Photoshop制作一款黑色网页菜单 |
|
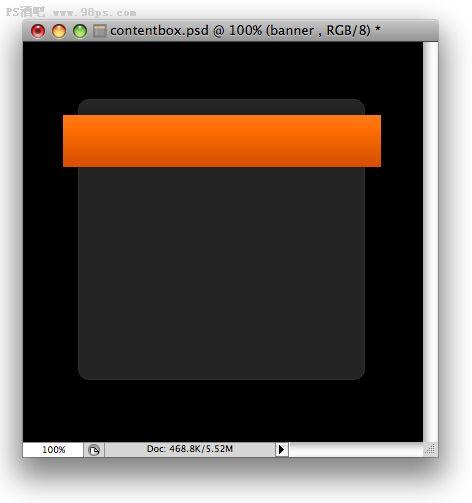
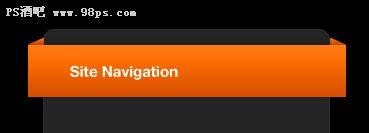
8、你应该得到和下图类似的效果:
9、下一部分我们要做标题的折叠效果 。这样就有了透视的feel 。使用多边形套索工具创建一如下的选区,将其填充为白色 。
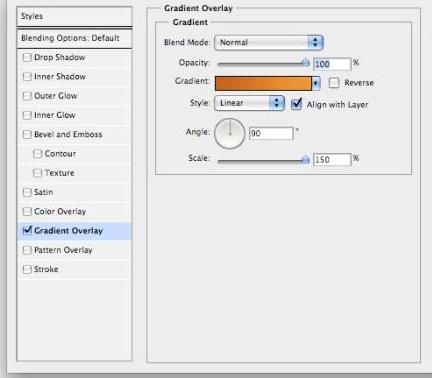
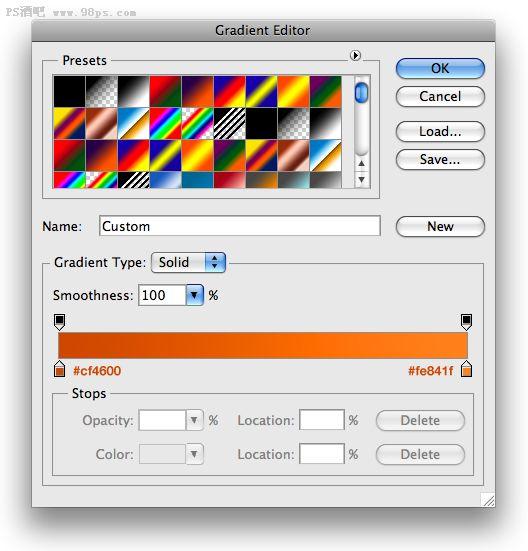
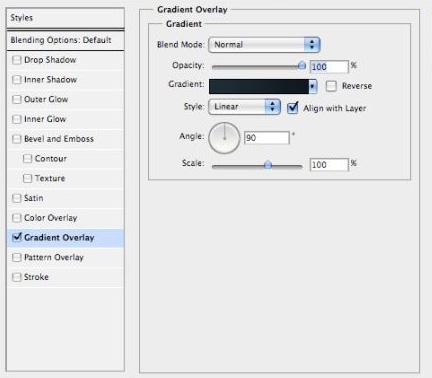
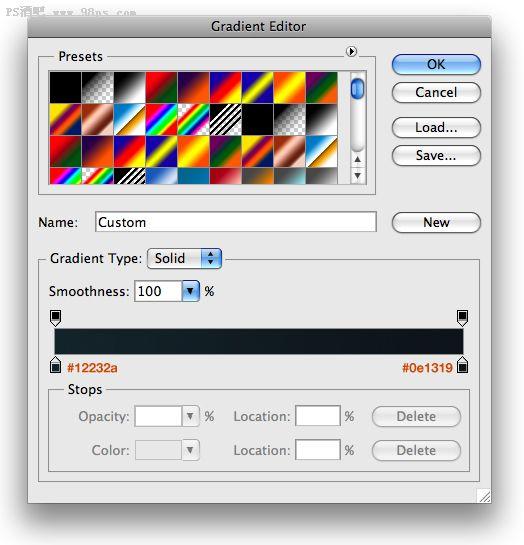
10、然后我们给这个图层应用如下图层样式:
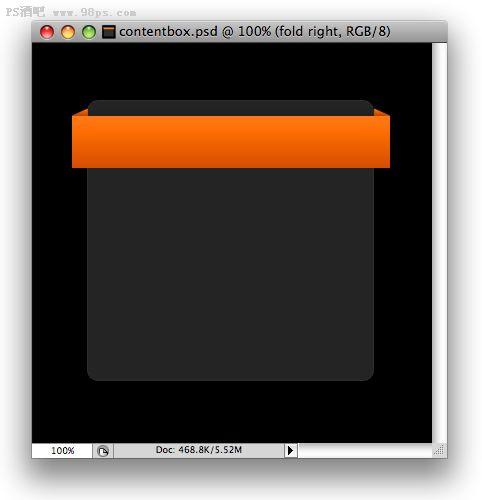
11、然后给另外一边重复上面的步骤,你会得到如下的结果:
12、下一步我们要做的是给内容区添加标题,选择文字工具添加标题文字 。
13、白色有些过于平淡,所以我们给文字也添加图层样式 。
|
|
技术文章快速查找
|
|
|
相关下载
|
|
|
在线教程导航
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||