 软件开发培训班 >> 软件应用 >> 操作系统
软件开发培训班 >> 软件应用 >> 操作系统
自己动手轻松制作闪游浏览器个性酷靓皮肤 |
|
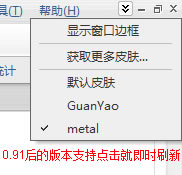
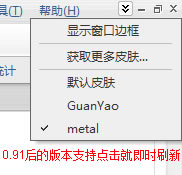
本文标签:闪游浏览器,皮肤 4月14日晚间,闪游浏览器0.9发布的,除了开启速度的优化提升,这次更是加入了个性皮肤的切换支持 。 闪游浏览器官方皮肤下载网页:http://www.saayaa.com/skin 一、闪游浏览器的皮肤构造 闪游浏览器的皮肤是一个扩展名为.sks的zip文档,可以用WinRar、Winzip或者7-Zip等软件直接打开,也可以直接把这个扩展名改成.zip直接双击打开 。这个扩展名为.sks的zip文件包内由许多图像和一个描述性的文本文件组成的 。闪游浏览器推荐使用 .PNG 图像格式来支持界面元素的透明效果,定义皮肤的文本文件必须使用 .INI 扩展名,使用 “SaaYaa_skin.ini” 文件名的文件将作为该皮肤的默认样式定义文件 。 二、闪游浏览器的皮肤安装使用 1、下载官方示例皮肤并双击安装: 大家可以下载官方皮肤页面的一个示例皮肤(官方示例皮肤下载:http://www.saayaa.com/skin/download.aspx?skinid=1),下载这个名为Metal.sks的皮肤文件,双击这个皮肤文件Metal.sks,将自动打开闪游浏览器并应用这个皮肤,如果您的闪游浏览器正在运行中,那么也将直接即时更换刷新成您指定的皮肤 。 闪游浏览器官方提供下载的皮肤将会有很多种,我们会不定期的添加,请随时关注http://www.saayaa.com/skin或者官方皮肤论坛:http://bbs.ruanmei.com/forum-54-1.html 注意:如果双击下载的皮肤文件弹出一个对话框,说明皮肤文件没有被正确的关联上,请运行最新版本的闪游浏览器,或者在那个弹出的对话框里面指定用闪游浏览器打开 。或者,您把这个皮肤文件直接拖到闪游浏览器上面 。 皮肤将安装在闪游浏览器所在的安装目录下的一个名为skin 的文件夹下,例如上面的Metal.sks 这个皮肤,就会在skin\Metal 下面 。大家可以到这个文件夹下面去看看,里面包含 SaaYaa_skin.ini 这个界面定义的文本设置文件,还产生 metal/control 和 metal/toolbar 两个文件夹,里面都是新皮肤所用到的图片资源文件 。 2、切换皮肤 点击下闪游浏览器右上角的个性设置按钮,即可方便的进行皮肤切换(默认皮肤还支持肤色变化),也可以点击进入官方皮肤下载页面 。  三、闪游浏览器的皮肤制作: 如果大家想修改已经安装的皮肤,那么直接修改ini文件的设置和替换control、toolbar这两个文件夹下面的图片就可以了 。如果要新制作一个,那就首先在闪游安装文件夹下面的 skin 文件夹里面新建一个文件夹,以皮肤的英文名、拼音来命名行了(如果你喜欢用中文也可以) 。 然后将官方提供的示例皮肤里面的 SaaYaa_skin.ini 复制过来(如果是只读的就右键属性去掉它的只读属性),方便我们一会的修改,新建control 和 toolbar 文件夹用来存放我们的皮肤图片,这两个文件夹的名字都是可以在 ini文件中修改的 。 当然,我们的建议是,你最好不用新建文件夹,而是复制官方的示例皮肤文件夹然后改名,例如你复制一下metal文件夹,改名成你自己的 。然后修改里面的设置文件和替换图片即可 。这样,可以更直观的随时看到预览效果 。 1、为皮肤的工具栏制作背景 闪游浏览器顶部的工具栏背景图片分为左中右三个部分,左面和右面我们可以放上一个皮肤的固定标志性图片,放个小猫小狗花花草草或者自己的照片都可以,中间的部分是在浏览器改变大小时用来平铺的部分,示例中只有中间的图片,名字为 ini中定义的 ;工具栏背景 Background_Image=control\title_bg.png 如果需要的话 还可以在下面加上左面和右面的图片 ;工具栏左侧背景 Background_Image_Left = control\back_left.png ;工具栏右侧背景 Background_Image_Right = control\back_right.png 2、增加工具栏按扭 闪游皮肤每一个按钮都有三种状态,一般是 默认状态,禁止状态(disable)和鼠标移上(hover) 。 图片名字和大小我们可以自已定义 从左到右依次是 ;新建按钮 因新建按钮带有下拉框那个下拉按钮,所以其宽度 = 30 + 14 NewBtn_Size = 44,32 NewBtn_Normal = toolbar\new.png NewBtn_Hover = toolbar\new_hover.png ;后退按钮 BackBtn_Size = 30,32 BackBtn_Normal = toolbar\back.png BackBtn_Hover = toolbar\back_hover.png BackBtn_Disable= toolbar\back.disable.png ;前进按钮 NextBtn_Size = 30,32 NextBtn_Normal = toolbar\forward.png NextBtn_Hover = toolbar\forward_hover.png NextBtn_Disable= toolbar\forward.disable.png ;更多(More)按钮 MoreBtn_Size = 16,18 MoreBtn_Normal = toolbar\split.png MoreBtn_Hover = toolbar\split.png MoreBtn_Disable= toolbar\split.disable.png ;刷新按钮 ;Space_Width 用于指定此按钮与前一个按钮的间隔宽度默认是0,即无间隔 RefreshBtn_Size = 30,32 RefreshBtn_Normal = toolbar\refresh.png RefreshBtn_Hover = toolbar\refresh_hover.png RefreshBtn_Space_Width = 9 ;停止按钮 StopBtn_Size = 30,32 StopBtn_Normal = toolbar\stop.png StopBtn_Hover = toolbar\stop_hover.png ;主页按钮 HomeBtn_Size = 30,32 HomeBtn_Normal = toolbar\home.png HomeBtn_Hover = toolbar\home_hover.png ;撤销按钮 RestoreBtn_Size = 45,32 RestoreBtn_Normal = toolbar\undo.png RestoreBtn_Hover = toolbar\undo_hover.png RestoreBtn_Disable = toolbar\undo.disable.png ;Go按钮 GoBtn_Size = 45,32 GoBtn_Normal = toolbar\go.png GoBtn_Hover = toolbar\go_hover.png GoBtn_Space_Width = 5 ;查找按钮 SearchBtn_Size = 30,32 SearchBtn_Normal = toolbar\24_search.png SearchBtn_Hover = toolbar\24_search_hover.png SearchBtn_Space_Width = 5 ;高亮按钮 HighLightBtn_Size = 30,32 HighLightBtn_Normal = toolbar\highlight.png HighLightBtn_Hover = toolbar\highlight_hover.png ;以下Btn默认的大小:16x16,另外Hover状态的图片不必指定 ;收藏栏上的添加收藏夹按钮 FavBtn_Normal = toolbar\16_favorites.png ;Tab栏上的侧边栏,添加,全屏按钮 Tab_Slider_Normal = control\tab_sidebar.png Tab_Slider_Favorite = toolbar\16_favorites.png Tab_Slider_History = toolbar\16_history.png Tab_Slider_Active = control\sidebar_tab_active.png Tab_Slider_BK_Left = control\panetab_bg.png Tab_Slider_BK_Right = control\panetab_right.png Tab_Slider_BK_Top = control\panetab_top.png Tab_New_Normal = control\tab_new.png Tab_FullScreen_Normal = control\TabBar_FullScreen.png Tab_Close_Normal = control\tab_close.png Tab_Close_Hover = control\tab_close_hover.png 标题栏上的四个按钮 更换皮肤,最小化,最大化,关闭 [Buttons] ;Windows系统按钮大小与图片大小相等 ;Windows系统按钮图片,正常状态和高亮状态 Win_System_Btn = control\skin_selector.png Win_System_Btn_Hover = control\skin_selector_hover.png Win_Min_Btn = control\win_minimize.png Win_Min_Btn_Hover = control\win_minimize_hover.png Win_Max_Btn = control\win_maximum.png Win_Max_Btn_Hover = control\win_maximum_hover.png Win_Close_Btn = control\win_close.png Win_Close_Btn_Hover = control\win_close_hover.png Win_Restore_Btn = control\win_restore.png Win_Restore_Btn_Hover = control\win_restore_hover.png 3、地址栏和搜索栏输入框 这两个输入框(术语是textbox)采用一样的图片,也是分为左中右,并且每个图片有两种状态, 默认状态和鼠标移上(hover)后显示的状态 。 Edit_Height=23 Edit_Left = control\combo_left.png Edit_Left_Hover = control\combo_left_hover.png Edit_Center = control\combo.png Edit_Center_hover = control\combo_hover.png Edit_Thumb_Width = 16 Edit_Thumb_Normal = control\combo_dropdown.png Edit_Thumb_Hover = control\combo_dropdown_hover.png 4、标签栏 定义当前标签 Tab_Active_Left = control\tab_active_left.png Tab_Active_Center = control\tab_active_center.png Tab_Active_Right = control\tab_active_right.png 非激活标签 Tab_InActive_Left = control\tab_inactive_left.png Tab_InActive_Center = control\tab_inactive_center.png Tab_InActive_Right = control\tab_inactive_right.png 标签栏背景 Tab_BK = control\tab_bg.png 5、菜单字体,颜色,边框 ;Windows外边框颜色 Frame_Border_Color1 = #DADADA ;Windows内边框颜色 Frame_Border_Color2 = #DADADA ;工具栏字体颜色 ToolBar_Text_Color = #335f91 ;Menu背景颜色 Menu_BK_Color = #EFEFEF ;Menu边框颜色 Menu_Border_Color=#666666 ;Menu分隔线颜色 Menu_Separator_Color=#BDBDBD ;Menu字体颜色 Menu_Text_Color = #333333 ;高亮字体颜色 HighLight_Text_Color = #333333 ;禁用字体颜色 Disable_Text_Color = #BDBDBD ;编辑框(Edit) 颜色 Edit_Text_Color = #333333 四、皮肤的发布 哇,终于做出了自己“版权所有”的皮肤了,快到http://bbs.ruanmei.com/forum-54-1.html这儿来分享一下吧!分享之前需要做什么?对,打包 。 用你习惯的压缩软件,把刚才你做好的文件夹压缩成一个.Zip格式的文件(不要压成rar或者7z等其他格式),然后,把这个文件改名成 .sks 结尾的文件 。好吧,上传到论坛给大家分享一下吧 。软媒会不定期的举办评比和有奖比赛,看看谁的皮肤更酷更风行! 五、补充说明 制作完全属于自己的个性化皮肤其实不是那么难的吧?如果大家想边制作边看效果,这就涉及到刷新问题了,闪游浏览器0.9版本里面,要看到自己做出的效果,需要你点击右上角的下拉箭头(个性设置按钮),然后切换到其他皮肤再切换回来 。这可能不方便,我们会在4月17日前发布一个0.91版本,可以直接点击你皮肤的名字进行即时的刷新,这样边制作,边刷新,会更方便!  当然了,要说的是,闪游浏览器的肤色换色功能,是只支持默认皮肤的目前 。我们后期会考虑是否支持全部皮肤,但是团队内部感觉这个意义不大,还是保持皮肤的原汁原味好些! 最后,祝大家使用闪游浏览器更愉快,每天都有好的心情 。 |