Photoshop制作一款黑色网页菜单 |
|
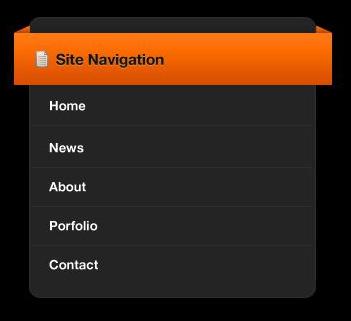
在这个教程里你将会学到如何创建一类似于这个网站所使用的 内容区 。其中带有圆角和3D标题效果 。如果你对于此教程有任何疑问 。 这是最终的效果:
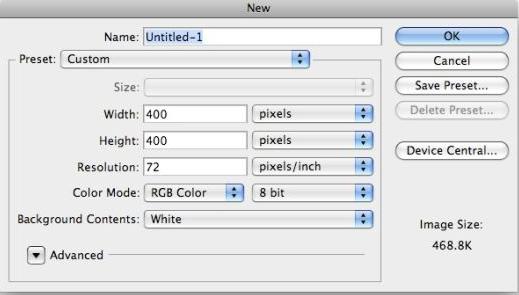
1、我们要做的第一件事情就是创建一新的文档 。在这个教程中我们使用400×400像素的文档大小 。
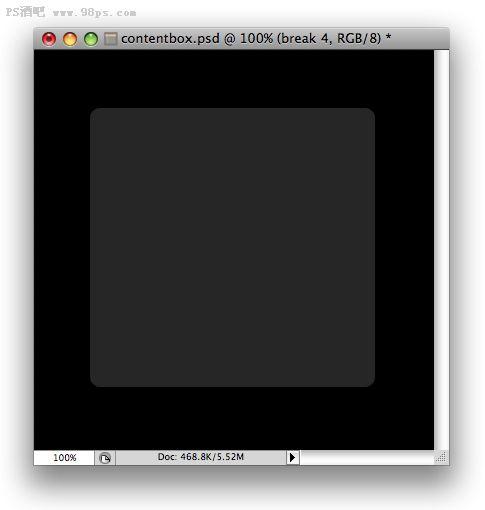
2、将背景色更改为#000000 。 3、接下来使用圆角矩形工具画出如下的一选区,半径为10px 。
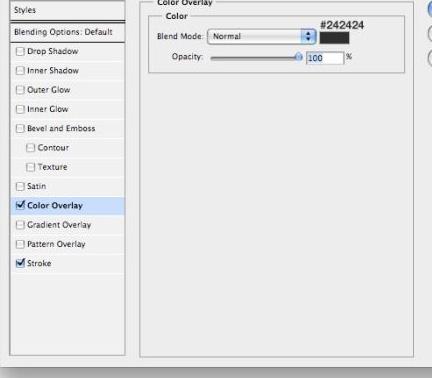
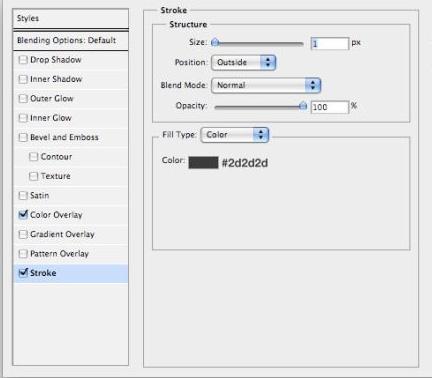
4、我们想让矩形更生动一些,因此在图层面板中的矩形图层上点击右键,选择混合模式,使用如下设置 。
|
|
技术文章快速查找
|
|
|
相关下载
|
|
|
在线教程导航
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||