Photoshop打造Web2.0风格的网站导航条 |
|
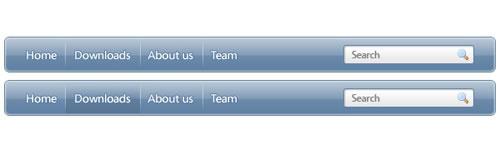
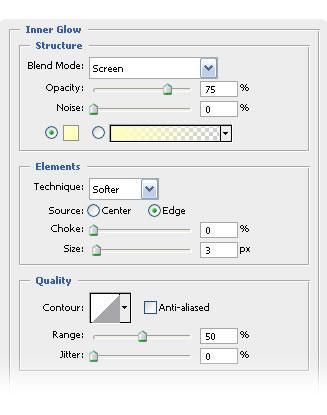
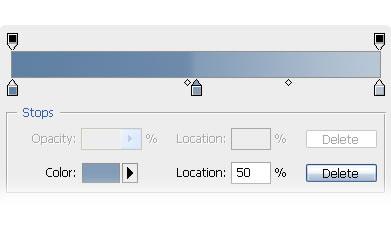
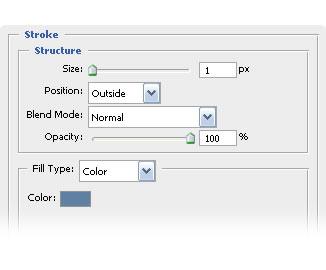
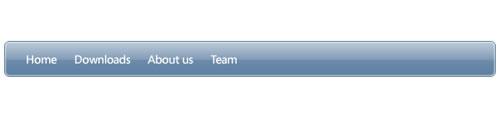
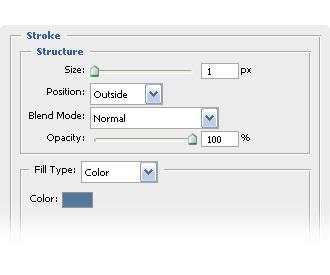
本教程利用Photoshop打造Web2.0风格的网站导航条,这是现在我们上网经常看到的导航栏样式 。希望大家喜欢!先看看最终效果:  步骤如下: 1、创建一个新文件600x140px 。现在选择圆角矩形工具制作一个圆角矩形如下图 。  2、应用层样式:内发光 。混合模式:滤色;方法:柔和 。  3、渐变叠加:颜色设置为#5e80a3,#839db8和#b8c7d6 。  4.描边:颜色#5e80a3 。  5、这就是它应该呈现的样子:  6、现在书写链接使用Segoe字体,大小14pt,颜色#ffffff 。  7、给字体链接应用层效果:描边,颜色#53769a 。  |