p> 在网页设计过程中,我们经常会遇到在不同的网页上使用相同的内容,如在一个网站的大部分网页上都要显示同一组广告、花边或版权声明等等。当这些内容需要修改时,如果逐页处理,工作量之大可想而知。所幸的是,现在有很多Web服务器都支持SSI(Server
Side Include,服务器端嵌入)指令。在网页中使用服务器端嵌入指令,可以在网页的某处嵌入一个外部文件,好像该外部文件的内容就是网页的一个组成部分一样。通过对这个外部文件的修改,就可以实现对嵌入该文件的所有网页的自动更新。
一、应用服务器端嵌入
服务器端嵌入是一种基于服务器的网页制作技术。服务器端嵌入实质上就是指示服务器在当前文档中嵌入指定文件的指令,由服务器解释执行。因为这一嵌入过程发生在服务器上,所以,当你用浏览器在本地打开文档时,嵌入内容通常是不能正常显示出来的。然而,Dreamweaver却可以在文档窗口和浏览器预览窗口中显示服务器端嵌入。为了显示嵌入的内容,Dreamweaver
使用一个转换程序来模仿服务器处理嵌入指令的方式。
在文档中插入服务器端嵌入的操作步骤如下:
| 1. |
选择 Insert > Server-Side Include(插入$#@62;服务器端嵌入) 或单击对象面板中SSI按钮。

|
| 2. |
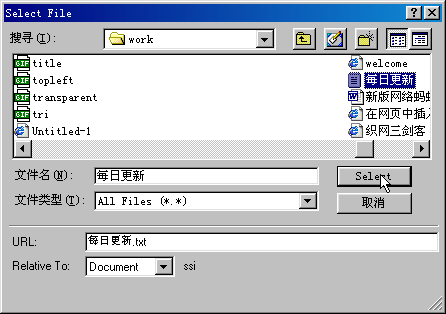
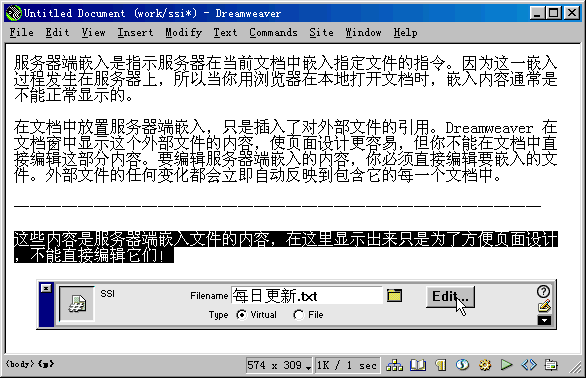
在弹出的对话框中单击文件夹图标,选择要嵌入的文件(本例为:每日更新.TXT),或直接输入要嵌入的文件的路径,然后单击 select(选择)按钮。

|
|
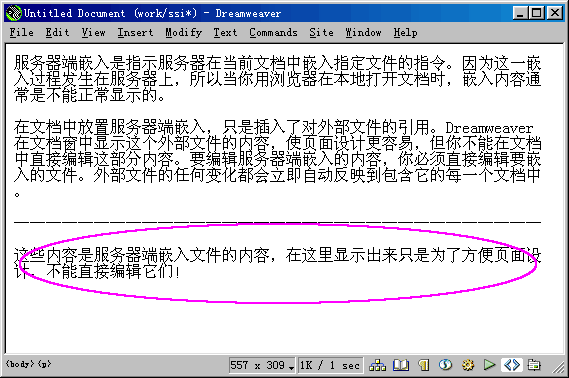
下图是在文档窗口中显示嵌入文件的内容的情况。Dreamweaver 在文档窗中显示这个外部文件的内容,使页面设计更容易,但不能在文档中直接编辑这部分内容。要编辑服务器端嵌入的内容,你必须直接编辑要嵌入的文件。外部文件的任何变化都会立即自动反映到包含它的每一个文档中。

|
|
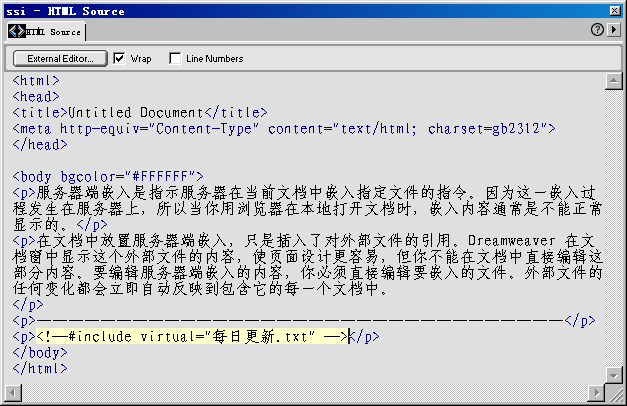
下图展示的是对应的HTML代码。从这些代码可以看到,在文档中放置服务器端嵌入,并没有真正把外部文件 谌莶褰矗皇遣迦肓硕酝獠课募囊谩?/p>

|
|
|
二、在Dreamweaver中查看服务器端嵌入
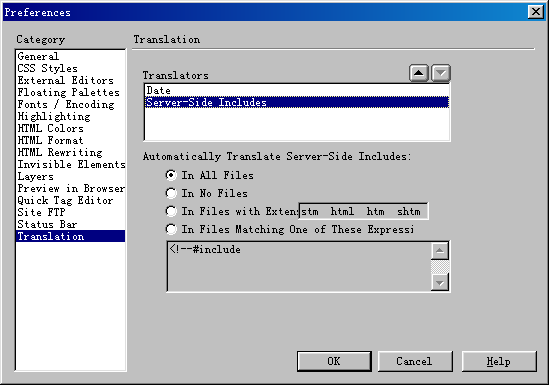
在默认情况下,Dreamweaver 处理所有非条件的服务器端嵌入,并在文档窗口中显示它们。指定要处理的文件类型或关闭对服务器端嵌入的处理,可按以下步骤进行:
| 1. |
选择Edit$#@62;Preferences$#@62;Translation(编辑$#@62;参数设置$#@62;转换)。 |
| 2. |
从转换程序列表中选择Server-Side Includes。

|
| 3. |
为转换服务器端嵌入选择以下选项之一: |
|
In All Files(处理所有文件):本项是一个默认设置,让这个选项保持选中,可以在文档窗中查看嵌入文件的内容。
|
|
In No Files(不处理任何文件):本项关闭在Dreamweaver中对服务器端嵌入的所有处理。
|
|
In Files with Extensions(处理指定扩展名的文件):本项使Dreamweaver
只处理扩展名为 .stm、 .html、.htm、.shtml或.shtm 的服务器端嵌入文件。 |
|
In Files Matching One of These Expressions(处理与这些表达式之一匹配的文件):本项使Dreamweaver扫描文档中与列出的规则表达式相匹配的内容。如果找到了匹配的内容,Dreamweaver
就处理该文档中的服务器端嵌入。 |
|
三、编辑服务器端嵌入
象库项目一样,在文档窗中服务器端嵌入是以一个整体被选择的。与库项目不同的是,嵌入文件包含的HTML源代码并不出现在HTML源码检查器中,而实际显示的是服务器嵌入指令,就象如下所示:
$#@60;!--#include virtual="每日更新.TXT" --$#@62;
嵌入指令放在HTML文件的注释行中,以区别于HTML文件的其他内容,同时也可以避免在不支持嵌入的服务器上出现错误。
要编辑嵌入文件中的内容,必须打开该文件。
要编辑服务器端嵌入,请按以下步骤进行:
| 1. |
从文档窗口或HTML源码检查器中选取服务器端嵌入,单击属性面板上的 Edit(编辑)按钮。

|
|
被嵌入的文件在一个新窗口中打开。

|
| 2. |
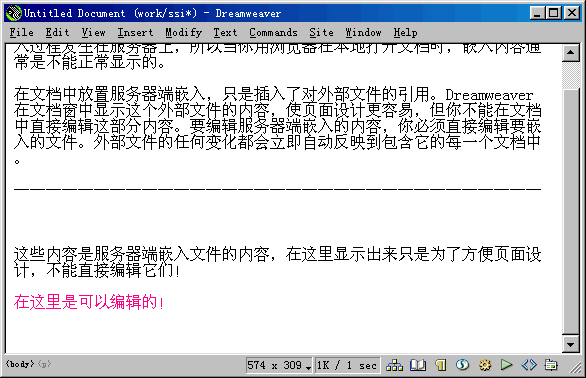
编辑该文件,然后保存它。

|
|
所做的修改立即反映到当前文档中。如果此后打开其它嵌入了该文件的文档,所做的修改也会在这些文档中反映出来。

|
|