A9FF"); //鼠标移出时,行背景色变 e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=#FFFFFF"); } } } <table align="center" bgcolor="#c0de98" border="0" cellpadding="0" cellspacing="1" width="99%"> <tr> <th colspan="2"> GridView演示</th> </tr> <tr> <td colspan="2" style="width: 100%;" > <asp:GridView ID="GridView" runat="server" Width="100%" AutoGenerateColumns="False" AllowPaging="True" OnPageIndexChanging="GridView_PageIndexChanging" PageSize="12" OnRowDataBound="GridView_RowDataBound" > <Columns> <asp:BoundField DataField="UserID" HeaderText="UserID" /> <asp:BoundField DataField="C_Name" HeaderText="中文名字" /> <asp:BoundField DataField="E_Name" HeaderText="英文名字" /> <asp:BoundField DataField="QQ" HeaderText="QQ" /> <asp:BoundField DataField="UpdataDate" HeaderText="更新时间" /> </Columns> <RowStyle HorizontalAlign="Center" /> <PagerStyle HorizontalAlign="Right" /> </asp:GridView> </td> </tr> </table> 
|