插入表格并应用样式
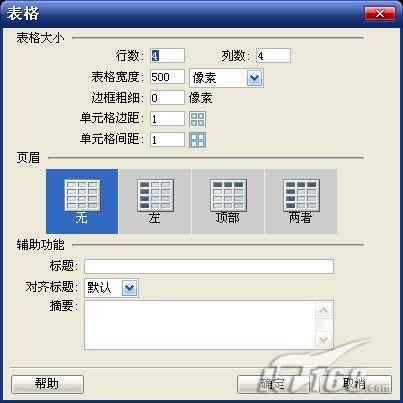
今天我们需要调用的CSS样式已经全部定义好了,下面我们正式插入表格 。点击菜单“插入”→“表格”,进行表格属性设置 。其中行数、列数、表格宽度等值大家可以根据实际需要做灵活处理,下面三个值请一定按照要求设置:边框粗细:0;单元格边距:1;单元格间距:1,如图5 。
 |
| 图5 | 表格插入后,鼠标选择整个表格,鼠标指向窗口底部状态栏中标签选择器,右键点击其中的标签“”,在弹出菜单中选择“设置类”→“bk”(即我们新建的CSS样式“.bk”),如图6 。
 |
| 图6 | 就这样容易,一个细线框表格就建立好了,你可以按F12键预览最终效果,如图7 。
 |
| 图7 | 由于我们采用的CSS定义效果,所以修改表格的线框颜色非常容易 。“.bk”用于定义表格边框的颜色;“.bk td”用于定义表格内部的颜色,我们灵活设置就能变换出很多效果了 。
|