Flash4使用详解:(十五) |
|
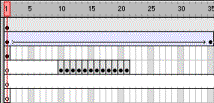
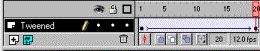
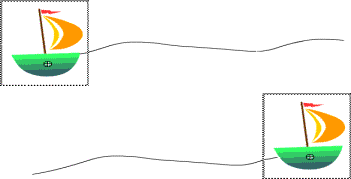
b>创建动画(一) 概述 通过改变相邻帧的内容创建动画,可以赋予一个对象穿过舞台、缩放、旋转、改变颜色、淡入淡出或改变形状等动画。动画可独立进行,也可与其他动画相关进行,例如,可以使一个对象在穿过舞台的同时作旋转和淡入等动作。 在Flash中创建动画序列有两种方式:帧动画方式(frame-by-frame)和渐变动画方式(tweened)。前者在动画的每一帧中都创建或播放图片,当这些图片以一定的帧频显示时就可形成动画;后者只需指定对象在起始帧和结束帧的状态,由Flash在播放时产生中间帧。渐变动画又可分为动作渐变和形状渐变两种。两种动画方式相比,帧动画比渐变动画要占用多的多的存储空间。 创建关键帧 相对于前一帧有变化的帧称为关键帧。在创建帧动画时,每一帧都是关键帧;而在渐变动画中,只需在关键位置处创建关键帧,其他帧的内容由Flash创建,在时间轴窗口中,Flash将以淡蓝或绿色箭头来表示渐变动画关键帧之间的过渡帧。 在时间轴窗口上,关键帧以实心圆圈表示,空关键帧以空心圆圈表示,每一层的第一帧都是关键帧。 执行下列操作之一: l 选择一帧,执行“Insert $#@62; Keyframe”命令。 l 在时间轴窗口中对某一帧单击鼠标右键(对Windows)或按住“Control”键单击鼠标(对Macintosh)从相关菜单中选“Insert Keyframe”命令。 创建关键帧系列 选择连续的多帧后执行“Insert $#@62; Keyframe”命令。 辨别时间轴窗口中不同的动画类型 在时间轴窗口中可通过以下几方面辨别渐变动画和帧动画: l 动作渐变动画的关键帧以黑色园点表示,关键帧之间用淡蓝背景的黑色箭头连接,表示中间的过渡帧。 l 形状渐变动画的关键帧以黑色园点表示,关键帧之间用淡绿背景的黑色箭头连接,表示中间的过渡帧。 l 时间轴窗口中的虚线表明渐变动画有错误。 l 单独的关键帧也带黑点,它后面淡棕色的帧表明内容与前面的关键帧相同。 l 空的关键帧以空心黑点表示。 l 带一“α”符号的帧表明该帧的动画是通过“帧属性(Frame P erties)”对话框设置的。 l 时间轴窗口中的小红旗符号表明它所在位置处的帧包含标记或注释。 在层中设置动画 影片中的每个场景可包含任意多的层。在设置动画时,使用层来组织动画系列的组件,使对象分离,防止它们之间的相互作用。如果要对数个组对象或符号同时设置渐变动画,必须把每个对象置于不同的层中。典型的设置是把静态图片放在背景层,其他的每一层放置一个动画对象。  对于一包含多层的影片,要在一层或两层上对对象进行跟踪和编辑也许会感到不便,如果逐层进行会容易许多。参见“使用层”。 设定帧频 帧频是影片放映时很重要的参数,帧频太慢会使影片放映滞涩、不流畅,太快又使人无法看清动画的细节。每秒12帧的频率可使影片在Web上达到最佳效果。QuickTime和AVI格式的影片都是这个帧频,标准影片频率是每秒24帧。 动画的复杂程度和机器的速度是与影片流畅播放有关的两个对立面,可在不同配置的机器上测试影片以确定优化的帧频。 静态图形的延伸 在为动画创建背景的时候,通常有必要在数帧内使用同样的背景,这通常是通过向某一层加入一些新的帧(不是关键帧),然后把前方最近的关键帧中的内容复制到它们中实现的。 在多帧中延伸静态图片 1, 在动画帧系列的第一个关键帧中创建图片。 2, 选择该关键帧以右的数帧,数目以要增加的帧数为准。 3, 执行“Insert $#@62; Frame”命令。  延伸静态图片的快捷方式 1, 在动画帧系列的第一个关键帧中创建图片。 2, 在时间轴窗口中按住“Control”键(对Windows)或“Command”键(对Macintosh)向右拖动鼠标至需要的帧数。 关于渐变动画 Flash可以创建两种类型的渐变动画:一种称为“动作渐变(motion tweening)”,在某一点时间内可以设置实例、组或文本块对象的位置、大小和旋转的属性,在另一点时间内可改变这些属性;另一种称为“形状渐变(shape tweening)”,可在某一点时间内绘制一图形,在另一点时间内改变该图形或绘制另一图形。对两种情况Flash都会根据关键帧的情况作插值计算,产生动画。 渐变动画能够创建动作动画和形状改变动画,它的优点是能使文件所占存储空间最小,它与帧动画的不同是只需存储帧之间的变化而不是整个帧。 为实例、组和文本块设置渐变动画 使用动作渐变可改变实例、组或文本块属性中的参数,如位置、大小、旋转或斜切等;此外,Flash还可以对文本块或实例进行颜色渐变,使实例淡入或淡出。要对组或文本块作颜色渐变,需要先把它们转换为符号,如果对一个不是由符号创建的对象设置渐变动画的话,Flash会自动将它转变为符号,并命名为“tween1”、“tween2”、“tween3”…参见“创建实例”部分。 设置位置渐变动画可使对象沿曲线运动。参见“设置沿路径的渐变动画”。 1, 选择一空白帧,在帧内绘制一对象或从符号库中创建一实例。 2, 正如上所述,执行“Insert $#@62; Create Motion Tween”命令,如果此时舞台上的对象是绘制的,Flash将把它转换为名为“tween1”的符号。 3, 执行“Insert $#@62; Frame”命令,插入所需的帧数。该数由要插入的动画所占帧数而定。 4, 在舞台上把对象移至目标位置,可以看到在所加帧的末尾自动产生一关键帧。  5, 双击渐变动画开始位置处的关键帧,将弹出“Frame Property”对话框,可设置渐变动画属性: l 要使对象的大小产生渐变效果,可选中“Tween Scaling”复选项。 l 要使对象发生旋转,可从“Rotate”下拉列表框中选非“None”的任意项并在右边的文本框中输入旋转的圈数,如果该文本框内没有输入数字,对象将不发生旋转;“Automatic”项将按对象目标角度取捷径旋转。 l 为使组对象最下方的线条或实例在渐变动画与预设定的路径相符,可打开“Orient to Path Direction”选项。参见“设置沿路径的渐变动画”。 l 使用“Easing”滑块滑动可改变“Easing”设置。滑块在“In”一端时,将减慢变换开始时的速度;滑块在“Out”一端时,将减慢变换结束时的速度。滑块离“In”或“Out”中的一端越近,相应的速度的改变就越明显,例如,当滑块离“In”端较近时,变换将缓慢开始,逐渐加速直到结束;当滑块在中央时,变换以固定速度进行。默认情况下,变换速度是固定的。“Easing”可创建出更自然的加速和减速的效果。 l 为使带动画的实例能顺利地在主影片中循环播放,可选中“Synchronize Symbols”选项。 l 为使要设定动画的实例自动与动画辅助层对齐,可选中“Snap to Guide”选项。 6, 在设置颜色渐变时,在插入所需的帧数后,对对象双击,在弹出的“Instance Property”对话框中改变颜色,对每次双击,Flash会自动加入一新的关键帧作为响应。参见“改变实例的颜色和透明度”部分。 如果改变了两个关键帧的帧数或移动了关键帧中对象的位置,Flash会根据所作的改变再次设置渐变动画。 同步动画的实例 如果符号中动画帧系列的帧数与该符号在影片中所占帧数不是整数倍的关系,就需要对实例进行同步,以便它在主影片中能够完整地循环播放。 同步带动画的图形实例 1, 在时间轴窗口中选定渐变动画起始和终止关键帧在内的所有帧。 2. 执行下列操作之一: l 对被选定帧右击鼠标(对Windows)或按住“Control”键单击鼠标(对Macintosh)从相关菜单中选“Synchronize Symbols”项。 l 执行“Modify $#@62; Frame”命令,在“帧属性(Frame Properties)”对话框的“Tweening”标签中选择“Synchronize Symbols”。 设置沿路经的渐变动画 设置渐变动画的实例、组和文本块可沿着动画辅助层中绘制的路径运动,可使多层与动画辅助层联接以使得这些层上的多个对象沿同一路径运动。与动画辅助层联接的常规层变为被辅助层(guided layer)类型。 为渐变动画创建渐变路径 1, 创建一渐变动画帧系列。参见“为实例、组和文本块设置渐变动画”。 2, 执行下列操作之一: l 执行“Insert $#@62; Motion Guide”命令。 l 在时间窗口左侧单击鼠标右键(对Windows)或按住“Control”键单击鼠标(对Macintosh),执行相关菜单中“Add Motion Guide”命令。 这时Flash将在选定层上方创建一新层,该层名称左边带一动作辅助图标,表明它是动画辅助层。 3, 选中该层,使用绘图工具(铅笔、线条、矩形或刷子等)画出所需的路径。 如果在“帧属性”窗口中的渐变动画页中选中了“Snap to Guide”选项,那么对象的标记点(registration point)会自动与所画路径的起点对齐。  4, 为使在动画播放时只看到对象的运动,应把动画辅助层和运动路径隐藏起来,这时只需在时间轴窗口中单击动画辅助层的眼睛图标列处即可。在完成这些工作以后播放动画,会发现对象沿着所画路径运动。 5, 要改变组对象或符号底线的方向使它在运动时保持与路径的平行,可双击渐变动画帧系列的第一帧,在出现的 “Frame Property”对话框的“Tweening”页中选中“Orient to Path Direction”选项。 把常规层与辅助层联接起来 执行下列操作之一: l 将一已存在的常规层拖至辅助层下方,这时该层中所有对象会自动与辅助层中的路径对齐。 l 在辅助层下方创建一新的常规层,那么该层中设置渐变动画的对象会自动沿辅助层中的运动路径渐变。 l 选定要与辅助层联接的常规层,执行“Modify $#@62; Layer”命令,在出现的“层属性(Layer Properties)”对话框中选中“Guided”项。 l 按住“Alt”键(对Windows)或“Option”键(对Macintosh)单击要联接的常规层。 取消常规层与辅助层的联接 选择要取消联接的常规层,执行下列操作之一: l 把该层拖至辅助层之上。 l 执行“Modify $#@62; Layer”命令,在对话框中将层类型设为“Normal”。 l 按住“Alt”键(对Windows)或“Option”键(对Macintosh)单击要取消联接的常规层。 |