Photoshop制作一款黑色网页菜单 |
|
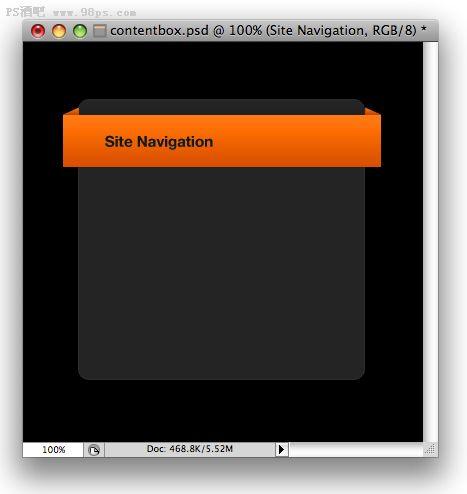
14、你会得到类似于下面的效果 。看上去好多了 。
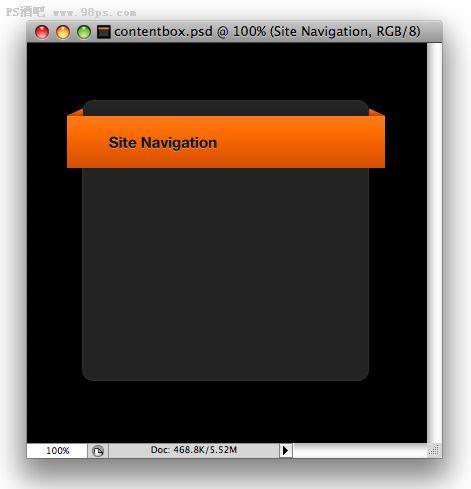
15、还有一步要做,将文字图层复制一遍,关掉新图层的混合选项,文字颜色设置为#FFFFFF 。将这个图层放置于原始图层的下方,使用方向键 将其向下移动1个像素 。
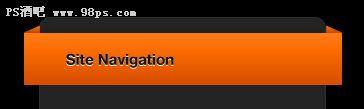
16、这个效果太强烈了,我们要让它变得更温顺一些 。我们将不透明度调整为28%左右,这样你会得到如下结果:
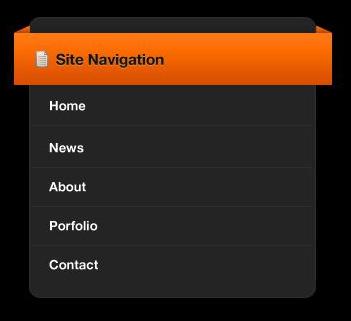
17、这就是全部的步骤 。你还可给内容区添加一小图标,然后添加一些链接完成整个设计 。
|
|
技术文章快速查找
|
|
|
相关下载
|
|
|
在线教程导航
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||