|
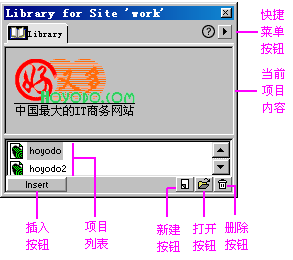
一、库面板
库面板显示当前站点库文件中的所有库项目。选择Window$#@62;Library(窗口$#@62;库)可以打开库面板。

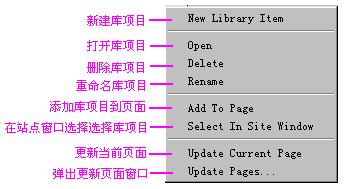
单击库面板上的快捷菜单按钮,弹出下图的快捷菜单。

库面板上的按钮和快捷菜单上的一些命令的作用说明如下:
库面板
| 快捷菜单
|
功能
|
| 新建按钮 |
New Libaray Item |
将文档窗中的当前选择作为新的库项目添加到库中 |
| 删除按钮 |
Delete |
从库中删除选定的库项目 |
|
Rename |
重命名选定的项目 |
| 打开按钮 |
Open |
在新窗口中打开选定的库项目供修改 |
| 插入按钮 |
Add to Page |
在页面插入点放置选定的库项目 |
|
Select In Site Window |
在站点窗口中选择库项目 |
|
Update Current Page |
用当前选定的库项目更新当前页面 |
|
Update Pages |
打开更新页面对话框,让你指定更新站点或页面 |
tr>
利用库面板及其快捷菜单,可以完成创建、删除、修改库项目,给库项目换名,把库项目添加到页面,用库项目更新站点或页面等任务。
例如,要把库项目添加到页面,可以有以下3种操作方法:
 |
从库面板列表中选择并拖曳库项目到文档中。 |
 |
从库面板列表中选取库项目,然后从快捷菜单中选择 Add to Page。 |
 |
从库面板列表中选取库项目,然后单击插入按钮。 |
打开库项目进行修改也有3种操作方法:
 |
在库面板列表中,右击要打开的库项目,然后从快捷菜单上选择Open。 |
 |
在库面板列表上,双击要打开的库项目。 |
 |
在库面板列表中选取库项目,然后单击打开按钮。 |
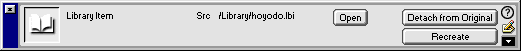
二、库项目属性设置
使用库项目属性检查器可以设置项目属性,包括指定项目的源文件,使库项目可编辑,或在编辑之后重建等。在文档窗口双击库项目,可打开库项目属性检查器。

属性检查器中各选项的作用说明如下:
| Src |
显示库项目的源文件名字和存放位置。 |
| Open |
打开库项目的源文件。 |
| Detach from Original |
切断选定库项目与其源文件之间的联系。当一个库项目与其源文件分离之后,就再也不是库项目了,因此可以对它进行编辑。 |
| Recreate |
使用当前选择覆盖原库项目。如果库文件不在,或库项目名已改变,或库项目已被修改,均可使用本选项来重建库项目。
|
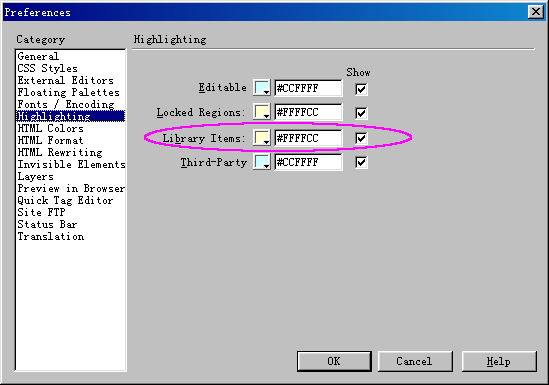
三、库参数设置
Dreamweaver允许我们根据自己的喜好,自定义库项目在页面上的突出显示颜色,决定显示或是隐藏突出显示颜色。方法如下:
| 1 |
选择Edit>Preferences(编辑$#@62;参数设置),然后选取Highlighting(突出显示)。

|
| 2 |
单击颜色框,为库项目选取一种颜色。 |
| 3 |
选取Show(显示),指定显示库项目的突出显示颜色。 |
|
注意:要在文档窗口中看到库项目的突出显示,View>Invisible Elements(查看$#@62;不可见元素)必须选中。
|
| 4 |
单击OK,关闭Preferences对话框。 |
|
|