ULTRADEV经典之旅-动态菜单实战(5) |
||||||||||
|
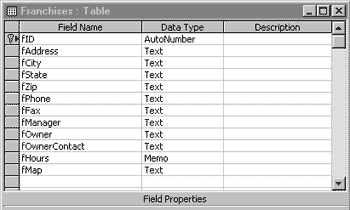
center>第三部分 动态数据(DYNAMIC DATA) 动态数据- 概述 这里假设您已经按照前面的指南建立了菜单结构、层和图片,如果还没有的话请从头开始学习。 数据库 假设我们建立一个数据库,叫company.mdb,从这个数据库数据库得出的数值“选择公司”的下拉菜单提供内容。我们使用 Franchises 表中FID和FCITY两个字段做下拉菜单,包含所有的数据库中公司所在的城市名字,如果用户单击某个城市,将链接到该所在该城市的公司的详细资料页面。包含公司的地址、邮编、电话等等信息。 注:上面的菜单并没有连接数据库,下拉菜单下也不是城市名字,主要是给DW用户参考的,UD的用户请自己建立数据库,并按这里的步骤做,最终在并在IIS环境下调试!  在这里,与数据库的连接与DREAMWEAVER ULTRADEV指南中“ScaalCoffee”部分的连接非常相似。我们假设您已经连接好数据库并且能正常工作了。如有问题,可以打开DREAMWEAVER ULTRADEV中HELP的文档的27页, 查看“Using Dreamweaver UltraDev”章节,学习如何建立这样的一个连接。 服务器行为 每一个菜单都包含一个动态数据,我们将要用服务器行为来建立它。
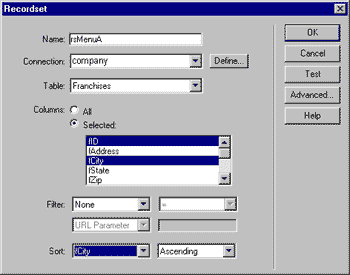
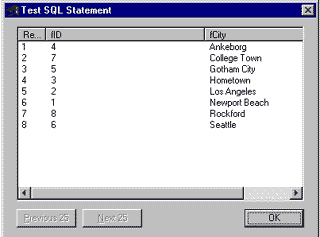
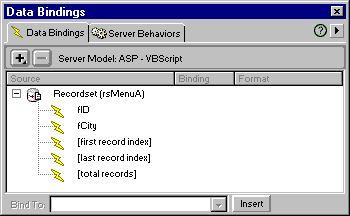
建立记录集(Create the Recordset)…… 建立记录集(Create the Recordset) 我们将建立包含Franchises表中所有City 名字以及记录 Id 列表的记录集。我们将使用city名字来构造 “选择公司” 下拉菜单,并且我们将使用建立链接应用到详细资料的页面。我们至少要选择这两个字段来保证ASP页面正确从数据库中请求数据。 定义记录集 完成记录的窗口:  测试记录集…… 测试记录集  查看数据绑定 数据绑定面板将显示新的记录集,如下图:  绑定动态文本(Bind the Dynamic Text)…… 绑定动态文本(Bind the Dynamic Text) 现在我们有了有效数据,下面要告诉DREAMWEAVER ULTRADEV将数据放到何处,如前面的一些章节我们知道,在“选择公司”按钮下面的层名字是menu2。   现在所看到的,仅是一个城市名字的表列表,因为我们还没有告诉DREAMWEAVER ULTRADEV列出所有的城市。 建立重复区域(Repeat Region)…… |