Flash4使用详解:(十六) |
|
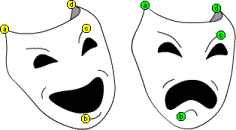
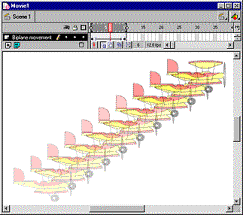
b>创建动画(二) 形状渐变 形状渐变是使对象在一定时间内外形变为其他形状,包括对象的位置、大小和颜色。 Flash能进行任意多的形状变化——只要能把它们放进层中,但在每一层放置一个变形对象效果最好。使用结点(shape hints)可产生复杂的甚至使看起来不可能的形状变化,结点用于控制原图形的某一部分如何变为新形状的一部分。参见“在形状渐变时使用结点”。 设置形状渐变动画 1, 在时间轴窗口中单击某一层使它变为当前层并在其中选定一空帧作为动画的开始。 2, 在开始帧中创建一图形。 可使用任何绘图工具来创建图形,变形的目标图形必须与原图形在同一层上。值得注意的是,Flash不能对组、符号、文本块或位图作形状渐变。 3, 在第一个关键帧和它后面所要求的帧数后创建第二个关键帧。 4, 在第二个关键帧中创建图片。如前所述,也可以改变图片的颜色和位置。 5, 在时间轴窗口中双击渐变动画帧系列的第一帧打开帧属性对话框,也可选中第一帧后执行“Modify $#@62; Frame”命令。 6, 在帧属性对话框中打开“Tweening”页,从“Tweening”下拉列表框中选“Shape”项。 7, 对话框混合类型(Blend)中的选项含义如下: l “Distributive”项使动画的中间过渡图形是平滑的和不规则的。 l “Angular” 项使动画的中间过渡图形保持原有的角度和直线,该项用于由角度和直线组成的图形角和时,如果要设置动画的图形不包含角度和直线,Flash将按 “Distributive”项的设定生成动画。 8, 设置“Easing”项。见前述。 在形状渐变时使用结点 使用结点可实现更复杂甚至看来不可能实现的形状渐变动画。在起始图形和目标图形中,结点是一一对应的,例如,要对一幅绘制出的脸孔作改变表情的渐变动画,可以把眼睛作为结点,这样,在动画进行时,眼睛结点不至于其他部分混淆。  每个结点被标以字母(从a到z)一标明在起始和终点图形中它们的对应关系,最多可设置26个结点。在起始图形中介点位黄色,在目标图形中为绿色,当结点不在曲线上时为红色。 下面是一些改善形状渐变效果的建议: l 对复杂图形来说,可创建一些过渡图形。 l 使? 符合逻辑,比如说三个结点在一条线上,那么经渐变后它们的顺序应保持不变。 l 从左上角开始按逆时针方向设置结点效果更好。 使用结点 1, 在时间轴窗口中选择形状渐变动画帧系列的第一帧。 2, 执行“Modify $#@62; Transform $#@62; Add Shape Hint”命令或按“Control+H”组合键(对Windows)或“Command+H”组合键(对Macintosh),第一个结点为标有字母“a”的红色圆圈。 3, 将该结点移动到要标记的位置。 4, 选择动画帧系列的最后一个关键帧,在该帧中会发现标以“a”的绿色小圆圈,它代表目标结点。 5, 移动目标结点移动到变换后的位置。 6, 这时可播放动画,根据播放的情况对结点位置作进一步的调整。 7, 重复一上步骤加入其他结点,新加入的节点以“b、c、d…”等命名。 8, 在使用结点时有以下几点要注意: l 要想查看当前层当前帧上所有的节点,可执行命令“View $#@62; Show Shape Hints”。 l 要想删除结点,可直接把它拖出舞台。 l 要想删除所有结点,可执行命令“Modify $#@62; Transform $#@62; Remove All Hints”。 创建帧动画 通过改变每一相邻帧的内容而产生的动画称为帧动画,它最适于创建每一帧的图片都产生不仅仅是移动的变化的复杂的动画。如前所述,帧动画比渐变动画要占据更多的存储空间。 创建帧动画 1, 在时间轴窗口上单击某一层的名称处使它成为当前窗口,在该层中选择计划使帧动画开始的一帧。 2, 如果该帧不是关键帧,执行“Insert $#@62; Keyframe”命令使它成为关键帧。 3, 在该帧中创建动画的第一张图片。创建图片的方法可以使用绘图工具,可以从剪贴板中粘贴,也可导入文件。 4, 单击下一帧并执行“Insert $#@62; Keyframe”命令,再插入一关键帧。也可单击鼠标右键(对Windows)或按住“Command”键单击鼠标(对Macintosh),执行相关菜单中的“Insert Keyframe”命令。 5, 改变这一帧的内容。 6, 重复上述的第4和第5步直到完成整个动画帧系列的创建。在这个过程中根据回放的情况做出修改对动画的创建会有帮助。 7, 测试动画。 编辑动画 在创建了一常规帧或关键帧后,可以把它移至当前层或其他层中的任何位置,也可以删除或作其他修改,但只有关键帧是可编辑的。可以查看渐变动画的过渡帧,但不能直接对它们编辑。要对渐变动画进行编辑,可对关键帧进行编辑,也可以在起始帧和结束帧之间插入新的关键帧。使用透视模式(onion-skinning)可同时对一帧以上的内容进行编辑。 编辑帧或关键帧 执行下列操作之一: l 要拷贝帧和其中的内容,可选择帧后执行“Edit $#@62; Copy Frame”命令。 l 要把拷贝的帧放置到动画的其他地方,可先选中要放置处的帧,执行“Edit $#@62; Paste Frames”命令。 l 要移动帧和其中的内容,可选中整个动画帧系列后把它们拖动到指定位置。 l 向左或向右拖动位于渐变动画两端处的任意关键帧,可改变渐变动画的长度;改变帧动画的长度可通过删除或添加关键帧实现(见前述)。 l 要在动画中加入新的帧,执行“Insert $#@62; Frame”命令。 l 要删除帧,可先选定它们,右击鼠标(对Windows)或按住“Command”键单击鼠标(对Macintosh),执行相关菜单中的“Delete Frame”命令。 l 要创建一个新的空帧,可执行命令“Insert $#@62; Blank Keyframe”。 l 要反向播放一动画帧系列,可在一或多层中选定帧后,执行“Modify $#@62; Frames $#@62; Reverse”命令,但在被选中的帧中,两端必须为关键帧。 l 要把关键帧变为常规帧,可对该帧执行“Edit $#@62; Clear Keyframe”命令,这时该帧中的内容会被它左边关键帧中的内容代替。 透视模式(Onion-skinning) 一般情况下,某一时刻在舞台上只能显示一帧的内容,为便于对象的定位和编辑帧动画,在舞台上可一次显示多帧的内容,放映头所在的帧中的内容照原样显示,而它前面或后面帧中的内容则变得暗淡,好像被一层透明的膜蒙住,离该帧越远,膜的层数越多。被“蒙”住的帧不可编辑。 在舞台上同时查看数帧内容 在时间轴窗口中单击透视模式按钮  使用透视模式 l 要以轮廓形式显示帧中的对象,可点按“Onion Skin Outlines”按钮。 l 要改变透视模式两个端点标记的位置,可直接把它们拖至新位置。一般情况下,透视模式标记与放映头位置是相关的。 l 要势透视模式间所有的帧可编辑,但击时间轴窗口中的“Edit Multiple Frames”按钮 值得注意的是,被锁定层中帧的内容在透视模式下不被显示,所以为避免图形间的混淆,可以把不希望在透视模式下显示的层锁定。 改变透视模式的显示方式 通过选择点按“Modify Onion Markers”按钮后出现的菜单中的选项改变显示方式。 l 无论是否在透视模式下,选中“Always Show Markers”项会使透视模式标记显示。 l 选中“Anchor Onion Marks”项把透视模式标记固定在当前位置。通常情况下,透视模式所覆盖的帧的范围总是在放映头的周围,选中该选项可阻止覆盖帧的范围随放映头的移动而移动。 l 选中“Onion 2”项将显示放映头所在帧和前后两帧范围内的内容。 l 选中“Onion 5”项将显示放映头所在帧和前后五帧范围内的内容。 l 选中“Onion All”项将显示放映头所在帧和前后所有帧范围内的内容。 移动整个动画 如果需要在舞台上移动整个一段动画,为防止对象之间的相互影响,必须移动该动画范围内所有层、所有帧中的图形。 把整个动画移至舞台上另一个位置 1, 解除对所有层的锁定。 要移动某一层上的所有对象而不影响其他层,可先锁定或隐藏它们。 2, 在时间轴窗口中单击“Edit Multiple Frames”按钮。 3, 拖动两个透视模式标记使它们包含所有要选择的帧,或在时间轴窗口中单击“Modify Onion Markers”按钮从弹处的菜单中选择“Onion All”项。 4, 执行“Edit $#@62; Select All”命令。 5, 把整个动画拖至舞台上新位置。 |