用Photoshop制作960网格的网页模板 |
|
网格设计呢,通常显得很整齐规范,有时看上去也比较专业 。但网格设计相对来说也是比较复杂的,往往需要精准的测量和栏目划分 。960 Grid System/960网格系统,这是一套可以让你快速创建网格设计的工具,之所以叫960,就是说模板的宽度是960像素 。而之所以用960像素来做为标 准,是因为960像素宽具有高度的灵活性 。今天我们就来教大家制作一个960 Grid System的网页模板 。(960 Grid System官方网站:http://960.gs/) 960 Grid System的特性是将960像素的网页分为12列的布局和16列布局 。12列布局将总宽分成12份,每份的宽度是60px,而16列的布局分成16份,每份的宽度是40px,每部分左右边距都是10px,从而每列产生20px的空隙 。 先看最终效果图
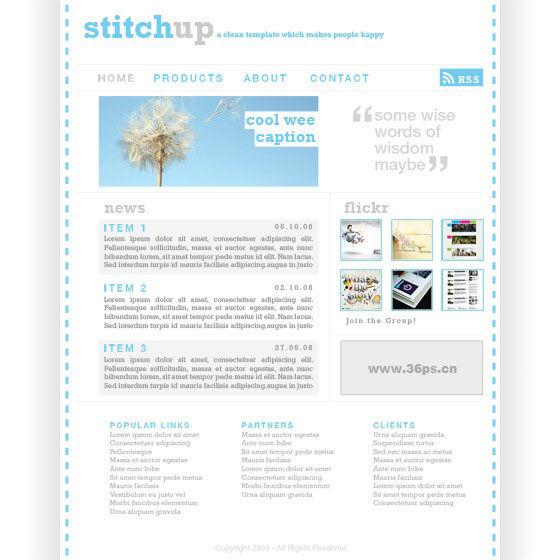
 最终效果图 按照960 Grid System的定义,我们找一张960像素,12等份,每部分左右边距都是10px 。这里缩小了图片,大家做的时候按照960像素去切割,去960 grid system官方网站可以下载布局好的素材 。(参见"960 grid system"的官方网站介绍 。)
 模版素材 |