用PhotoShop结合ImageReady制作简单小动画 |
|
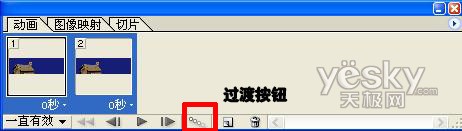
在动画调板中,按住Shift键将A、B两帧一并选中,单击动画调板中的过度按钮,便会跳出过度设置对话框 。
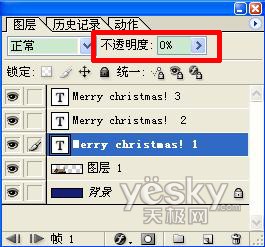
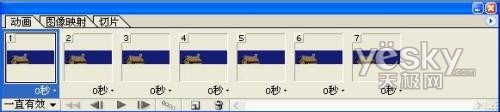
在过度对话框中,便可以添加过度的帧数、所要过度的图层是所有图层还是当前图层,以及透明度、位置、效果等 。全部设置完后,点击“好”,便完成了文字由3个方向向一个位置集中的动画,同时还是文字从透明变为了实心的动画过程 。
|
|
技术文章快速查找
|
|
|
相关下载
|
|
|
在线教程导航
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||