Flash5 Motion和Sharpe(二) |
|
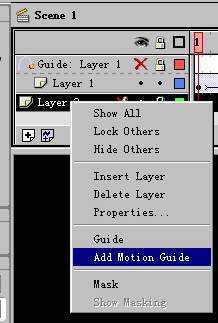
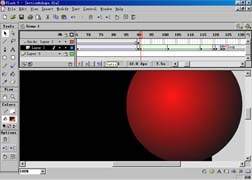
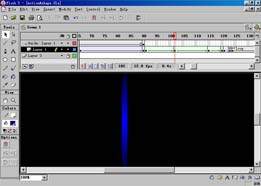
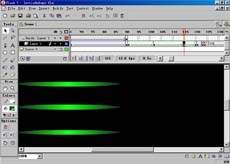
过程: 1:现在场景中做个球体,颜色无所谓,F8把它转换成标号,然后在第25帧F6插入关键帧,然后把球体拉到右一点的地方,在第一帧右击鼠标,然后选择“create motion tween”,选取“window->panels->frame”弹出上面的第1个菜单,选择“easing 100 out”,即做出了从第1帧到第25帧的先快后慢移动动画;同理在第25帧到第50帧做“easing 100 in”的motion效果。 2:现在要使用的是用motion guide, 让标号沿着它做移动。先右击第一层,点“add motion guide”,即会出现带“guide:layer 1”的层,在这层第50帧上面画一个逐渐扩大的圆形轨道,然后点层上面的锁把它锁定;在第1层的50帧把圆拉到圆环的最里端,直到圆中心的snap圆变大为止;然后在第90帧插入关键帧,把圆形拖到另一端,也要使snap圆变大为止;最后即可点第50帧,选择“create motion tween”。以上就是基本的motion用法。  3:下面介绍shape的用法,刚才说过了,要想变形,就必须打散图形(ctrl+b),就拿刚才的圆来用吧,在91帧插入关键帧(作用是备份一下,要不然后悔可来不及了),选择圆形,打散它;在100处插入关键帧,把刚才打散的圆用scale工具(arrow工具的选项中)把刚才的圆两边缩小形成长椭圆形(可以加喜欢的颜色),再把它拉到场景中间;在115帧处插入关键帧,把刚才的长椭圆拉到左边一点,然后用rotate工具(arrow工具里)把它旋转90度,再copy出三个相同的出来(按住ctrl键,用鼠标拉长椭圆。    打开window菜单->panels->frame在91、100、115帧处分别加入shape,出现绿色的过渡帧既是成功了,然后可以改easing in和out 以达到距离或速度的效果。 ctrl+enter即可看到最终效果。 |